От того, как вы сверстаете сайт, зависит, насколько он будет удобным, понятным и приятным для пользователя. Если всё сделано грамотно, посетители быстро найдут нужную информацию и совершат целевое действия — например, оформят заказ или подпишутся на рассылку.
В этой статье расскажем, как сделать сайт удобным и красивым и какие инструменты для этого нужны.
Что такое верстка сайта
Верстка сайта — это когда дизайнерский проект превращается в код при помощи языков программирования HTML и CSS. Это как собирать пазл. Берете разные элементы: текст, изображения, кнопки — и правильно их размещаете. Получается красивый и удобный сайт.
Виды верстки
Табличная и блочная — самые распространенные виды верстки.
-
-
Табличная
Табличную верстку применяли в начале развития веба. Сайты собирали с помощью HTML-таблиц: каждый текст, картинку или кнопку размещали внутри ячеек.
Чтобы, например, поставить изображение в нужное место, создавали отдельную строку и делили ее на столбцы. Из-за этого появлялось много пустых ячеек и лишних таблиц. Такой способ верстки перегружал сайт, замедлял загрузку и ухудшал отображение в поиске. Поэтому сейчас табличную верстку не используют — ее заменили более гибкие и удобные технологии.
-
Блочная
Это более современный и удобный способ верстки. Вместо таблиц используют специальные блоки — чаще всего с тегом
<div>Сразу можно задать размер, расположение, цвет и другие параметры. С помощью таких блоков легко выделять текст, логотипы, меню и другие части сайта. Блочная верстка работает вместе с CSS, поэтому всё просто настроить и быстро поменять. Поисковая система лучше видит такие сайты, поэтому они чаще попадают на верхние строчки поиска.
-
Что такое адаптивная верстка
Адаптивная верстка — это способ создать веб-сайт, который будет хорошо выглядеть и работать на разных устройствах: компьютерах, планшетах и смартфонах. Когда открываете онлайн-сервис, адаптивная верстка автоматически подстраивает размеры и расположение элементов: текст, изображение и кнопки под параметры экрана. Так, площадкой удобно пользоваться независимо от устройства.
Например, вы заходите на сайт магазина.
- На компьютере. Вы видите несколько больших изображений товаров, меню навигации с несколькими пунктами, а весь контент расположен горизонтально на экране.
- На планшете. Изображения чуть меньше, меню сжимается, а некоторые элементы расположены вертикально. Так всё поместится на экран.
- На смартфоне. Изображения становятся еще меньше, меню преобразуется в кнопку. Когда нажимаете, открывается выпадающий список. Текст подстраивается, чтобы его легко было читать на маленьком экране.
Адаптивная верстка делает сайт универсальным — он красиво и удобно выглядит на всех экранах.
Инструменты верстальщика
Есть несколько инструментов, которые выполняют разные функции. Какой инструмент выбрать, зависит от задач и целей верстальщика.
-
Графические редакторы
Помогают верстальщику работать с внешним видом сайта. В процессе работы сразу видно, как всё будет выглядеть. Для этого используют программы Adobe Photoshop, Gimp, Krita и другие. В них можно открыть макет сайта, посмотреть на отдельные элементы, например кнопки, иконки, блоки, и понять, что и как нужно сверстать.
-
Редактор кода
Это основные инструменты, с которыми работает верстальщик. В таких редакторах пишут и проверяют HTML, CSS и другие языки. Есть много редакторов, например: Notepad++, Sublime Text, Visual Studio Code, JetBrains WebStorm, Adobe Dreamweaver.
- Visual Studio Code — самый популярный и бесплатный. У него много полезных дополнений, плагинов и удобных функций.
- JetBrains WebStorm — платный, но очень мощный. Подсказывает код, автоматически его форматирует и глубоко интегрируется с другими инструментами.
В таких редакторах удобно писать код. Всё подсвечивается, можно быстро найти ошибки и настроить рабочее место под себя.
-
Гибридные редакторы
В гибридных инструментах можно верстать вручную с помощью блочного конструктора. Adobe Dreamweaver — один из самых известных и мощных редакторов, в котором можно одновременно работать с кодом и дизайном. Это экономит время и делает работу проще.
Освоить эти инструменты и не только можно в онлайн-университете Skypro на курсе «Веб-разработчик». За пятнадцать месяцев изучите основы верстки сайтов html и css, научитесь создавать удобные и красивые веб-страницы, писать код на JavaScript, использовать системы контроля и отслеживать изменения в коде.
Что такое валидность верстки
Валидная верстка — это когда сайт правильно отображается на всех устройствах и соответствует общим стандартам. Например, W3C — набор правил, по которым создают сайты, чтобы они работали правильно и одинаково во всех браузерах.
Простыми словами, валидная верстка — это правильный и аккуратный код. Сайт работает стабильно, быстро загружается и хорошо отображается в поиске. А еще все теги стоят на своих местах, структура страницы четкая и нет лишнего или ошибочного кода.
Например, базовая структура HTML-документа выглядит так:
<!doctype html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Такая верстка понятна и браузерам, и поисковым системам.
Какая верстка считается правильной
Вот основные правила верстки сайта.
- HTML, CSS и JavaScript лучше хранить в отдельных файлах — так всё будет чище и понятнее.
- Код должен быть аккуратным и легко читаемым.
- Сайт должен выглядеть так, как задумано в дизайне — «пиксель в пиксель».
- Сайт должен одинаково работать в Chrome, Firefox, Safari и других.
- Заголовок H1 — главный, его используют только один раз. Остальные — H2, H3 и так далее.
- Обязательно указывайте title, description, alt для картинок — это важно для поиска.
- Картинки должны быстро загружаться и не тормозить сайт.
- Сайт должен быть удобным на всех устройствах.
Если не соблюдать эти правила, сайт будет медленным, неудобным и плохо отображаться в поиске.
Стандартная верстка
Стандартная верстка — это база, с которой начинается работа.
-
Структура файлов
Это порядок, в котором хранят файлы проекта. Всё должно быть четко разложено по папкам — так будет удобно работать. Например, создайте папку «мой_сайт», а внутри нее — еще несколько папок: images — для изображений, css — для стилей, js — для скриптов.
-
Предварительный просмотр
Перед тем как начать верстать, разработайте макет сайта на бумаге или в специальной программе: Figma или Photoshop. Так лучше поймете, как будет выглядеть страница и где размещать разные элементы: текст, изображения, меню и другие.
-
Общие изображения
Соберите все изображения, которые планируете использовать на сайте, и сохраните в папку images. Например, логотипы, фоны или фотографии товаров.
-
Основные стили
Стили отвечают за визуал сайта: шрифты, цвета, отступы, как и где будут располагаться блоки. Обычно стили хранят в отдельном файле, например: style.css. Они подключаются вHTML-документа.
<link rel="stylesheet" href="css/style.css"></li>
-
Каркас HTML
Это основа сайта. Все видимые и невидимые элементы размещают внутри HTML-документа.Вот так выглядит простой каркас:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Пример сайта</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header>...</header> <main>...</main> <footer>...</footer> </body> </html></li>
-
Макет
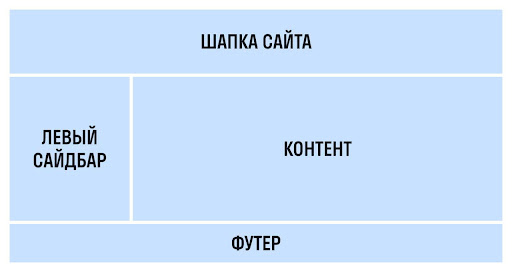
Макет — это план, как будут располагаться элементы на странице. Определите, где будет заголовок, содержание и боковое меню. Можно сделать макет в Figma или Photoshop, а верстальщик уже превратит его в код.
[ Шапка (логотип + меню + поиск) ] [ Заголовок страницы ] [ Основной текст / блоки ] [ Подвал ]
Важно, чтобы верстка точно повторяла макет — «пиксель в пиксель».
-
Логотип
Логотип — это визуальное обозначение сайта или бренда. Обычно размещают в левом верхнем углу сайта, в блоке
. <header> <img src="images/logo.png" alt="Логотип компании"> </header>
Хорошо, если у логотипа есть alt — текстовое описание для тех, у кого не загружается картинка.
-
Поиск
Если сайт большой, лучше добавить строку поиска. Например, простую HTML-форму:
<form action="/search"> <input type="text" name="q" placeholder="Поиск..."> <button type="submit">Найти</button> </form>
Форму поиска часто размещают в шапке сайта, рядом с логотипом или меню.
-
Меню
Меню помогает быстро перейти в нужный раздел сайта. Чаще всего это список ссылок в виде горизонтальной панели.
<nav> <ul> <li><a href="index.html">Главная</a></li> <li><a href="about.html">О нас</a></li> <li><a href="contact.html">Контакты</a></li> </ul> </nav>А еще меню можно сделать выпадающим, вертикальным или адаптивным. Например, в виде бургер-кнопки на телефонах.
-
Заголовок страницы
Это главный текст, который показывает, о чём страница. Обычно это <h1>, и он должен быть один на странице.
<h1>Добро пожаловать на наш сайт</h1>Подзаголовки <h2>, <h3> и так далее тоже можно использовать — они создают структуру текста.
Как проверить верстку
После того как сайт сверстан, важно проверить, всё ли работает правильно на разных устройствах и браузерах. Вот несколько инструментов, которые помогут справиться с этой задачей.
Validator.W3 — загружаете свой HTML-код, и система показывает, есть ли ошибки и где именно.
WellDoneCode — этот сервис сравнивает готовую страницу с макетом. Сразу видно, где что не совпадает по размерам или не так расположено.
Page Ruler — это расширение для браузера, которое работает как линейка. Наведите ее на любой элемент и точно узнаете его ширину и высоту в пикселях.
Window Resizer — тоже расширение для Chrome. Легко проверить, как сайт выглядит на разных экранах: телефоне, планшете или ноутбуке. Просто нажимаете на нужный размер — и видите результат.
Советы для верстальщиков
Эти советы упростят верстку и сделают работу более продуктивной.
Анализ макета
Перед тем как начать верстку, важно внимательно изучить дизайн. Представить, как он будет выглядеть в HTML. Так лучше поймете, какие теги использовать, как правильно расположить блоки, где будет текст, изображения, кнопки, какие элементы должны реагировать на действия пользователя. Это поможет избежать ошибок и не тратить время на переделки.
Среда разработки
HTML-код можно писать где угодно, хоть в обычном блокноте. Но удобнее и быстрее работать в специальной программе — среде разработки (IDE). Это как умный редактор для кода. Он помогает делать всё быстрее и с меньшим количеством ошибок.
В программе есть:
- проводник файлов — показывает все папки и файлы проекта;
- подсветка кода — разные части кода подсвечиваются цветом, и сразу видно, где ошибка;
- форматирование — можно быстро выровнять и оформить код;
- Git — отслеживает изменения в коде.
WebStorm от JetBrains — один из лучших и самых удобных вариантов. Это мощная программа для верстальщиков и разработчиков.
Препроцессор Sass
Sass — это инструмент, который помогает делать CSS удобнее и быстрее.
С его помощью можно:
разделить стили на отдельные файлы;
использовать вложенность, как в HTML — один стиль внутри другого;
задавать переменные.
Sass помогает навести порядок в коде и сэкономить время при верстке.
Методология «Яндекса»: БЭМ
БЭМ — это способ писать понятный и аккуратный код. Его придумали в «Яндексе». Название расшифровывается как:
Б — блок, например, меню;
Э — элемент, например, пункт меню;
М — модификатор, например, пункт активный.
БЭМ помогает увидеть, как связаны части страницы, легко поддерживать и дополнять код. Сначала такая система может показаться немного сложной, но потом всё становится проще, времени на верстку уходит меньше. Код получается чистым, и другим разработчикам легко с ним работать.
Сборщики проекта
Сборщики — это программы, которые помогают автоматизировать скучные и ручные задачи при верстке. Gulp — один из самых популярных инструментов.
Программа:
- собирает все файлы в один — так сайт загружается быстрее;
- добавляет префиксы для браузеров — стили будут работать во всех браузерах;
- создает спрайты из SVG — объединяет картинки в одну;
- когда сохраняет проект, автоматически обновляет страницу — не нужно вручную перезагружать браузер.
Всё это экономит время и делает работу проще, особенно если проект большой.
Программа курса «Веб-разработчик» построена на практике. Уже во время учебы начнете работать над реальными проектами. После курса у вас будет готовое портфолио и диплом о профессиональной переподготовке. Консультанты по трудоустройству помогут составить резюме, пройти собеседование и получить новую, высокооплачиваемую профессию.
Главное о верстке сайта
- Верстка сайта — это когда из макета или дизайна формируется настоящая веб-страница.
- В современном веб-дизайне предпочитают блочную верстку, так как она более удобная и гибкая.
- Графические редакторы, редакторы кода и гибридные редакторы помогают сделать красивый и удобный сайт.
- Разделяйте код, пишите чисто, делайте точно по макету, проверяйте в разных браузерах, заполняйте мета-теги, используйте изображения, которые мало весят, и адаптируйте сайт под разные устройства.
- В стандартной верстке должна быть структура файлов, общие изображения, основные стили, каркас HTML, макет, логотип, поиск, меню и заголовок страницы.
- Validator.W3, WellDoneCode, Page Ruler, Window Resizer — эти инструменты помогут проверить, что всё расположено правильно и работает на разных устройствах.
- Проанализируйте макет, используйте среды разработки, препроцессор Sass, БЭМ и сборщиков проектов — делать сайт будет проще и избежите ошибок.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста












Добавить комментарий