Figma — один из основных инструментов дизайнеров. С помощью этого онлайн-сервиса можно создавать макеты и прототипы, работать в команде и визуализировать идеи. Специалисты Figma могут эффективно разрабатывать интерфейсы и графику, которые легко адаптируются под любые устройства.
В статье рассказываем, что такое Figma, какими навыками должен обладать дизайнер, чтобы работать с инструментом, и какие шаги помогут начать карьеру в UX/UI- и веб-дизайне.
Регистрация и настройка Figma
Чтобы начать работу, нужно зарегистрироваться на официальном сайте Figma. Регистрация бесплатная и занимает две минуты. Нужно создать учетную запись с помощью электронной почты или воспользоваться профилем Google.
После регистрации откроется интерфейс Figma, где можно сразу начать новый проект. На стартовом экране есть готовые шаблоны и примеры работ, которые помогут быстрее понять, как работать в программе. Еще есть встроенный тур, который объясняет основные функции и возможности редактора.
Преимущества бесплатного аккаунта
В бесплатной версии Figma есть доступ к большинству функций программы. Основные ограничения — это число проектов, которые можно создать, и количество участников для совместной работы. Если планируете работать над крупными проектами в команде, рассмотрите платные тарифы, у них больше возможностей.
| Тарифный план | Возможности | Ограничения |
| Free | Совместная работа, базовые функции | До трех проектов, до двух участников |
| Professional | Неограниченное число проектов, плагины | Оплата за каждого участника |
| Organization | Корпоративные функции, отчеты | Для крупных команд, расширенная безопасность |
Интерфейс Figma
После регистрации и входа в систему появится рабочая область Figma. В интерфейсе есть несколько ключевых областей:
- Левая панель — тут инструменты для создания форм, линий, текста, иконок и других объектов.
- Центральная часть — рабочая область, где создают и редактируют проекты.
- Правая панель — панель свойств и слоев, с помощью которых можно менять параметры объектов, их порядок и видимость.
Каждый элемент интерфейса интуитивно понятен, это делает Figma удобной даже для новичков.
Основные элементы интерфейса
| Элемент | Описание |
| Toolbar | Тут инструменты для рисования, добавления текста и фигур |
| Layers | Тут можно управлять слоями проекта, группировкой объектов |
| Properties | Тут можно изменять параметры объектов, настраивать стили |
| Pages | Тут можно управлять страницами внутри проекта |
Как работать с инструментами: описание
У каждого инструмента в Figma своя роль, их можно использовать, чтобы создавать разные элементы. Вот самые важные из них:
- Move (Перемещение) — можно перемещать объекты по рабочей области.
- Frame (Рамка) — это основной элемент, с которого начинают работу над макетом. Рамки могут быть экранами приложений или страницами сайта.
- Rectangle (Прямоугольник) — инструмент создает прямоугольники и квадраты. Можно использовать для кнопок, блоков контента и других элементов интерфейса.
- Ellipse (Эллипс) — инструмент создает круги и эллипсы. Его используют для иконок, кнопок и других графических элементов.
- Pen (Перо) — можно рисовать кривые линии и сложные фигуры вручную.
- Text (Текст) — инструмент для работы с текстом. В Figma можно легко настроить шрифты, размер и цвет текста.
Работа с цветами и шрифтами
В Figma много возможностей для работы с цветами и шрифтами. Работа с цветом в Figma интуитивно понятная. В панели свойств нужно выбрать цвета из палитры или ввести HEX-код, если нужна точная корпоративная гамма. Figma поддерживает цветовые стили, а это делает работу над масштабными проектами проще.
Профессия веб-дизайнера — это высокооплачиваемая и востребованная специальность, которая открывает двери к карьерным возможностям. На курсе «Веб-дизайнер» в Skypro вы получите необходимые навыки для уверенного старта и гарантированную поддержку на пути к первым заказам. Начните свой путь к профессии мечты уже сегодня.
Использование цветовых стилей
Это полезная функция, особенно если работаете в команде: все участники проекта смогут легко использовать один и тот же набор цветов.
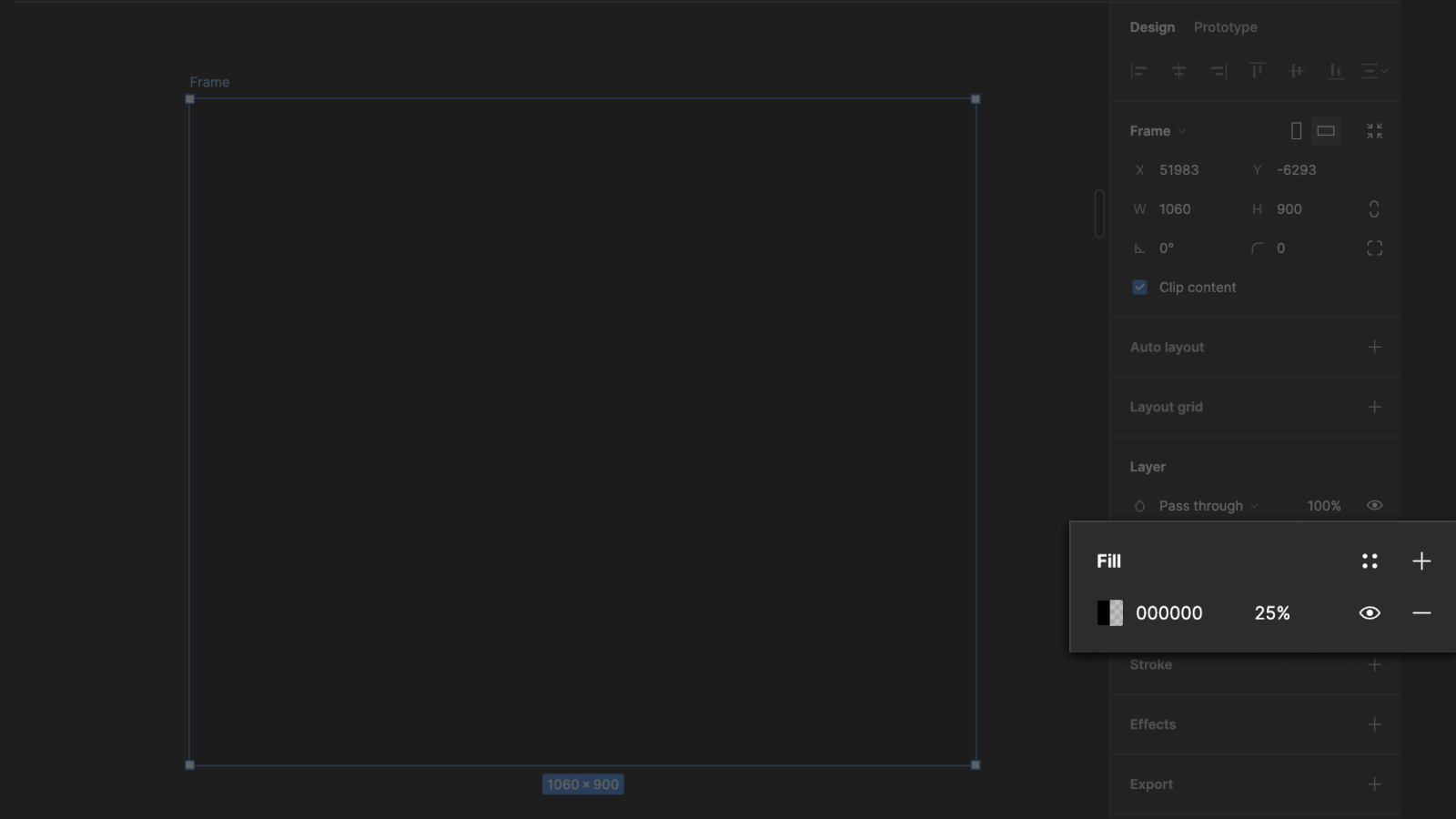
- Создайте цвет, который хотите сохранить в стиле.
- В правой панели, в разделе Fill, нажмите на иконку Style и выберите Create Style.
- Присвойте стиль вашему проекту, и он станет доступен для повторного использования в любых элементах.
Со шрифтами работать тоже удобно. Программа поддерживает стандартные системные шрифты, но можно добавлять свои. Чтобы добавить свой шрифт, нужно установить его на компьютер, и Figma автоматически его подхватит.
Преимущество работы со шрифтовыми стилями:
- Создайте стиль для заголовков, подзаголовков и основного текста.
- Присвойте стиль элементам проекта, и, когда будете менять стиль шрифта, все связанные элементы обновятся автоматически.
В Figma можно легко вносить изменения в стили шрифтов и цветов на любом этапе работы.
Как создать макет в Figma
В Figma можно создавать макеты сайтов, мобильные приложения и другие интерфейсы. Каждый проект в Figma состоит из нескольких элементов: рамок, кнопок, изображений и текста. Все эти элементы можно легко создать и настроить.
Как создать новый проект
Для начала работы над новым проектом выполните следующие шаги:
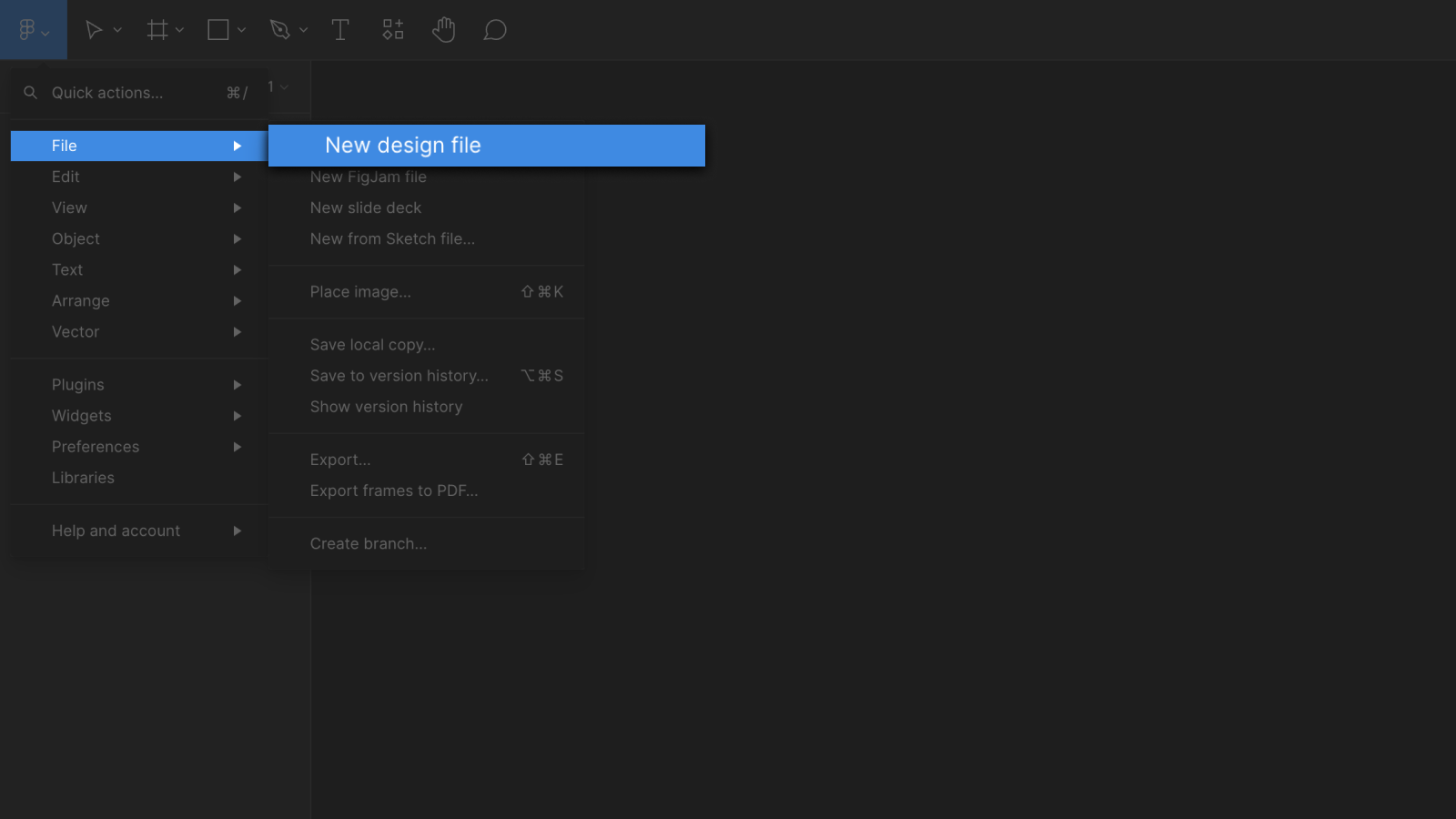
- В левой части экрана нажмите File для создания нового проекта.
- Выберите тип — design file, FigJam file и т. д.
- С помощью инструментов, которые расположены на панели слева, начните добавлять элементы: прямоугольники, текст и изображения.
Важные функции при создании макета:
- Слои и группы. Все элементы проекта располагаются в виде слоев, это помогает управлять их порядком. Используйте группы, чтобы объединить несколько элементов в один блок и управлять ими одновременно.
- Сетки и направляющие. Чтобы точно расположить элементы, используйте сетки и направляющие. Это особенно полезно, когда создаете адаптивные дизайны.
- Растеризация. Figma работает с векторной графикой, это помогает сохранять качество изображения при любом масштабе. Поэтому программа идеальна для создания логотипов, иконок и других графических элементов.
Работа в команде
Ключевое преимущество Figma — ее возможность поддерживать совместную работу над проектами. В отличие от других графических редакторов, где вы редактируете файлы по отдельности и передаете друг другу, в Figma несколько человек могут одновременно работать над одним и тем же проектом.
| Преимущества Figma | |
| Одновременное редактирование | Все участники проекта могут видеть изменения, которые вносят их коллеги, в реальном времени |
| Комментарии | Вы можете оставлять комментарии к любым элементам проекта, обсуждать детали и устранять недочеты |
| История версий | В любой момент можно вернуться к предыдущей версии проекта, легко следить за изменениями и отменять ненужные правки |
Чтобы пригласить участников, нажмите на кнопку Share, введите электронную почту коллеги, и он получит доступ к проекту. Можно дать ему право редактировать проект или только просматривать и оставлять комментарии.
Экспорт готового проекта
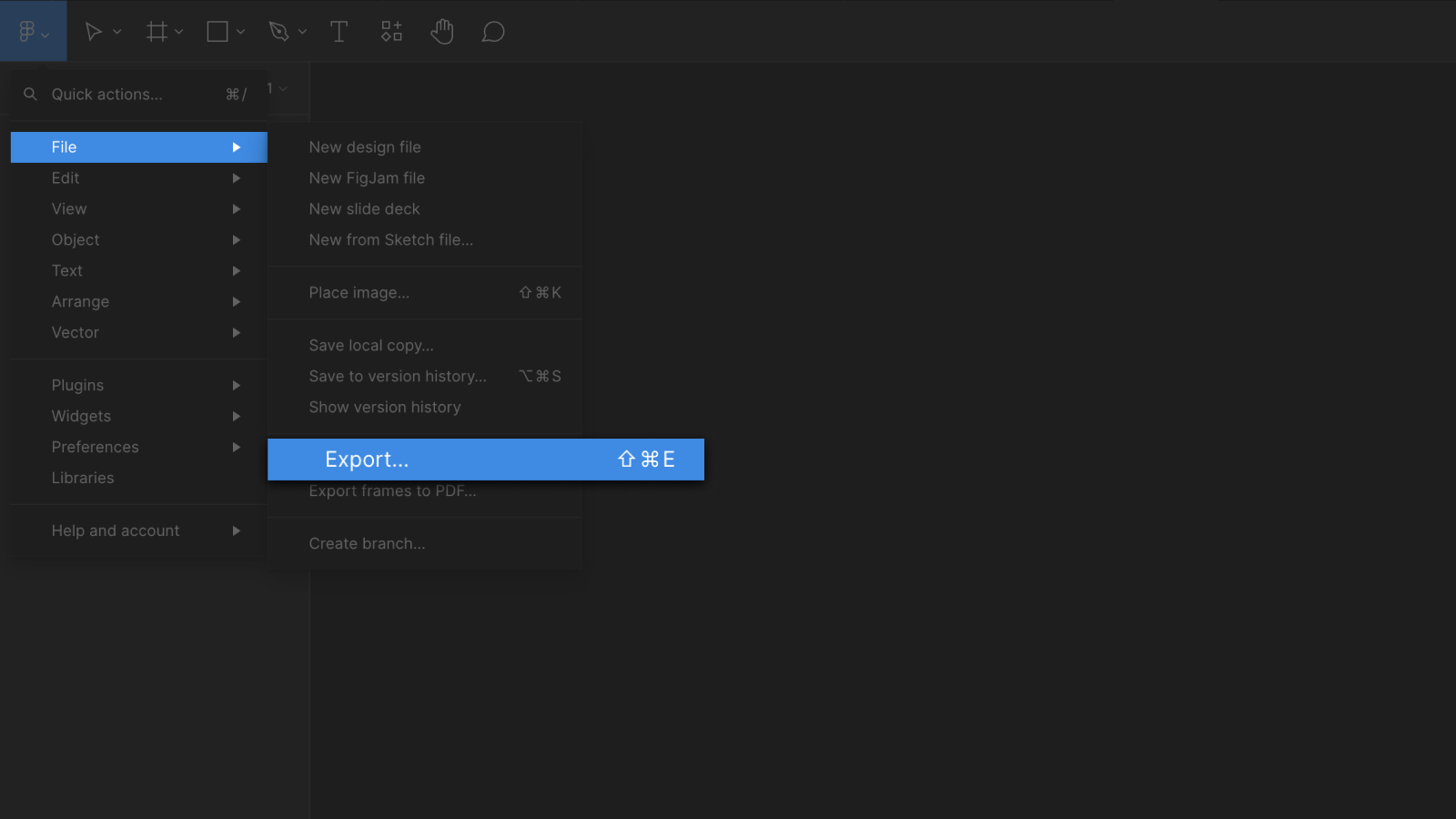
Когда проект готов, его нужно экспортировать, чтобы использовать на сайте или в приложении. В Figma экспорт возможен в нескольких форматах: PNG, JPEG, SVG и других. Для экспорта выполните следующие шаги:
- Выделите нужный элемент или группу элементов.
- В правой панели выберите опцию «Экспорт».
- Выберите формат файла и настройте параметры экспорта: разрешение, размер и т. д.
В Figma можно экспортировать отдельные элементы и весь проект целиком. Это удобно, если нужно передать разработчикам конкретные графические элементы: иконки или кнопки.
Важно! Если вы разработали интерфейс мобильного приложения, экспортируйте все элементы отдельно: кнопки, иконки, логотипы и т. д. Так разработчики смогут быстрее интегрировать дизайн в код и избежать проблем с качеством изображений.
Работа с компонентами
Компоненты — это одна из основных функций Figma. С помощью компонентов можно создавать универсальные элементы дизайна. Их используют повторно в разных частях проекта. Так проще редактировать и обновлять макеты. Например, если вы создали кнопку как компонент, то, если будете менять ее дизайн, все копии этой кнопки автоматически обновятся.
Как создать компонент
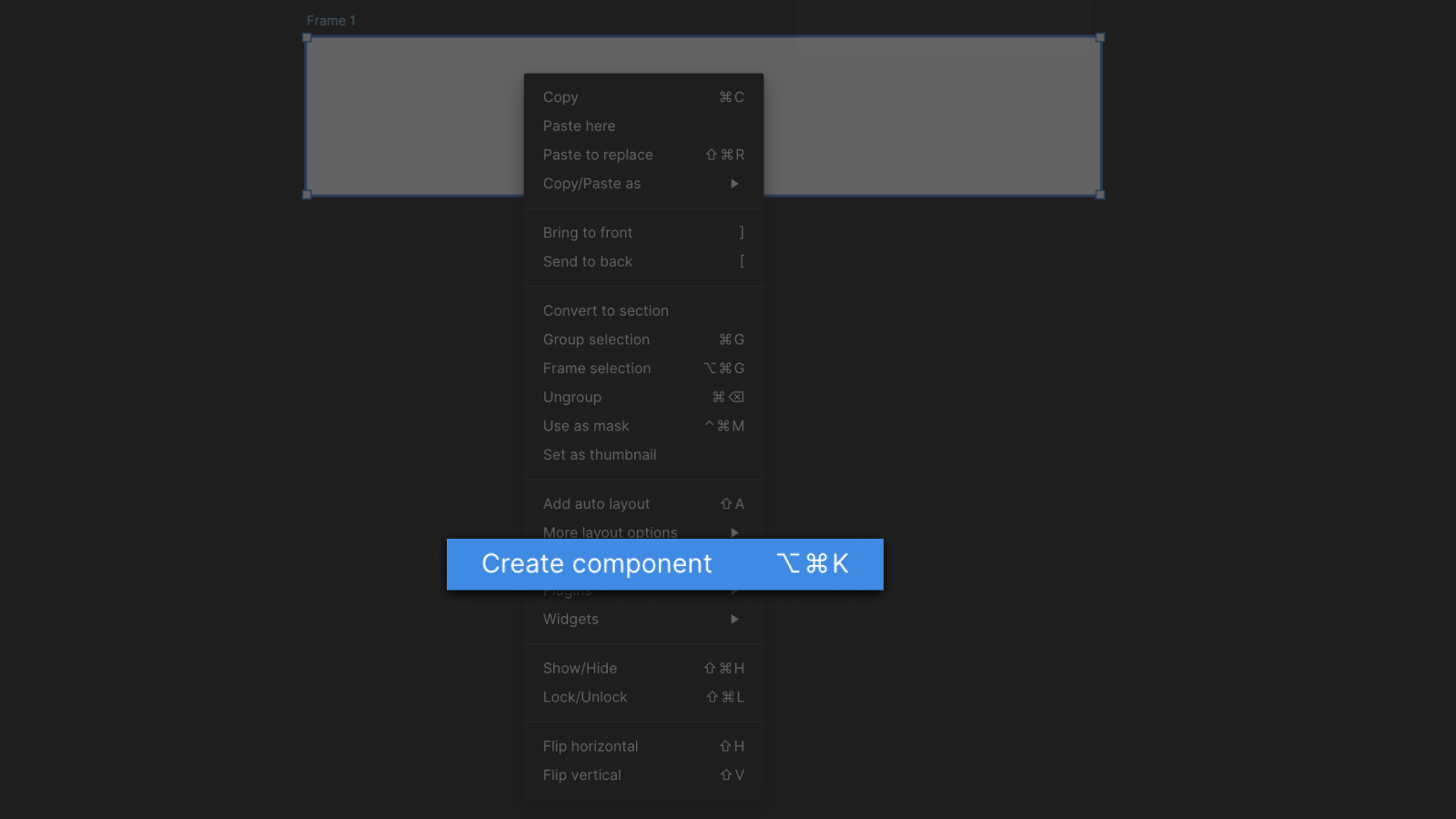
- Выберите любой объект или группу объектов, например кнопку, и нажмите Ctrl + Alt + K. Другой способ: выберите опцию «Создать компонент» в меню правой кнопки мыши.
- Теперь этот объект стал компонентом, и его можно использовать в других частях проекта.
Пример использования компонентов. Представьте, что создаете интерфейс мобильного приложения с несколькими экранами. На каждом экране должна быть кнопка «Назад». Чтобы не рисовать кнопку каждый раз заново, создайте ее как компонент и просто добавляйте в нужные места. Если нужно изменить цвет или размер кнопки, сделайте это один раз, и все экземпляры изменятся автоматически.
Сетки и направляющие
Работа с сетками и направляющими — это про профессиональный дизайн. Эти инструменты помогают создавать четко структурированные макеты, которые легко адаптируются под разные экраны и разрешения.
Типы сеток в Figma
| Тип сетки | Описание |
| Простая сетка | Состоит из одинаковых квадратов, используется для базовой разметки элементов |
| Колонная сетка | Делит рабочую область на несколько колонок. Подходит для адаптивных дизайнов |
| Блочная сетка | Подходит для сложных макетов, где требуется точное выравнивание элементов |
Как использовать сетки
- В правой панели свойств выберите рамку или артборд.
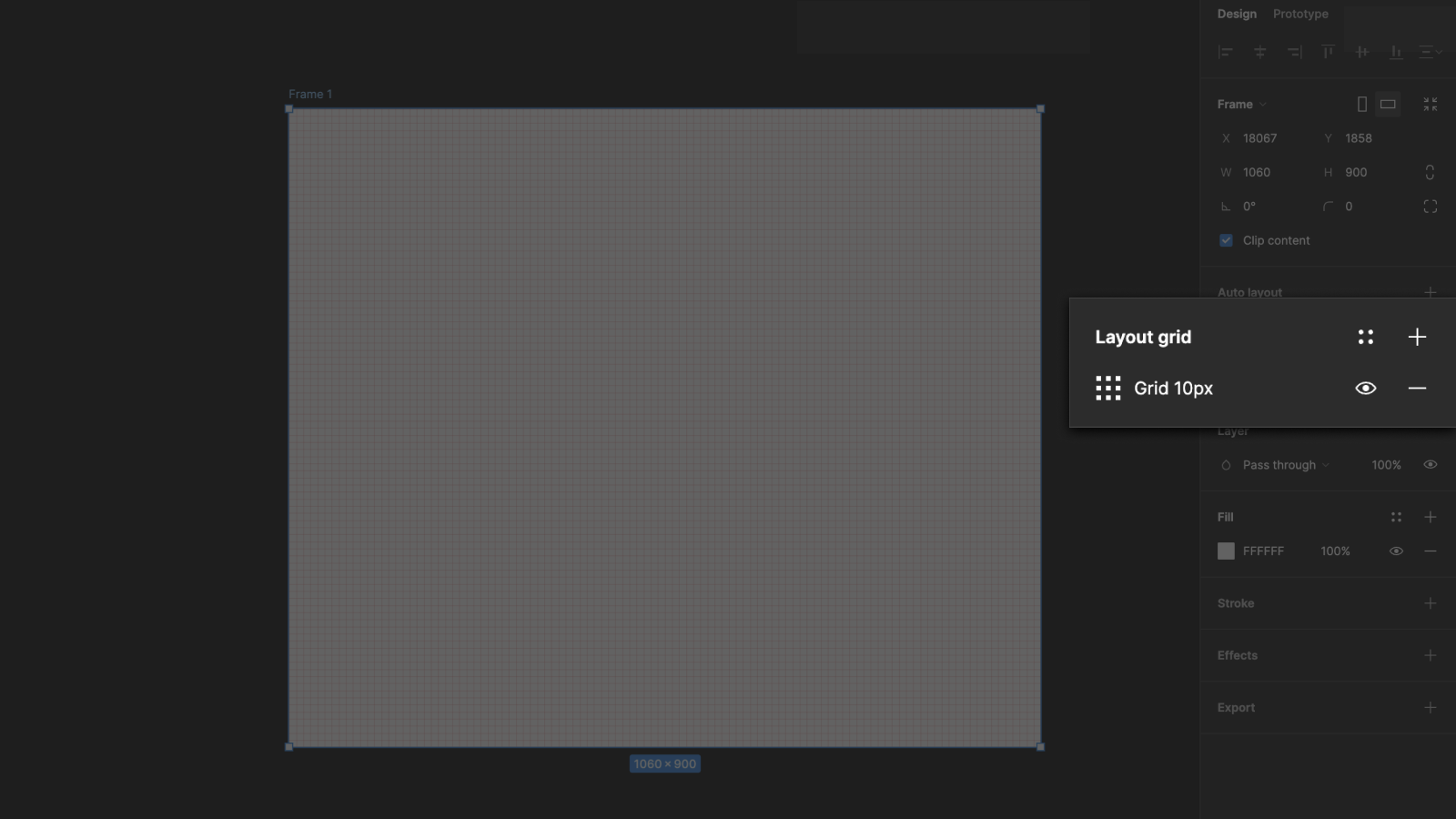
- Прокрутите вниз до раздела Layout Grid и нажмите «+» для добавления сетки.
- Выберите тип сетки: простую, колонную или блочную, настройте параметры: ширину колонок, отступы и количество рядов.
Сетки помогают создавать макеты, которые легко адаптируются под разные разрешения экранов: настольные компьютеры, планшеты и мобильные устройства. Это особенно полезно для разработки сайтов и веб-приложений.
Прототипирование
С помощью этой функции в Figma можно настроить переходы между экранами, анимацию и взаимодействовать с пользователями с элементами интерфейса. Это отличный способ протестировать дизайн до его реализации в коде.
А если хотите еще больше узнать о прототипировании и научиться создавать сайты, которые привлекают внимание, то курс «Веб-дизайнер» с нуля в Skypro научит вас делать современные и удобные интерфейсы. Освоите основы UX/UI-дизайна и узнаете, как использовать иллюстрации, чтобы веб-страницы выглядели стильно и гармонично.
Как настроить прототип
- Что перейти в режим прототипирования, выберите вкладку Prototype в правой панели.
- Выберите элемент, который будет интерактивным, например кнопку, и протяните стрелку к экрану, куда должен происходить переход.
- Настройте тип взаимодействия: нажатие, нажатие и удержание, прокрутка и т. д.
- Настройте анимацию перехода: мгновенно, плавно, с задержкой и т. д.
Пример использования. Предположим, вы разрабатываете мобильное приложение для интернет-магазина. С помощью прототипирования можно настроить переходы между экранами выбора товара, корзины и оформления заказа. Так можно увидеть, как будет вести себя приложение, и выявить возможные ошибки в навигации или интерфейсе до того, как начнется разработка.
Использование плагинов
Плагины в Figma расширяют функции программы и могут значительно ускорить процесс работы. Есть много плагинов, которые помогают генерировать данные, автоматизировать задачи, проверять доступность и даже интегрироваться с другими сервисами.
Как установить плагин
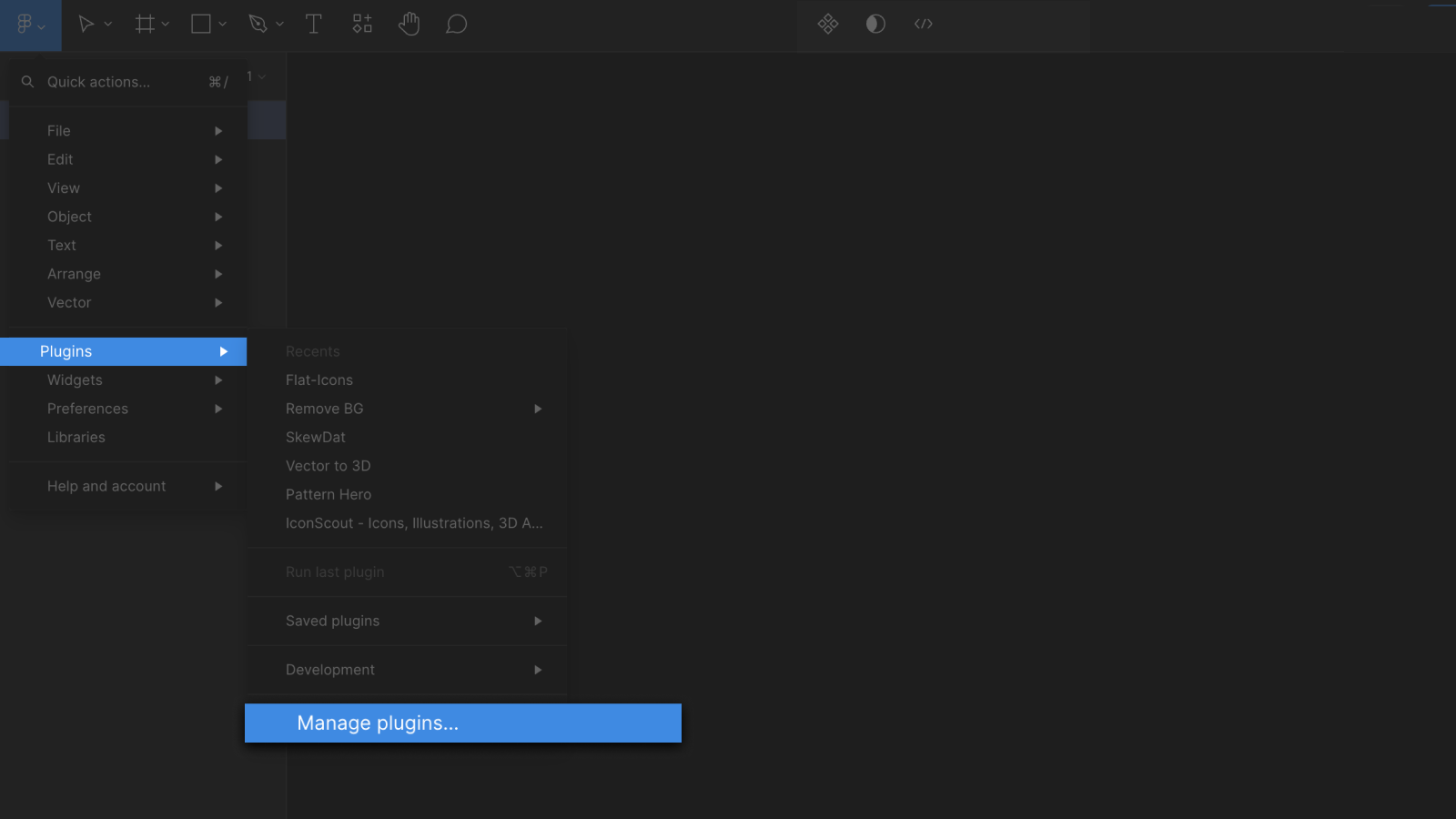
- В главном меню выберите «Плагины» и нажмите Manage plugins.
- В открывшемся окне увидите каталог плагинов, которые разделены по категориям.
- Найдите нужный плагин и нажмите «Установить».
Полезные плагины для дизайнеров
| Название | Описание |
| Unsplash | Позволяет искать и вставлять бесплатные изображения прямо в Figma |
| Content Reel | Генерирует текстовые и визуальные данные для ваших макетов |
| Stark | Проверяет доступность вашего дизайна для людей с ограниченными возможностями |
| Autoflow | Автоматически добавляет стрелки и линии между элементами для создания потоков и схем |
Плагины помогают автоматизировать многие задачи, а это позволяет дизайнерам сосредоточиться на творческой части работы.
Советы по повышению продуктивности
Чтобы работать в Figma еще эффективнее, есть несколько профессиональных советов, которые помогут оптимизировать рабочий процесс.
- Используйте горячие клавиши. С помощью горячих клавиш в Figma можно значительно ускорить выполнение задач. Например, можете быстро переключаться между инструментами с помощью клавиш:
- V — перемещение.
- F — рамка.
- T — текст.
- R — прямоугольник.
- Создавайте библиотеки компонентов. Если часто используете одни и те же элементы, например кнопки, иконки или шрифты, создайте библиотеку компонентов.
- Работайте с версионированием. Figma автоматически сохраняет все изменения, и вы всегда сможете вернуться к предыдущей версии проекта. Это особенно полезно при работе в команде, когда нужно отслеживать, что изменилось, и откатываться на предыдущие версии.
Пример проекта в Figma: разработка веб-страницы
Чтобы закрепить навыки, попробуем создать простой проект веб-страницы в Figma. Это будет одностраничный сайт с основными секциями: заголовок, меню, блок с контентом и подвал.
Шаги для создания веб-страницы
- Создайте рамку. В панели инструментов выберите инструмент Frame и задайте размер экрана. Например, 1920×1080 пикселей для настольной версии сайта.
- Добавьте заголовок. Используйте инструмент Text, чтобы создать заголовок. Настройте шрифт, размер и цвет текста.
- Создайте меню. С помощью инструмента Rectangle создайте блок для меню, потом добавьте текстовые элементы для каждой ссылки.
- Добавьте контент. Используйте инструменты Rectangle и Text, чтобы создать основные блоки контента. Например, это может быть текстовый блок с описанием продукта и изображение.
- Создайте подвал. В нижней части рамки добавьте раздел с контактной информацией и ссылками на социальные сети.
Пример использования сеток. Чтобы элементы на странице были расположены ровно и симметрично, воспользуйтесь колонной сеткой. Выберите рамку и добавьте сетку в правой панели свойств. Установите количество колонок, отступы и поля, чтобы создать четкую структуру страницы.
Главное, что нужно знать о работе в Figma
- В Figma можно работать над проектом одновременно с коллегами, вносить изменения в реальном времени и оставлять комментарии для эффективного взаимодействия.
- Компоненты помогают создавать повторяющиеся элементы дизайна и автоматически обновлять их при изменении, что значительно ускоряет работу.
- Встроенные инструменты используют, чтобы создать интерактивные макеты и тестировать проект до его реализации.
- Сетки и направляющие помогают строить адаптивные макеты, которые легко подстраиваются под разные разрешения экранов.
- Figma поддерживает широкий выбор плагинов, которые расширяют возможности и ускоряют процесс создания дизайна.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста

















Добавить комментарий