Веб-разработчик создает и улучшает сайты и приложения компаний.
Спрос на веб-разработчиков растет, ведь даже небольшим компаниям нужны свои сайты. В марте 2025 года на HH было более 500 вакансий: новые появляются на площадке ежедневно. Рассказываем, что за профессия — разработчик сайтов, сколько получает такой специалист и какие навыки для этого необходимы.
Кто такой веб-разработчик
Web developer, или веб-разработчик, — это программист, который пишет код для сайтов и веб-приложений. Другими словами, создает IТ-продукты и поддерживает их работу.
Профессию можно освоить на курсе Skypro «Веб-разработчик». Научитесь верстать страницы с помощью HTML и CSS, работать с JavaScript и тестировать свой код. Учеба длится пятнадцать месяцев.
Сайт — это любая страница в интернете. Но возможных действий немного: человек может зайти, прочитать информацию, посмотреть видео, оставить заявку.

На сайте Skypro можно пройти профтест
Веб-приложения тоже относят к сайтам, но они более интерактивные. Обычно в них есть личный кабинет, в котором хранятся история заказов, переписки и другие данные пользователя. Примеры веб-приложений — интернет-почта, социальные сети, облачные хранилища.

Веб-приложение «Сбера». Нужно войти в личный кабинет, чтобы им воспользоваться
Востребованность
Веб-разработчики нужны в компаниях, где требуются сайты, интернет-сервисы и приложения. Чаще всего таких специалистов ищут:
- IT-компании и стартапы: «Яндекс», VK, Rambler&Co;
- интернет-магазины и маркетплейсы: Wildberries, Ozon, Lamoda;
- банковские и финансовые организации: «Сбер», «Т-Банк», ВТБ;
- телекоммуникационные компании: МТС, «Мегафон», «Билайн»;
- рекламные и маркетинговые агентства;
- образовательные платформы и онлайн-школы: Skyeng, Skypro.
Виды веб-разработчиков
У любого сайта или приложения есть две части — фронтенд и бэкенд. Когда пользователь нажимает на кнопки, списки или меню, он взаимодействует с фронтендом. Бэкенд — это скрытая сторона сайта. Она отвечает за то, чтобы сайт реагировал на действия пользователя. Например, в онлайн-магазине покупатель кликает на товар и он попадает в корзину.
Есть три типа веб-разработчиков.
Frontend-разработчик (фронтендер)
Разрабатывает пользовательский интерфейс. Вместе с дизайнером и верстальщиком продумывает, как сделать сайт удобным, понятным и визуально приятным для пользователя.

Любой пользователь может посмотреть код, который написал frontend-разработчик. Для этого нужно кликнуть в любом месте сайта правой кнопкой мыши и нажать в контекстном меню «Просмотр кода» или «Исследовать элемент»
Backend-разработчик (бэкендер)
Работает с серверной частью сайта, которую обычный пользователь не видит. Чаще всего backend-разработчик пишет код, который связывает фронтенд с базами данных.
Например: вы добавили в корзину кроссовки — и система рекомендует вам носки. Это работа бэкендера. Сайт посчитал итоговую сумму, вычел скидку, прибавил стоимость доставки — тоже по части бэкенда. Еще он отвечает за защиту пользовательских данных и безопасные платежи.
Фулстек-разработчик
Совмещает задачи по бэкенду и фронтенду. Такие специалисты чаще всего работают на фрилансе или в стартап-проектах, когда нужно делать сайты под ключ. В крупных компаниях их обязанности чаще разделяются: чем сложнее продукт, тем больше разработчиков его создают.
«Фронтенд — это часть, которую видит пользователь. Бэкенд — та часть, которая происходит внутри, на серверах. Фулстек — это когда человек умеет и то и другое. Выбирайте то, к чему больше душа лежит. На мой взгляд, на фронтенде стартовать чуть проще. Во всяком случае требования в вакансиях иногда ниже».
Сергей Иванов, ведущий разработчик (команда маркетинга и продаж)
Чем занимается веб-разработчик
Представим, что фулстек-разработчик Антон получил задачу: создать сайт по макету дизайнера и наладить его работу. Алгоритм действий будет примерно такой.
Сначала фронтенд
- Антон обсуждает техническое задание с дизайнером: задает вопросы, уточняет размеры плашек, в какую сторону будет выезжать меню и другие нюансы.
- Потом приступает к верстке сайта. Переносит макет в HTML-документ: указывает, какие элементы будут на странице. С помощью настроек CSS Антон задает цвета, шрифты и размеры.
- Шаблон сохраняется в системе управления контентом (CMS).
Потом бэкенд
- Антон выстраивает логику сайта, его архитектуру. На этом этапе определяет, как разные компоненты сайта будут связаны между собой.
- Дальше нужно связать базы данных с внешней стороной сайта. Делают это чаще всего с помощью Python или PHP.
- Когда сайт готов, Антону нужно протестировать его работу. Он смотрит, чтобы все элементы правильно отображались в разных браузерах и на смартфонах. И конечно, выполняли свои функции.
Какие навыки нужны
Профессиональные навыки
Специальность веб-разработчика предполагает, что специалист умеет работать с популярными языками программирования, фреймворками и протоколами. Еще понадобится хороший английский — большая часть документации, техническая литература, гайды написаны именно на нём. Практические навыки для фронтендера и бэкендера будут различаться, а вот фулстек-разработчик должен хорошо разбираться во всех инструментах.
| Фронтенд | Бэкенд |
|
|
Все эти инструменты вы освоите на курсе Skypro «Веб-разработчик». Преподаватели-практики поделятся релевантным опытом, а наставники помогут разобраться в сложных заданиях и дадут обратную связь по домашкам. После курса у вас будет сильное портфолио и диплом установленного образца.
Личностные качества
В работе веб-разработчика важно:
- Уметь работать в команде. Разработчик сайтов должен сотрудничать с дизайнерами, менеджерами проектов и другими специалистами. Нужно ясно и четко выражать свои мысли, слушать и понимать других, задавать вопросы и аргументировать свою точку зрения.
- Быстро обучаться. Требования к сайтам и веб-приложениям постоянно меняются, важно изучать новые технологии и подходы.
- Управлять временем и расставлять приоритеты. Это поможет выполнять задачи в срок и избегать перегруза и выгорания.
- Понимать потребности пользователя. Веб-разработчик должен уметь поставить себя на место другого человека, чтобы создавать понятные и удобные сайты и приложения.

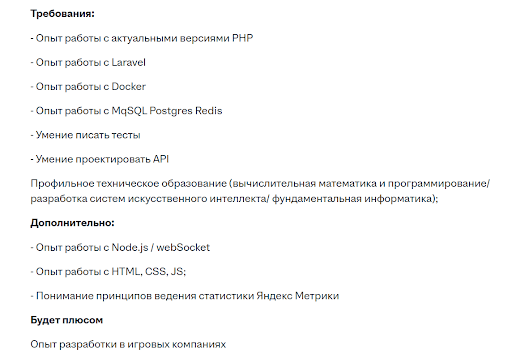
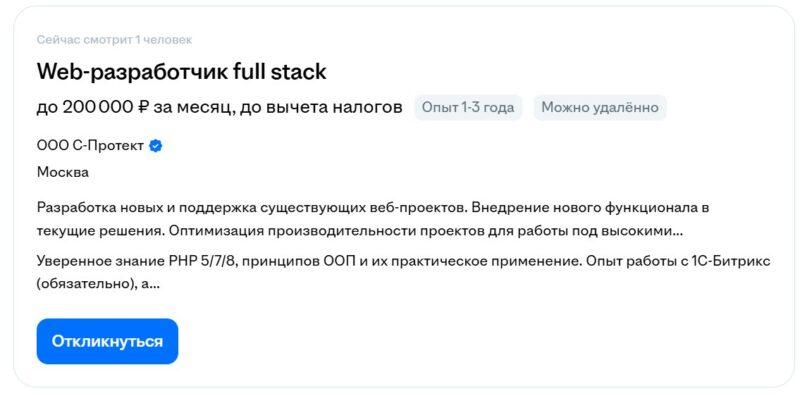
Требования к бэкенд-разработчику с опытом работы более трех лет
Как стать веб-разработчиком
В веб-разработку можно перейти из смежных сфер. Например, многие дизайнеры уже используют HTML и CSS, чтобы создавать макеты сайтов. А системные администраторы разбираются в сетевых протоколах и конфигурации серверов. Однако в профессию можно войти, даже если нет опыта в IT.
Есть несколько способов.
Получить высшее образование
Подойдут программы «Разработка программного обеспечения» и «Прикладная математика и информатика». На них дадут базу, с которой можно найти первую стажировку.
Изучать информацию в свободном доступе
В интернете много бесплатных материалов: видео, статьи в профессиональных блогах, книги и мануалы. Начните решать учебные задачи и постепенно усложняйте их. Когда освоите базу, попробуйте сделать небольшой проект самостоятельно.
«Профессию веб-разработчика можно освоить самостоятельно. На мой взгляд, лучший способ — выбрать какой-то сайт или приложение и попытаться его реализовать самостоятельно. Но будет непросто. Основные сложности — сохранить мотивацию и усидчивость. И быть готовым к постоянным провалам и тому, что что-то не работает. И уметь много читать и искать информацию».
Сергей Иванов, ведущий разработчик (команда маркетинга и продаж)
Пройти курс
Самообразование — это полезно. Но минус в том, что нет четкого графика и обратной связи. На специализированных курсах можно задать вопрос наставнику и быстро исправить свои ошибки. К тому же не придется тратить время на поиск информации: всё разложат по полочкам. А еще некоторые площадки помогают найти работу.
В Skypro вы освоите профессию с нуля за двенадцать месяцев. Получится совмещать с работой и учебой: нужно до пятнадцати часов в неделю. В программе — и бэкенд, и фронтенд:
- HTML, CSS, адаптивный дизайн, JavaScript и библиотека React;
- запуск сервера, роутинг, обработка запросов;
- библиотека для разработки серверных приложений Express.js, среда выполнения Node.js, базы данных.
Как найти работу
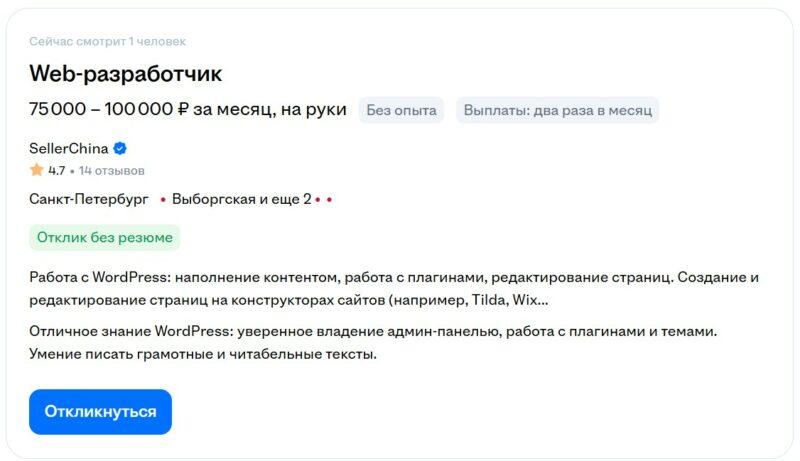
Искать первые проекты можно уже спустя несколько месяцев обучения. Начинающему специалисту проще устроиться в стартап: так получится на практике отрабатывать полученные знания. Мониторить вакансии можно на агрегаторах вроде HH и SuperJob или специализированных площадках — Хабр Карьера и GeekJobs.
Еще один вариант — искать заказы на фриланс-бирже. Так можно попробовать проекты в разных сферах, чтобы определиться, что нравится больше всего.
Крупные компании предлагают стажировки, где новичок без опыта сможет познакомиться с требованиями и процессами, попробовать себя в роли разработчика на реальном проекте и даже получить предложение о работе.

«Яндекс» регулярно набирает стажеров для бэкенд- и фронтенд-направлений. В 2025 году ищут разработчиков в Москве, Санкт-Петербурге, Екатеринбурге, Новосибирске и Нижнем Новгороде
Как подготовиться к собеседованию
Большинство компаний принимают на работу только после собеседования. Это может быть одна встреча с руководителем или несколько этапов отбора: сначала беседа с HR-менеджером, потом обсуждение обязанностей и возможностей с командой и тимлидом. Вот несколько советов, которые помогут подготовиться.
- Изучите информацию о будущем месте работы и его продуктах. Важно понимать, чем занимается компания, какие у нее ценности, какие технологии используют, — так будете чувствовать себя увереннее.
- Подготовьте портфолио с примерами своих проектов. Соберите работы, которые вам нравятся. Будьте готовы рассказать о технологиях, которые использовали, задачах проекта, вашей роли в команде и результатах.
- Повторите основные концепции и технологии. Убедитесь, что хорошо разбираетесь в основных концепциях и технологиях: HTML, CSS, JavaScript, не забудьте про фреймворки и библиотеки, которые использовали.
- Практикуйтесь в решении задач. Подготовьтесь к техническим вопросам и задачам, которые могут задать на собеседовании, например: задания по алгоритмам, структурам данных, работе с DOM и т. д.
- Продумайте ответы на типичные вопросы. Придумайте, что ответите на «Расскажите о себе», «Какие у вас сильные и слабые стороны?», «Почему вы хотите работать в нашей компании?».
- Будьте готовы к вопросам о вашем опыте работы в команде. Расскажите, как общаетесь внутри команды, как работаете в коллективе и решаете конфликты.
- Позаботьтесь о внешнем виде и поведении. Даже если собеседование проходит онлайн, обратите внимание на свою одежду и проверьте, чтобы сзади не было грязных кружек или незаправленной кровати.
- Подготовьте свои вопросы к интервьюеру. Вы можете спросить о корпоративной культуре, работе по вечерам и выходным, возможностях для роста и т. д.
Как собрать портфолио
Портфолио поможет выделиться среди конкурентов. Если опыта нет, можно положить в портфолио учебные работы — даже они помогут потенциальным работодателям и клиентам оценить уровень веб-разработчика.
Что еще важно учитывать:
- Описание проектов. Для каждого сайта или веб-приложения укажите цель, ваши обязанности и задачи, технологии и инструменты, которые вы использовали.
- Визуальные материалы. Добавьте скриншоты или ссылки на готовые сайты. Многие клиенты не смогут понять, что вы правильно написали код, зато они увидят, что на сайте всё работает как надо.
- Понятная структура. Организуйте проекты по дате завершения, типу или сложности. Так потенциальным работодателям будет проще найти то, что им нужно.
- Контактные данные. Обязательно укажите номер телефона, почту или ник в мессенджере.
- Отзывы. Запросите обратную связь от бывших клиентов или коллег, попросите отзыв у кураторов и преподавателя на курсе. Это повысит доверие к вашей работе.

Разместить портфолио можно на платформах GitHub Pages, Behance или создайте свой сайт на Tilda
Подготовиться к собеседованию и собрать портфолио помогут на курсе Skypro «Веб-разработчик». Опытные кураторы проконсультируют по заданиям, а HR-консультанты помогут подготовиться к сложным вопросам.
Сколько зарабатывает разработчик сайтов
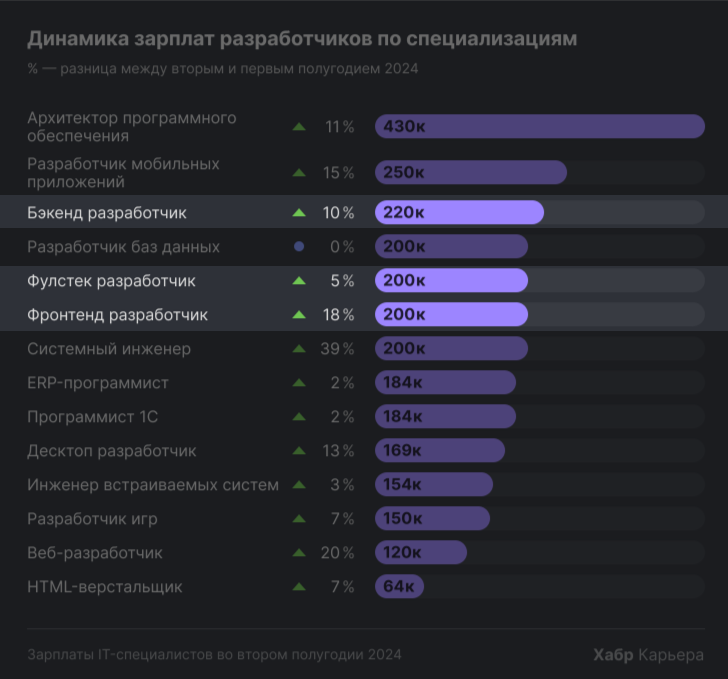
По данным «Хабра», во втором полугодии 2024 года фулстек-разработчикам и фронтендерам платили в среднем 200 000 ₽, а бэкендеры получали 220 000 ₽. При этом зарплаты разработчиков сайтов постоянно растут. По сравнению с первым полугодием 2024 года, фулстек-специалисты стали получать больше на 5%, разработчики на бэкенды — на 10%, а фронтендерам подняли оплату на 18%.
Еще зарплата специалиста зависит от компании и опыта работы. Так, начинающие разработчики (джуны) получают около 70 000 ₽. Продвинутые специалисты (мидлы) зарабатывают уже от 150 000 ₽. А вот старшие разработчики (сеньоры) могут получать уже и 240 000 ₽ — 300 000 ₽.
Плюсы и минусы профессии
Согласно исследованию Lenta.ru, разработчик веб-сайтов входит в топ самых востребованных профессий в 2025 году в России. Это относительно простой способ войти в мир IT и зарабатывать больше. Но важно понимать все достоинства и недостатки специальности.
| Плюсы | Минусы |
|
|
Перспективы профессии
Спрос на разработчиков веб-приложений и сайтов только растет. На это влияют и мировые тренды: все сферы жизни стараются перевести в онлайн и автоматизировать. Для этого нужны новые веб-платформы, которые кому-то придется создавать.
При этом специалисты могут работать из любой точки мира. Не многие компании требуют, чтобы веб-разработчики находились в офисе. «Яндекс», «Сбер» и другие IT-гиганты вводят гибридный график, однако после прохождения испытательного срока можно попробовать договориться о полной удаленке.
Главное о том, как войти в веб-разработку
- Есть три типа веб-программистов. Frontend-разработчики пишут код для пользовательского интерфейса, backend-разработчики настраивают серверы и базы данных, а фулстек-специалисты делают всё сразу.
- Чтобы стать фронтендером, нужно освоить язык программирования JavaScript, научиться работать с фреймворками, протоколами HTTP и графическими редакторами.
- Бэкендеру для начала достаточно освоить один из языков: Python, PHP или JavaScript, научиться работать с фреймворками, протоколами, базами данных и веб-серверами.
- Необязательно поступать в вуз, чтобы овладеть этими инструментами. Погружаться в тему можно самостоятельно, например: учиться на курсах, смотреть вебинары, читать статьи.
- Искать первые проекты стоит уже во время учебы. Начинающий разработчик может устроиться в стартап, найти заказы на фрилансе или попасть на стажировку в крупную компанию вроде «Яндекса» или VK.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста















Добавить комментарий