UX — функционал интерфейса, UI ― его внешний вид.
Что такое UX/UI, в чём разница между UX- и UI-дизайнерами
UX — User Experience — опыт пользователя. UX-дизайнеры делают так, чтобы пользователю было удобно взаимодействовать с сайтом или приложением: занимаются его юзабилити — возможностью использования. Они проектируют архитектуру, продумывают расположение элементов: меню, кнопок, иконок. UX-дизайн замечают, когда что-то ищут на сайте или заполняют формы.
UI — User Interface — пользовательский интерфейс. UI-дизайнеры занимаются внешним видом интернет-ресурса. Они продумывают цвета, шрифты, вид иконок и прочие элементы стиля. Их работу видно сразу, когда открывают сайт или приложение.
Зачем понадобилось разделять
Раньше были только веб-дизайнеры. Эти специалисты востребованы и сейчас, но их профиль шире. Они проектируют структуру сайта или приложения, выполняют функции графического дизайнера и верстальщика. Но они не анализируют поведение пользователей так глубоко, как UX- и UI-дизайнеры.
Картинка решает всё: плохой дизайн отпугивает, хороший — вовлекает. На курсе «Графический дизайнер» от Skypro с нуля научитесь работать в редакторах, создавать баннеры, лендинги и фирменный стиль. Освоите инструменты, которые используют профессионалы, а карьерные консультанты помогут оформить портфолио и разместить его на Behance.
Веб-дизайн был единым, потом его разделили на UX и UI — понадобились узкие специалисты. Сначала работает UX-дизайнер: исследует предметную область и целевую аудиторию, создает прототип сайта или приложения и тестирует его. Потом UI-дизайнер оформляет пользовательский интерфейс. Именно в таком порядке, потому что нельзя сначала придумать оформление кнопок, а уже потом определить то, как и в каком порядке пользователь будет кликать на них. Сначала — путь, потом — внешний вид.
При этом граница постепенно стирается, так как UX-дизайн и UI-дизайн связаны общей целью — сделать продукт удобным и привлекательным для пользователя. Поэтому часто UX и UI занимается один человек.
Где используют UX/UI
Принципы UX/UI работают не только в цифровой сфере, но и в офисах компаний и даже на стойках регистрации. UX и UI применяют и в небольших агентствах и дизайн-студиях, и в крупных корпорациях — в тех случаях, когда важно не просто создать сайт или приложение, а сделать его привлекательным и удобным для клиента. Таким, чтобы человеку не захотелось искать альтернативу у конкурентов.
Принципы UX/UI-дизайна
Разберем основные.
- Удобство и простота. Важно, чтобы интерфейс был понятным. Пользователь не должен искать нужную опцию, разбираться в структуре и наполнении сайта. Поэтому дизайнеры используют общепринятые иконки — корзины, стрелки скачивания, пятизвездочные шкалы оценки. Делают так, чтобы элементы читались однозначно.
- Последовательность. Чем предсказуемее интерфейс, тем легче пользователю с ним взаимодействовать. Клиент хочет увидеть название бренда, меню, обложку, блоки с услугами и товарами, когда заходит на сайт.
- Контраст. Каждый элемент сайта должен быть на своем месте, не должен сливаться с другими элементами, не должен мешать им. Например, фон — яркий, а блоки с товарами — нейтральных оттенков.
- Иерархия. У элементов должен быть приоритет. Наиболее заметные — самые значимые, например кнопки, спецпредложения.
- Дистанцирование. Между элементами сайта должен быть «воздух», то есть место без визуальных элементов — так контент легко читать. Поэтому между фотографиями и текстовыми блоками оставляют пространство.
- Выравнивание. Чем проще геометрия сайта и четче композиция, тем удобнее его использовать. В этом поможет сетка — невидимые линии, на которых располагают иллюстрации, тексты и другие элементы.

Выравнивание по сетке на сайте Skypro
Этапы работы UX/UI-дизайнеров
- Анализируют пользователей. Изучают потенциальных клиентов — продукт создают для них. Специалисты узнают у заказчика задачу и информацию о пользователях: возраст, интересы, образование, сферу деятельности. Выясняют, какими еще продуктами они пользуются и почему. Для этого общаются и с заказчиками, и с будущими клиентами.Для этой задачи нужно созваниваться, встречаться, проводить опросы и уточнять детали. Все данные собирают, делают выводы — так специалисты получают целостную картину.
- Продумывают интерфейсные решения. Дизайнер решает, что поместить на главную страницу, где и как расположить элементы сайта, что включить в верхнее и боковое меню.На этом этапе составляют CJM — Customer Journey Map — дорожную карту клиента. Она наглядно показывает путь от входа на сайт до покупки. Помогает увидеть, с какими проблемами клиент может столкнуться, когда взаимодействует с сайтом. Задача UX/UI-дизайнера — предупредить эти проблемы.
- Создают прототипы. Это схема сайта или приложения с основными блоками. Она показывает, какой контент, какие иконки и кнопки будут располагаться на экране. Дизайнер составляет прототипы в программах, например в Figma.Специалисты применяют метод прогрессивного джипега: сначала продумывают структуру, а потом прорабатывают детали. Уже на этом этапе черновик показывают разработчикам — так понимают, все ли идеи воплотят.
- Проектируют визуальную часть. Дизайнер выбирает цветовую гамму и шрифты. У крупных компаний они уже определены и прописаны в брендбуке. В остальных случаях специалист опирается на фокус-группы, свой опыт и тренды.Еще он создает иконки, определяет, как будут выглядеть кнопки, поисковая строка и прочие элементы сайта. Иногда прорабатывает анимацию — например, продумывает, насколько увеличится баннер, если на него навести курсор.
- Тестируют. Сверстанный сайт переносят на тестовый домен. Набирают фокус-группу из целевой аудитории — так дизайнеры проверяют продукт.Потенциальные клиенты изучают сайт или приложение, выполняют обычные действия: заполняют формы обратной связи, просматривают карточки товаров. Потом заполняют опросник: указывают, где было неудобно и что было непонятно, какие элементы отвлекали, а какие — помогали.
Знания и навыки специалистов
Что нужно знать и уметь
Дизайнеру нужны и насмотренность, и технические навыки. Насмотренность помогает чувствовать тренды. Технические навыки позволяют работать в программах, например:
- Figma — здесь продумывают логику интерфейсов, собирают прототипы.
- Adobe Photoshop — отрисовывают элементы.
- Adobe After Effects — создают анимацию.
В чём важно разбираться
Рассмотрим области, в которых специалист должен хорошо ориентироваться:
- Маркетинг — дизайнер должен формировать портрет целевой аудитории, анализировать конкурентов.
- Бизнес-аналитика — решать бизнес-задачи, составлять дорожную карту клиента.
- Психология — знать шаблоны поведенческих реакций, предугадывать желания клиента.
Какими навыками нужно обладать
Для UX/UI-дизайнера важны:
- Коммуникабельность — специалист должен выяснять и обсуждать задачу, собирать оценку пользователей, работать в команде.
- Аналитические способности — обрабатывать результаты опросов, делать выводы после тестов.
- Гибкость — учитывать требования и пожелания коллег и клиентов.
- Креативность — продумывать новые решения интерфейсов.
- Эмпатия — предугадывать нужды пользователей.
Навыки UX/UI-дизайна и графического дизайна с нуля освоите на курсе «Графический дизайнер» от Skypro. Научитесь работать в Figma, Photoshop, Tilda и других сервисах. Разберетесь, как проводить исследования, учитывать потребности бизнеса и делать дизайн, который работает.
Как стать UX/UI-дизайнером
Освоить UX/UI-дизайн можно разными способами: пройти курсы с наставниками или учиться самостоятельно. У каждого варианта есть свои плюсы и минусы.
Где учиться
Профессию UX/UI-дизайнера можно освоить на курсах или самостоятельно. Есть бесплатные интенсивы. Здесь дают основную теорию, но придется разбираться в темах без наставников.
На платных онлайн-курсах сможете обратиться за помощью к преподавателю и сокурсникам, будете оттачивать навыки на реальных заданиях и соберете портфолио. Когда выбираете курс, обращайте внимание:
- на количество мастер-классов, практических заданий, домашек;
- стаж преподавателей: предпочтительны опытные дизайнеры;
- наличие обратной связи, индивидуальных консультаций;
- программу курса: какие инструменты, направления осваивают на курсе;
- возможность поддержки после учебы: помогают ли найти работу.
Хорошая визуальная подача делает продукт заметным и узнаваемым. На курсах по дизайну в Skypro научитесь работать в графических редакторах, создавать баннеры, лендинги, визуал для соцсетей, презентации и email-рассылки. Готовые проекты станут частью портфолио, а после учебы получите диплом о профессиональной переподготовке.

У всех преподавателей курса — большой практический опыт в дизайне
Что читать
Книги:
- Дональд Норман. «Дизайн привычных вещей».
- Артемий Лебедев. «Ководство».
- Расс Унгер и Кэролайн Чендлер. «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия».
Блоги:
Телеграм-каналы:
Сколько зарабатывает UX/UI-дизайнер
Зарплата UX/UI-дизайнера зависит от региона, компании и конкретных обязанностей. Рассмотрим, что делают специалисты на разных этапах карьеры и сколько они получают.
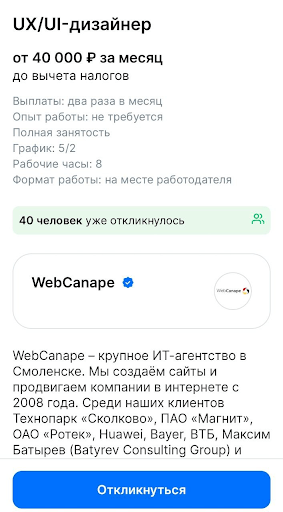
Начинающий специалист с опытом до одного года
Что делает:
- Создает простые интерфейсы под руководством опытных коллег.
- Участвует в пользовательских исследованиях и тестированиях.
- Исправляет мелкие ошибки в дизайне.
Что должен уметь:
- Владеть базовыми инструментами: Figma или Adobe XD.
- Понимать основы UX/UI и принципы пользовательского взаимодействия.
- Общаться с командой и принимать конструктивную критику.
Сколько зарабатывает:
- Средняя зарплата — от 40 000 ₽ до 80 000 ₽ в месяц.

Источник: hh.ru
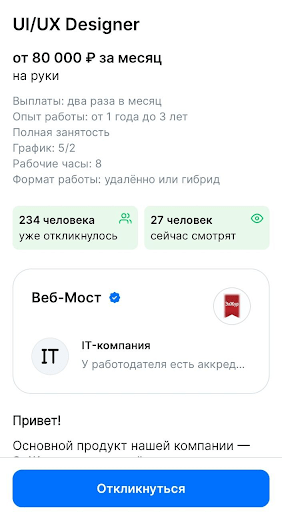
Специалист с опытом от одного года до трех лет
Что делает:
- Разрабатывает интерфейсы и прототипы для различных проектов.
- Проводит A/B-тестирования и анализирует поведение пользователей.
- Создает и поддерживает дизайн-системы.
Что должен уметь:
- Уверенно работать с инструментами прототипирования и анимации.
- Понимать потребности бизнеса и пользователей, предлагать эффективные решения.
- Взаимодействовать с разработчиками и другими членами команды.
Сколько зарабатывает:
- Средняя зарплата — от 80 000 ₽ до 150 000 ₽ в месяц.

Источник: hh.ru
Специалист с опытом больше трех лет
Что делает:
- Руководит командой дизайнеров и распределяет задачи.
- Разрабатывает комплексные стратегии пользовательского опыта.
- Проводит исследования и внедряет инновационные решения в проекты.
Что должен уметь:
- Глубоко разбираться в UX-исследованиях и методах тестирования.
- Управлять проектами и принимать стратегические решения.
- Обучать и наставлять менее опытных коллег.
Сколько зарабатывает:
- Средняя зарплата — от 160 000 ₽ до 290 000 ₽ в месяц.

Источник: hh.ru
Главное о UX/UI-дизайне
- Разница между UX и UI в том, что первое — это про работу интерфейса, второе — про внешний вид. Вместе дизайнеры делают так, чтобы продуктом было удобно пользоваться. Так как задачи связаны, часто их выполняет один человек.
- Принципы UX/UI-дизайна: удобство и простота, последовательность, контраст, иерархия, дистанцирование, выравнивание.
- Чтобы создать удачный интерфейс, дизайнеры изучают целевую аудиторию, составляют карту путешествия клиента, а потом — прототип сайта. Проводят тесты, опрашивают пользователей, чтобы выявить неудобства.
- Дизайнеры получают в среднем 90 000 ₽ — 170 000 ₽. Профессию относят к перспективным, потому что многим компаниям нужны сайты и приложения, которые будут удобны для их пользователей.
- UX- и UI-дизайн изучают самостоятельно по видео и бесплатным интенсивам или на платных онлайн-курсах, где можно под руководством наставников выполнить практические задания и собрать портфолио. Важно читать книги, блоги, сообщества и телеграм-каналы.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста











Добавить комментарий