Вопросы по HTML
Что такое DOM
DOM, или объектная модель документа, — это внутреннее представление разметки HTML. Браузер предоставляет доступ к манипуляции объектами этой модели через разные JavaScript-API.
Какая разница между элементами div и span
Div — блочный элемент, а span — строчный элемент. В соответствии с семантическими требованиями div используют для группировки контента в секции, а span — для оформления текста и изображений.
Что такое метатеги
Метатеги — это HTML-теги, которые используют, чтобы описать метаданные веб-страницы. Метаданные — это данные, которые описывают другие данные, а в вебе — HTML-документы. Указывать метаданные важно, чтобы поисковики правильно отображали сайт в поисковой выдаче и он показывался на первых строчках. Еще метатеги делают сайт удобнее для пользователей: позволяют быстрее понять, о чём он.
Есть разные виды метаданных:
- заголовок страницы — задается тегом title;
- автор и описание — тег meta с соответствующим значением свойства name;
- данные для отображения превью страницы в фейсбуке* по протоколу Open Graph;
- ссылка на favicon — иконку для отображения в закладках и во вкладке браузера: тег link;
- ссылка на картинку для отображения в apple-устройствах — тег link со значением свойства rel apple-touch-icon-precomposed.
Иногда к метаданным относят язык документа — задается как свойство lang тега html, а иногда связанные css- и js-документы — задается тегами link и script.
Разница между cookie, sessionStorage и localStorage
Сookies — наиболее защищенный способ хранения данных в браузере. К информации, хранящейся в cookies, можно получить доступ как с бэкенда на сервере, так и в браузере, они отправляются с HTTP-запросами. Максимальный размер — 4 Кб.
LocalStorage и sessionStorage предназначены для хранения данных на клиенте, их нельзя прочитать с сервера. Они не подходят для хранения конфиденциальных данных. Размер localStorage и sessionStorage около 5 Мб, в зависимости от браузера. Данные в localStorage хранятся постоянно, пока не почистят cookies, а в sessionStorage — в течение одной пользовательской сессии, то есть пока пользователь не закроет вкладку браузера.
Эти знания можно приобрести уже в первом блоке курса Skypro «Веб-разработчик». Программу составляли действующие разработчики, поэтому там нет лишней теории. Зато много практики на реальных рабочих задачах.
Вопросы по CSS
Использование медиазапросов
Медиазапросы — технология, которую используют для адаптивной верстки. С помощью этой технологии можно изменять внешний вид элементов веб-страницы, применяя различные CSS-правила в зависимости от условий, например: размер окна браузера, разрешение и ориентация экрана и так далее.
Различие между селекторами идентификаторов и классов
Селекторы классов — вид селекторов, которые используют чаще всего. Селекторы идентификаторов должны быть уникальными. А еще у них более высокая специфичность.
Что такое псевдоклассы
Псевдокласс — это ключевое слово, которое добавляется к селектору. Оно нужно, чтобы определить, как применить CSS-правила к элементам, которые находятся в определенном состоянии или положении в дереве элементов.
Например:
- задать цвет ссылки, который она должна принимать, если на нее наводят курсор мыши (псевдокласс :hover);
- стилизовать чекбокс в состоянии, когда он отмечен (:checked);
- покрасить первый дочерний элемент (:first-child).
Какими способами можно визуально скрыть элемент
- с помощью свойства display;
- с помощью свойства opacity;
- с помощью свойства visibility;
- с помощью position:absolute;
- уменьшить размеры элемента до нуля.
Что такое плавающие элементы (floats) и как они работают
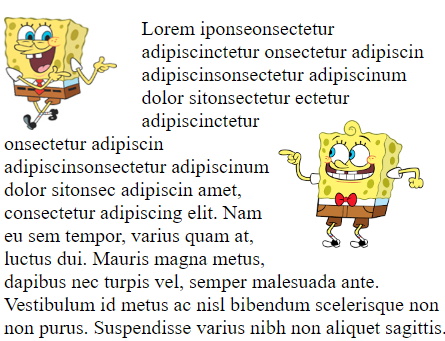
CSS-свойство float размещает элемент справа или слева от контейнера, в котором он находится. Браузер визуально убирает этот элемент из обычного потока элементов. В результате окружающие элементы и текст «обтекают» элемент. Свойство float часто используют для верстки текстового контента страниц, например статей с иллюстрациями.

Источник — оригинал
Вопросы по JavaScript
Делегирование событий
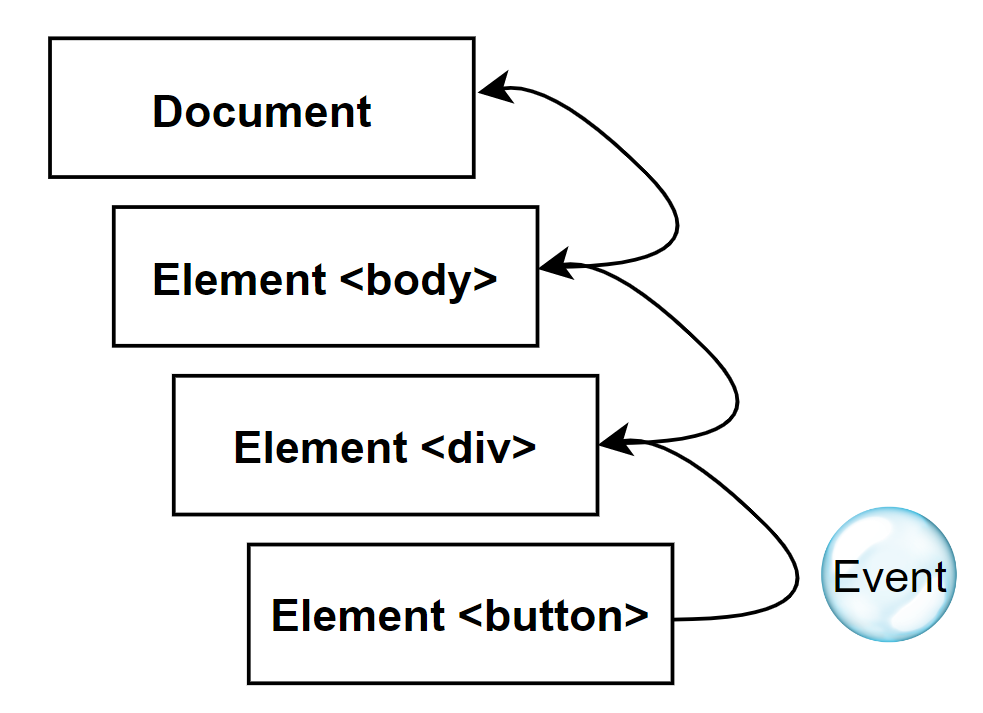
Делегирование событий — паттерн для обработки событий в браузере. Его удобно использовать, когда нужно схожим образом обрабатывать события на нескольких похожих элементах. Например, элементах списка, ячейках таблицы, элементах формы.
Он основывается на использовании погружения и всплытия событий в JavaScript. С помощью этого паттерна можно не назначать обработчик на каждый элемент, а назначить обработчик на их общего родителя. Дальше нужно обработать событие, когда оно «всплывет», и получить информацию о том, с каким именно элементом произошло событие из свойств объекта события.

Источник — оригинал
Что такое замыкание и как / для чего его используют
Замыкание — концепция работы функций в JavaScript, которая предполагает, что функция связана (или замкнута) со своим окружением. Окружение связано со всеми переменными и имеет доступ к внешним переменным, на которые ссылается функция.
Какие преимущества и недостатки в использовании Ajax
С помощью Ajax можно запрашивать и отправлять данные без перезагрузки страницы. В современных веб-приложениях Ajax — один из основных способов взаимодействия с сервером.
Что такое промис, его состояния
Промис — это объект, который содержит информацию о состоянии и результате асинхронной операции в JavaScript и позволяет удобно ее обрабатывать. Промис имеет три состояния: pending, fulfilled и rejected.
Промис принимает функцию, которая после выполнения асинхронной операции должна изменить его состояние на fulfilled или rejected, вызвать соответствующие callback-функции resolve и reject и передать в них результат или ошибку.
Что такое переменные и функции
Переменная — универсальное «хранилище» для любых данных с определенным именем.
Функция — это набор инструкций, который может быть выполнен по запросу внешнего кода.
Функция в JavaScript — это объект. Он может быть передан как значение.
Что такое ложные значения
Ложные значения в JavaScript — это те значения, которые будут иметь значение false, если их привести к булевому типу — Boolean.
Примеры таких значений:
- 0,
- NaN,
- ‘ ‘,
- false,
- null,
- undefined.
Общие вопросы
Как взаимодействуют фронтенд и бэкенд
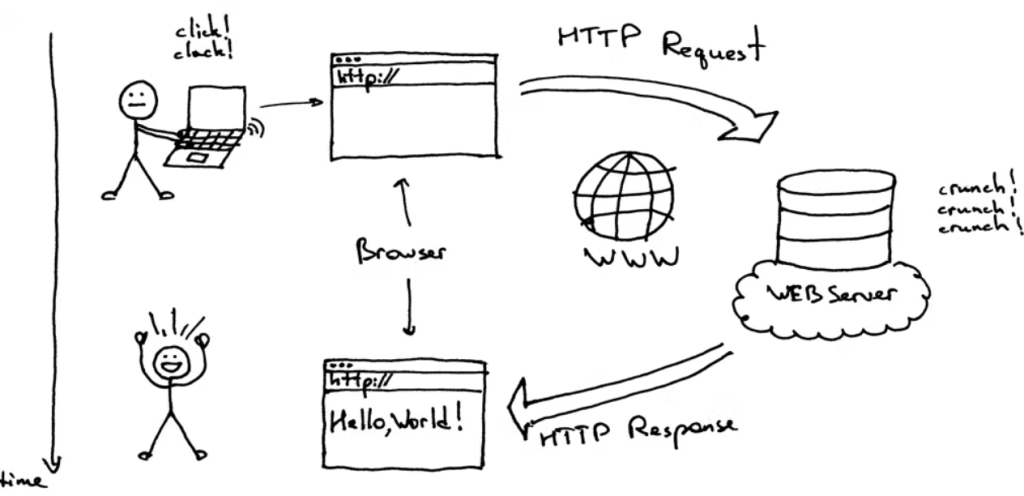
Фронтенд и бэкенд обычно взаимодействуют через HTTP-запросы. Клиентский код приложения в браузере отправляет запросы на сервер, сервер их обрабатывает и отправляет ответ. Потом клиент получает ответ сервера, обрабатывает его и использует в реализации клиентской логики.
Этому учат на курсе Skypro «Веб-разработчик». А еще основным навыкам backend-разработки, чтобы лучше взаимодействовать с коллегами и не теряться в командных проектах.

Источник — Hackernoon.com
Можете ли вы описать методы SEO, которые использовали
Существует много разных SEO-методов, которые могут улучшить поисковые метрики. Вот некоторые из них:
- повысить производительность веб-приложения;
- повысить скорость ответа сервера и рендеринга веб-страницы;
- настроить кеширование, семантическую верстку с правильной структурой заголовков, alt-атрибуты изображений, использование метатегов;
- настроить robots.txt.
С какими системами контроля версий вы знакомы
Git — самая популярная система контроля версий, стандарт в индустрии. Это децентрализованная система контроля версий. В децентрализованных системах контроля версий код и история его изменений (версии) хранятся как на сервере, так и локально на компьютерах разработчиков.
Еще есть централизованные системы, например Subversion или SVN. В централизованных системах код и его версии хранятся только на сервере. Они значительно менее популярны.
Если у вас есть 5 разных файлов со стилями, какой лучший способ интегрировать их в сайт
Это зависит от конкретной проблемы, которую нам нужно решить. Обычно CSS минифицируется и склеивается в один файл.
Поскольку вопрос абстрактный, сложно привести хороший пример.
Можете ли вы описать разницу между прогрессивным улучшением (Progressive Enhancement) и изящной деградацией (Graceful Degradation)
Прогрессивное улучшение и изящная деградация — подходы к дизайну и разработке сайтов.
Философия Progressive Enhancement — мы разрабатываем веб-приложение и в первую очередь думаем о том, чтобы его самая базовая функциональность и контент были доступны максимальному количеству пользователей даже с самыми старыми версиями браузера. Пользователи же с новыми версиями браузеров получают расширенную функциональность.
Философия Graceful Degradation — мы в первую очередь фокусируемся на том, чтобы добиться самого лучшего пользовательского опыта для пользователей с новыми версиями браузеров. А для пользователей старых браузеров упрощаем функциональность и дизайн, например выключая некоторые фичи.
В 2022 году проблема кросс-браузерной разработки больше не актуальна из-за развития инструментов разработки и браузеров.
Как можно оптимизировать загрузку внешних ресурсов на странице
Можно использовать кеширование, ленивую загрузку (lazy-loading), поддомены. Если используется HTTP/1.1, для HTTP/2 это неактуально.
Можно оптимизировать сборку JS-кода, минифицировать, использовать CDN, gzip-сжатие, css- и svg-спрайты, настроить кеширование.
Сколько ресурсов браузер может одновременно загружать с одного домена
Современные браузеры обычно поддерживают шесть одновременных соединений и параллельных загрузок.
Назовите 3 способа уменьшения времени загрузки страницы
- Минимизация количества запросов.
- Lazy-loading.
- Минификация CSS и JS.
Как реализовать примитивное слайд-шоу
Подготовить разметку: сделать контейнер и блоки для слайдов. Написать CSS для скрытия всех слайдов, кроме одного.
Написать JavaScript-код, который будет менять CSS: отображать слайды по очереди с помощью изменения классов, при этом используя setInterval.
Советы, как проходить собеседования
В начале карьеры полезно раз в полгода или год проходить собеседования. И неважно, планируете вы менять работу или нет. Так вы будете в курсе, что происходит на рынке труда, потренируетесь презентовать себя и будете в тонусе, если вдруг захотите сменить работу.
Если ищете работу, сначала выберите два самых привлекательных предложения, а потом три менее привлекательных. Сначала договаривайтесь о собеседованиях в менее привлекательные компании, потом — в более. Так вы подготовитесь к собеседованию в компанию мечты и, скорее всего, туда попадете.
За день до собеседования выспитесь. Лучше пораньше лечь спать, чем всю ночь повторять материал. Хороший сон улучшает способность импровизировать, решать задачи и отвечать на теоретические вопросы. Человек, который выспался, быстрее соображает и более дружелюбен.
На курсе Skypro «Веб-разработчик» со студентами работают специалисты центра карьеры. После каждого блока обучения они проводят тестовое собеседование. Так подготовитесь к реальному интервью и оцените свои знания и навыки.
Материалы для подготовки к собеседованию
- Самый лучший справочник по вопросам frontend-разработки, веб-технологий и нюансам работы браузера.
- Легендарный учебник JavaScript. В нём собрана вся информация по работе с JavaScript и браузером.
- Полезный сайт для подготовки к собеседованиям. Авторы разобрали темы по разработке, технологиям и алгоритмам.
[webinars]
Коротко о главном
Собеседования на должность frontend-разработчика бывают разные. В этой статье рассмотрели некоторые вопросы, с которыми вы можете столкнуться.
В целом, чтобы подготовиться, всегда полезно почитать статьи о новинках в каждой из основных тем:
- в области верстки — HTML, CSS;
- браузеров — какие новые функции браузеры начали поддерживать;
- JS и, например, вашего любимого фреймворка.
Еще полезно порешать задачки на сайтах вроде leetcode.com.
Не забудьте выспаться перед собеседованием: сможете быстрее реагировать на ситуацию, проявлять креативность при решении задач и поиске ответов на вопросы.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста











Добавить комментарий