Верстальщик переводит дизайнерский макет на язык браузера.
Обычно над созданием сайта работает группа специалистов: маркетологи, разработчики, дизайнеры. Сначала продумывают наполнение и визуальную часть — получается макет в виде картинки. Чтобы можно было нажимать на кнопки, скроллить страницу и заполнять формы, макет нужно перевести в код. Этим и занимается верстальщик.
Рассказываем, чем занимается верстальщик и как освоить эту профессию самостоятельно.
Кто такой верстальщик сайтов
Верстальщик — это специалист, который задает внешний вид сайта на языках программирования. Он превращает макеты дизайнеров в интерактивные страницы. Его задача — сделать так, чтобы сайт правильно отображался в разных браузерах, телефонах и операционных системах.
Верстальщиков часто путают с frontend-разработчиками и веб-дизайнерами. Между этими специалистами есть четкая разница. Фронтендер выстраивает логику сайта, работает с языком JavaScript и фреймворками, создает сложные интерфейсы и интерактивные элементы. Веб-дизайнер создает внешний вид страницы: выбирает цвета, шрифты, создает логотипы и брендинг.
Научиться создавать интерфейсы сайтов и приложений можно на курсе Skypro «Веб-разработчик». За несколько месяцев изучите необходимую теорию, освоите профессиональные инструменты и сможете практиковаться на реальных задачах. Результаты курсовых положите в портфолио, чтобы быстрее найти работу по новой специальности.
Что делает верстальщик и где он работает
Иногда, когда говорят о верстальщике, имеют в виду человека, который работает с книгами, журналами и газетами в типографии. Такой специалист тоже создает макеты, но это уже отдельная профессия.
Обязанности
Верстальщики сайтов работают в студиях веб-дизайна, маркетинговых агентствах, интернет-проектах, частных компаниях. Именно о них говорим в статье.
В обязанности верстальщика входит:
- верстка интернет-страниц для компьютеров и мобильных телефонов;
- верстка сообщений для email-рассылки;
- установка готовых HTML-шаблонов на систему управления сайтом, например Bitrix;
- работа с языками программирования HTML и CSS.
В некоторых ситуациях верстальщик может выполнять дополнительные задачи. Например, созваниваться с клиентом и дорабатывать внешний вид сайта. Если совмещать верстку с разработкой и веб-дизайном, можно увеличить свою ценность как специалиста и поднять уровень дохода.
Задачи
Основная работа верстальщика — переводить готовые макеты в понятную для браузера форму с помощью HTML и CSS.
Что должен знать верстальщик:
- HTML — язык гипертекстовой разметки. Он отвечает за структуру страницы. С его помощью можно размещать текст, картинки, видео и таблицы.
- CSS — язык декодирования и описания внешнего вида страницы. Он нужен, чтобы задать стили, например цвет, размер и шрифт.
Специалист указывает заголовки, подписи, картинки и кнопки, выбирает их размер, цвет и расположение на странице. Он следит, чтобы всё корректно отображалось, и создает шаблон, который потом встраивается в систему управления сайтом. В результате получается рабочая страница.
«Среди типичных задач верстальщика — анализ макетов, разработка HTML и CSS, адаптивная верстка, интеграция с CMS, тестирование и отладка, сотрудничество с дизайнерами и разработчиками, а также обновление и поддержка веб-страниц.
Базовые навыки верстки нужны почти всем программистам. Если человек умеет верстать сайты, он сможет быстро перейти во frontend-разработку, получив дополнительные навыки».
Азизхон Ишанхонов,
инженер-программист EPAM Systems
Какие знания и навыки нужны, чтобы стать верстальщиком
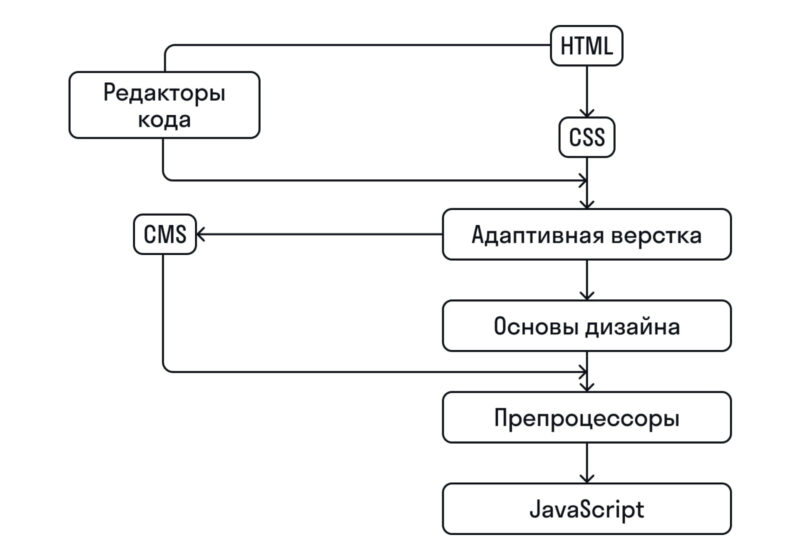
Чтобы стать верстальщиком, нужно учиться программировать и осваивать дизайн сайтов. Вот какие навыки понадобятся:
⚡ Языки HTML и CSS. База, которая нужна каждому верстальщику. Если знаете синтаксис, сможете переводить картинку в код и задавать интерактивные элементы.
⚡ Среды веб-разработки. Писать код можно и в обычном текстовом редакторе, но в специальных программах для веб-дизайна работа пойдет быстрее. Например, среда разработки автоматически расставит отступы в коде, подсветит синтаксис и закроет скобки.
Изучить программирование на уровне уверенного новичка можно на курсе Skypro «Веб-разработчик». Научитесь создавать интерфейс сайтов и мобильных приложений, освоите язык JavaScript. Сможете поработать над реальными задачами в команде разработчиков и приобрести практический опыт. А центр карьеры поможет подготовить резюме и портфолио и найти новую работу.
⚡ Адаптивная верстка. Интернет-страница должна правильно отображаться на экранах с разным расширением. В теории для каждого устройства можно сверстать отдельный сайт — но на это уйдет очень много времени. Если знать принципы адаптивной верстки, можно сделать страницу, которая будет автоматически подстраиваться под разные экраны.
⚡ CSS-препроцессоры. В крупных проектах код сайта может быть очень громоздким. Препроцессоры помогают его структурировать и ускорить работу.
Например, у вас в проекте 20 разных стилей кнопок. Вы задали цвет, размер, расположение и поставили скругление по углам в 6 пикселей. А потом решили поменять его на 8 пикселей. Можно вручную переписывать код 20 раз, а можно использовать препроцессор и нажать всего одну кнопку.
⚡ Основы дизайна. Иногда дизайнер может допустить ошибку в макете: забыть про индикатор загрузки или сообщение о сбое, которое отображается при неправильных действиях пользователя. Верстальщик должен понимать, как добавить такие элементы на страницу и как их оформить в едином стиле.
Сколько зарабатывают верстальщики сайтов
Зарплата верстальщика зависит от навыков, опыта работы и региона. В среднем специалист в России получает около 70 000 ₽. В Москве, Санкт-Петербурге и Воронеже зарплаты могут быть выше.
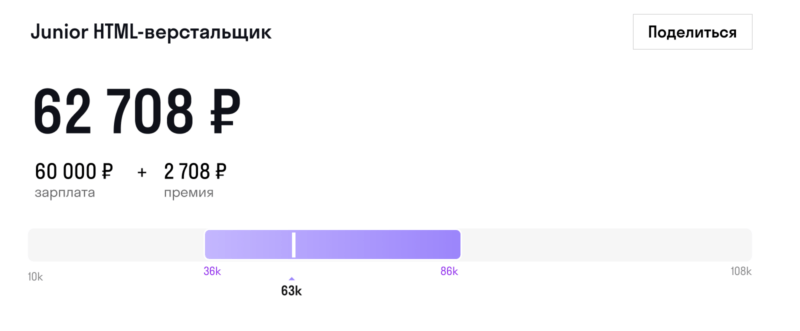
На «Хабр Карьере» пишут, что начинающий специалист получает около 63 000 ₽.

Источник: «Хабр Карьера»
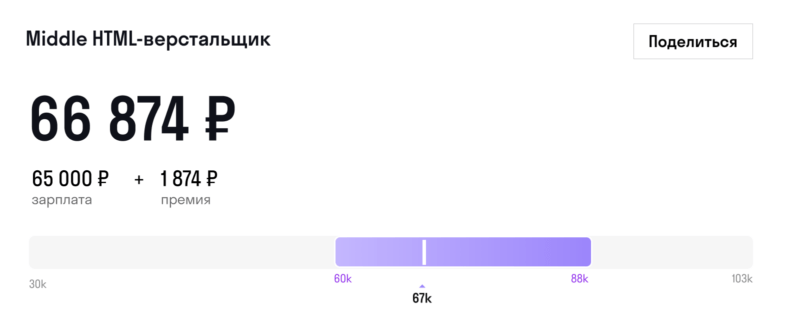
Специалист среднего уровня получает ненамного больше — около 67 000 ₽.

Источник: «Хабр Карьера»
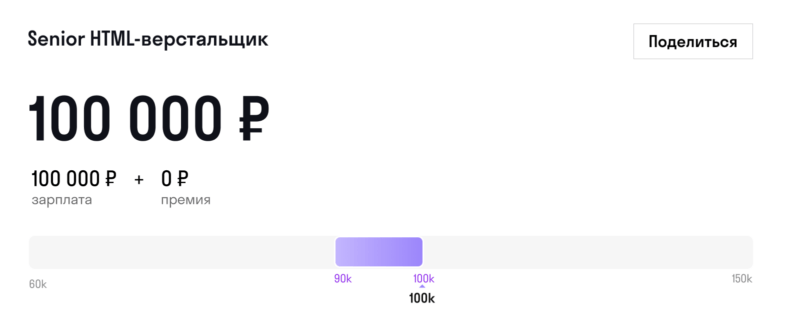
А вот уже состоявшиеся профессионалы могут рассчитывать на суммы от 100 000 ₽.

Источник: «Хабр Карьера»
Как стать верстальщиком
Получить базовые знания верстки можно несколькими способами: окончить университет, пройти онлайн-курс или освоить материал самостоятельно.
- Учеба в университете подойдет тем, кто хочет получить общие знания в сфере IT, а потом уже определиться с конкретной специализацией. С дипломом специалиста будет легче устроиться на работу. Еще в вузе можно найти единомышленников и наладить полезные связи. Но поступить в хороший университет вроде ИТМО или НИУ ВШЭ довольно сложно. Придется потратить год на подготовку, а потом четыре-пять лет на учебу.
- Онлайн-курсы — более быстрый путь. Вы изучите только те темы, которые понадобятся для работы, и сразу закрепите их на практике. Во время учебы соберете портфолио, которое можно показать работодателю. По итогу освоите навыки верстки за 9–12 месяцев и начнете брать первые проекты.
Начните с курсов Skypro, например по веб-разработке. Это гарантирует высокую конкурентоспособность: вместе со специалистами центра карьеры вы подготовите резюме и найдете работу по душе. А во время учебы сделаете несколько практических работ, которые положите в портфолио.
- Самостоятельное обучение подойдет, если не хотите тратиться на платные курсы и готовы разбирать материал без помощи преподавателей. Проходить темы можно в своем темпе, повторять всё по несколько раз. Минус самообучения — нужна дисциплина. Иначе есть риск бросить занятия спустя несколько недель.
- На старте можно пройти несколько бесплатных курсов. Этого не хватит для полноценной работы, но получить базовое представление о профессии уже получится. Вот несколько примеров:
«HTML для начинающих» от Артёма Ивашкевича, PHP‑разработчика соцсети «ВКонтакте».
«Основы HTML и CSS» на платформе Stepik.
«Курс HTML & CSS» от Андрея Андриевского.
«Чтобы стать верстальщиком, необходимо изучить технологии. Знание CSS является основополагающим и составляет 60% всех знаний специалиста, HTML — 25%, JavaScript — 10%, на другие технологии (например, SVG, Prettier, Gulp, Git) приходится 5% всех знаний специалиста. Онлайн-редакторы кода, обучающие сайты, видеоуроки и книги помогут освоить теорию и отработать навыки на практике.
Для развития навыков HTML-верстки сначала я открываю онлайн-редактор и самостоятельно осмысленно пишу код. Для этого можно воспользоваться HTML, CSS и JavaScript или CodePen. Вторым шагом я пишу код, о котором узнал из различных источников. Рекомендую выбирать тот тип информации, который вы легче усваиваете. Например, это можно сделать с помощью сайта Дока и книги Фрэйн Б. „Отзывчивый дизайн на HTML5 и CSS3 для любых устройств“ 2022 года издания».
Представитель IT-компании HTDev
Востребованность и перспективы профессии
Когда сайты только появились, разработчику нужно было выполнять целый ряд задач: продумывать внешний вид и наполнение блоков, писать код, собирать страницу на HTML.
Сейчас над сайтом работает команда специалистов, и у каждого из них своя зона ответственности. Профессия верстальщика сайтов остается востребованной, потому что именно верстальщик реализует дизайн-решения и превращает изображение в интерактивную страницу.
Со знанием верстки можно найти работу и в другой IT-сфере. Вот примеры карьерных траекторий, которые подойдут опытному верстальщику:
- Frontend-разработка. Специалист в этой сфере не только верстает сайты, но и продумывает логику их работы. Например, пишет скрипты, по которым пользователь переключается между разными товарами в каталоге интернет-магазина.
- Веб-дизайн. Если хотите не только собирать сайты, но и создавать их визуальное наполнение, можете перейти в веб-дизайн. Такой специалист работает с графическими редакторами Adobe Photoshop, Adobe Illustrator и делает макеты.
- Backend-разработка. В этой сфере нужны более глубокие знания в программировании. Специалист работает с «мозгами» сайта, продумывает его функциональную часть. Например, настраивает связь между регистрационной формой и базой данных с информацией о каждом пользователе.
Плюсы и минусы профессии
| Плюсы | Минусы |
| Быстрый старт. Освоить верстку сайтов на базовом уровне можно за два-три месяца. Этих знаний хватит, чтобы брать первые заказы | Рутинные задачи. В начале карьерного пути часто придется верстать сайты по одному шаблону. Развиваться творчески будет сложно |
| Необязательно иметь глубокие знания в программировании. Сначала можно изучить только базовые теги HTML и основные команды CSS. Со временем понадобится JavaScript, но начать работать можно и без этого языка | Нужно постоянно учиться. В мире разработки постоянно появляются новые инструменты, фреймворки и библиотеки. Чтобы оставаться востребованным специалистом, нужно быстро внедрять их в работу |
| Перспективы роста. С базой в верстке вы сможете перейти в смежные сферы: frontend-разработку или веб-дизайн. Вариантов развития довольно много | Со временем придется разбираться в смежных сферах. Как правило, frontend-разработчикам платят больше, чем верстальщикам. Чтобы повысить свою ценность, надо изучать веб-разработку |
| Высокая зарплата. Если опыт работы больше года, можно найти вакансии с зарплатой от 70 000 ₽ до 100 000 ₽ в месяц | Мало общения с людьми. В основном работать нужно будет с кодом. Верстальщики сайтов часто взаимодействуют только с дизайнером и разработчиком |
| Можно освоить онлайн. Для этого есть много книг, каналов и курсов — как бесплатных, так и платных, с обратной связью |
Можно ли обойтись без верстальщика
Да. Верстальщик нужен компаниям, которые создают или поддерживают веб-сайты. Это могут быть:
- Диджитал-агентства — делают сайты для клиентов.
- IT-компании — разрабатывают веб-сервисы и продукты.
- Медиа и новостные порталы — им важно, чтобы контент выглядел красиво.
- Интернет-магазины — здесь нужно адаптировать страницы и оформлять карточки товаров.
Но есть бизнесы, которым верстальщик не нужен:
- Маленькие компании без сайта — они могут ограничиться соцсетями.
- Компании, которые используют конструкторы, например Tilda или Wix — здесь не нужна ручная верстка.
- Офлайн-бизнес — кафе, салоны, склады, для которых сайт не основной инструмент.
Но если компания делает ставку на веб-присутствие, без верстальщика будет сложно.
Главное о том, как стать верстальщиком с нуля
- Профессия верстальщика подойдет тем, кто хочет начать работать в IT без знаний в программировании. Освоить ее можно из дома за несколько месяцев. Для этого нужно изучить основные теги HTML: заголовки, гиперссылки, картинки, формы и таблицы. А еще разобраться с CSS: освоить селекторы и позиционирование.
- Получить необходимые знания можно на онлайн-курсах или самостоятельно. Плюс обучения с обратной связью — вас курирует опытный наставник. Если столкнетесь со сложной темой, не придется долго гуглить и задавать вопросы на форумах. Можно будет быстро получить ответ от наставника.
- Когда изучили теорию, попробуйте создать несколько простых сайтов самостоятельно. Можно придумать задачу самому или обратиться к знакомым, чтобы сверстать сайт для них.
- Потом переходите к поиску первых заказов. Можно найти заказчиков на онлайн-бирже. Когда собрали портфолио из пяти-шести работ, начинайте откликаться на вакансии и стажировки. Сначала может быть много отказов — не пугайтесь, это нормально.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста












Добавить комментарий