Специалисты, которые работают с визуалом, часто используют графический редактор Figma. Дизайнеры с его помощью создают интерфейсы для сайтов и приложений, логотипы и иллюстрации. А
SMM-специалисты делают рекламные баннеры и посты в соцсетях. В этой статье рассказываем, как работает Figma и как начать ее использовать. Вы узнаете о базовых функциях программы и сможете создать первый проект.
Что такое Figma
Графический редактор Figma появился в 2016 году. Тогда уже было несколько программ, чтобы разрабатывать интерфейсы. Гиганты — Sketch и Adobe XD. Но через три года новый редактор обогнал их по популярности.
С помощью Figma можно создавать и редактировать графические элементы, добавлять текст, цвета, изображения и многое другое. Сейчас ее используют не только дизайнеры. Разные специалисты могут работать над проектом одновременно благодаря функции совместного доступа. Копирайтеры создают и правят тексты, программисты смотрят информацию для кода, а менеджеры следят за этапами разработки.
Что делают в Figma
В этом графическом редакторе можно рисовать и редактировать графические элементы, создавать прототипы, работать с векторной графикой и использовать шаблоны и плагины. Рассмотрим отдельные визуальные материалы.
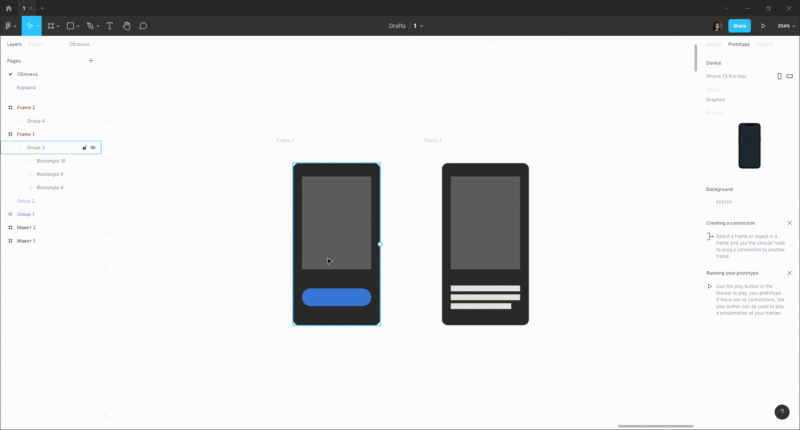
Прототипы. Это своеобразный план действий: то, из чего будет состоять веб-страница или приложение. В прототипе дизайн отходит на второй план, самое важное — сделать страницу удобной для пользователя, чтобы он быстро находил и заказывал нужный продукт. В Figma отрисовывают каждый экран приложения или сайта и настраивают связь между ними — моделируют поведение пользователя.
Итог — черновая версия продукта, которую легко презентовать, редактировать и согласовывать с заказчиком в режиме онлайн, а потом передать разработчикам.

В прототипах Figma можно переходить с экрана на экран и следить, удобно ли пользоваться продуктом
Интерфейсы. Прототип — это скелет сайта или приложения, а интерфейс — его лицо. Иконки, формы обратной связи, кнопки, эффекты, раскрывающиеся списки — всё это создают с помощью встроенных инструментов.
Элементы приложения или сайта нужно выписывать в дизайн-систему продукта, чтобы им было удобно пользоваться. Каждая часть должна повторять выбранный стиль и не выбиваться из общей концепции.
В Figma просто перемещать, масштабировать и изменять свойства элементов на всех экранах проекта одновременно. Постепенно можно собрать собственную библиотеку — это поможет быстрее и эффективнее работать над проектами и не тратить время на одну и ту же работу.
Векторная графика. Растровая графика — это изображение, которое состоит из пикселей, каждый из которых имеет свой цвет и размер. А векторное изображение создают с помощью математических формул, которые определяют линии, точки и формы. Не получится просто взять и уменьшить иконку или картинку — их качество исказится.
Еще картинки весят намного больше, чем векторная графика. И качество отображения растровой графики сильно зависит от экрана. Предусмотреть все эти вводные невозможно.
Поэтому все иконки отрисовывают в векторе, и в Figma для этого есть инструменты:
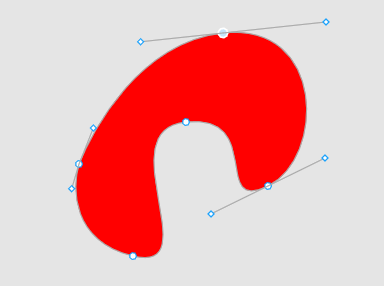
- Перо. Создает фигуры произвольной формы. Их легко редактировать: кликните дважды и поправьте нужный узел.
Механика не отличается от действий в других векторных программах: перемещайте узлы, удаляйте, вытягивайте по обеим сторонам или по одной
- Карандаш. От пера отличается тем, что с ним можно зажать кнопку мыши и провести любую линию, нарисовать любую фигуру.
Фигура сразу превратится в векторный объект
- Простые фигуры. Квадрат, линия, круг, стрелки, треугольник, звезда — создать эти фигуры и задать нужные параметры можно через панель управления.
Юзабилити-тесты. Юзабилити-тесты у прототипа сайта или приложения нужны, чтобы понять, удобно ли людям пользоваться интерфейсом, легко ли они находят информацию и выполняют действия. Для этого собирают все экраны для сценариев, которые нужно протестировать. Потом интерактивный прототип отдают группе пользователей и фиксируют результаты.
Это помогает избежать критических ошибок во время разработки. Изменить прототип намного быстрее и дешевле, чем исправлять код.
Презентации. В Figma легко собрать презентацию на любую тематику. Итог можно продемонстрировать со своего экрана. Готовую работу можно сохранить в отдельный файл.
Логотипы. Figma — хорошая альтернатива, если не можете использовать платный Adobe. Здесь хватает инструментов, чтобы создавать логотип.

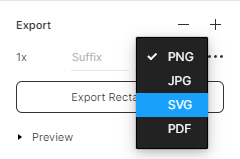
Логотип экспортируют в векторный формат, например в SVG
Чем отличается от Photoshop
Figma — это инструмент онлайн-редактирования. С его помощью можно создавать прототипы и интерфейсы. Подходит для работы с векторной графикой. Еще есть приложение, которое синхронизируется с онлайн-версией. Главное достоинство Figma — совместный доступ к проектам, который легко настроить без дополнительных программ.
Photoshop — это редактор, в котором можно работать с растровой графикой и ретушью фотографий. И Figma, и Photoshop — сложные и мощные инструменты. Нужно минимум несколько недель или даже месяцев, чтобы освоить их на профессиональном уровне. Но Photoshop более сложный: в нём больше возможностей.
В Photoshop стандартная рабочая область выглядит немного запутанной: слишком много инструментов, вкладок, выпадающих меню и информационных панелей. В Figma нет такого обилия настроек, поэтому здесь интерфейс проще. Программа предлагает всего две рабочие области: графический редактор, где создают макеты, и менеджер файлов, где управляют проектами и создают команды.
Как зарегистрироваться и установить
Зайдите на страницу https://www.figma.com/. Выберите кнопку Get started for free. Можно войти через аккаунт Google или ввести адрес электронной почты. Во втором случае на почту придет письмо со ссылкой, которую нужно подтвердить.

После регистрации сможете сразу создать проект в браузерной версии или скачать версию для ПК или смартфона
Интересуетесь графическим дизайном? Приходите на курс Skypro «Графический дизайнер». Научитесь разрабатывать фирменный стиль для брендов, делать эффектные иллюстрации, баннеры, сайты, работать с Figma, Photoshop, Illustrator, Tilda, Readymag. Погружаем в профессию с нуля. Курс длится 12 месяцев. После учебы у вас будут работы в портфолио на Behance, а центр карьеры подготовит вас к собеседованиям.
Как пользоваться редактором
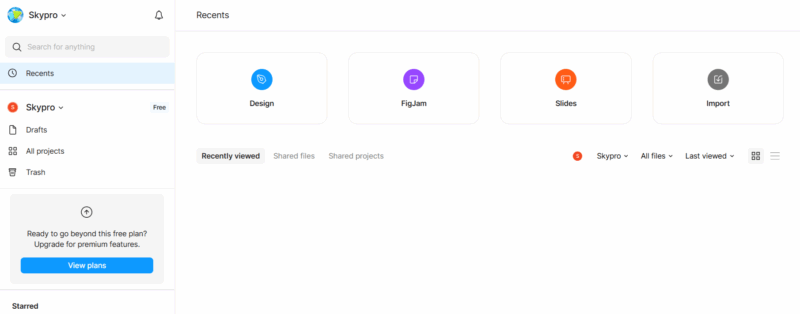
После регистрации или установки Figma вы попадете на главную страницу сервиса.

Главная страница Figma
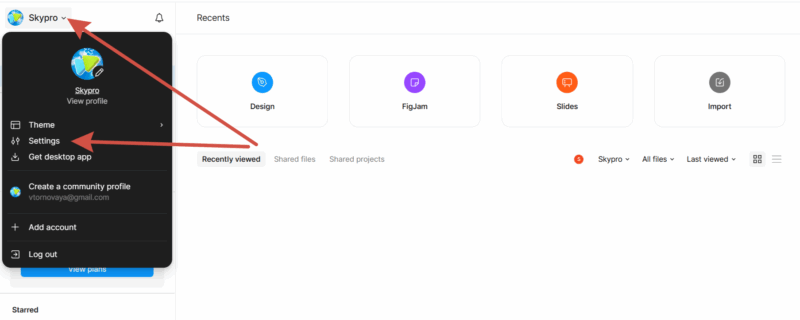
Начнем с настроек профиля. В них можно загрузить аватарку, сменить имя, пароль и электронную почту, а еще настроить оповещения и плагины.

Нажмите на имя профиля и выберите Setting
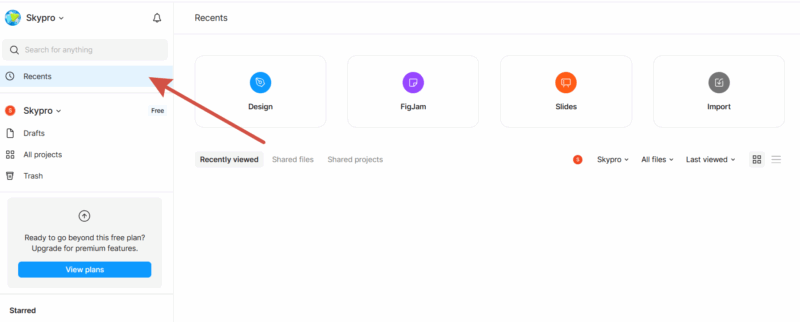
Чтобы посмотреть файлы, которые открывали, перейдите во вкладку Recent.

В Figma файлы сохраняются автоматически, найти их можно во вкладке Recent
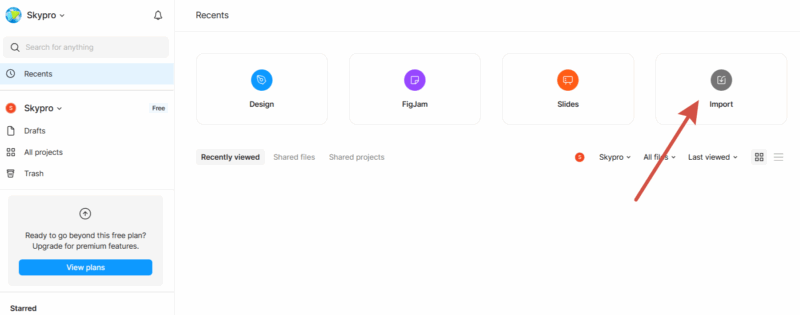
Вы можете импортировать файл из Figma, Sketch или файл изображения.

Нажмите Import в правом углу экрана и выберите нужный файл на компьютере
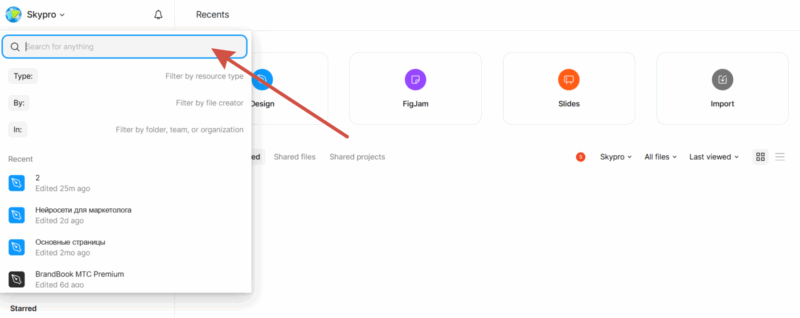
С помощью поисковой строки можно быстро найти нужные файлы, людей или команды.

Для поиска начните вбивать первые буквы названия
Раздел уведомлений — полезный инструмент, особенно если работаете в нескольких групповых проектах и не хотите что-то упустить.
Как создать новый проект в Figma
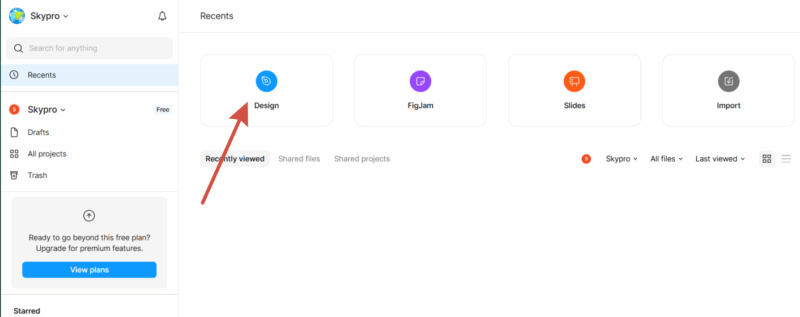
Кликните на кнопку Design, чтобы создать новый файл.
По умолчанию файл называется Untitled. Чтобы переименовать, нажмите на стрелку около имени документа и выберите Rename.

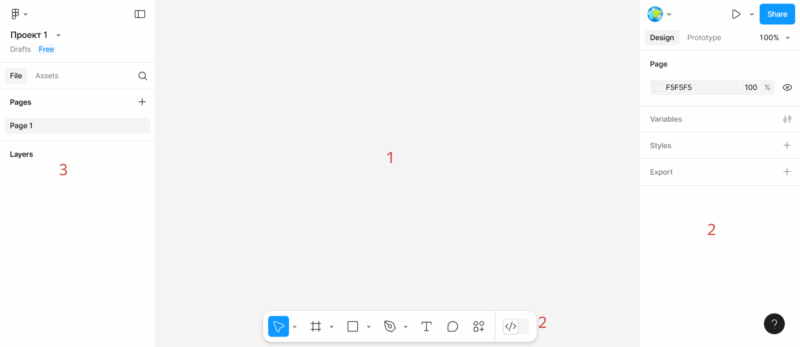
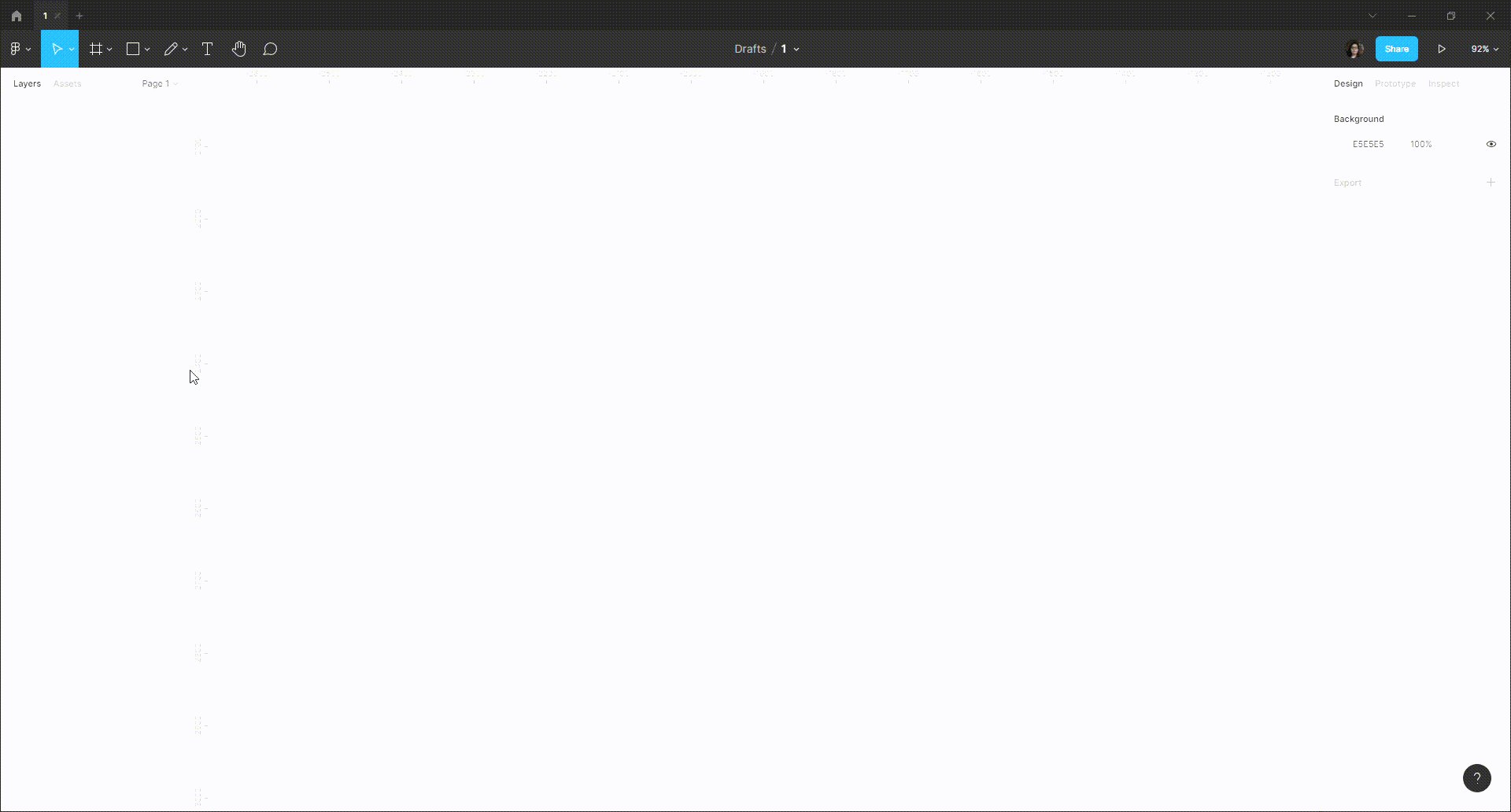
В новом файле три области: 1 — рабочая область, 2 — панель инструментов, 3 — слои
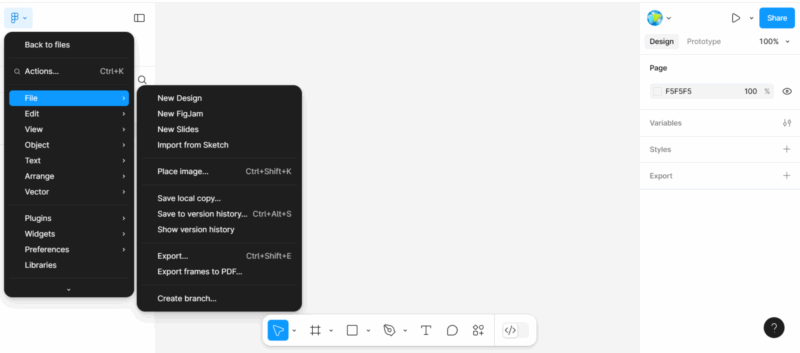
В меню File — инструменты, с помощью которых можно менять текущий файл: например, импортировать или сохранить в pdf.
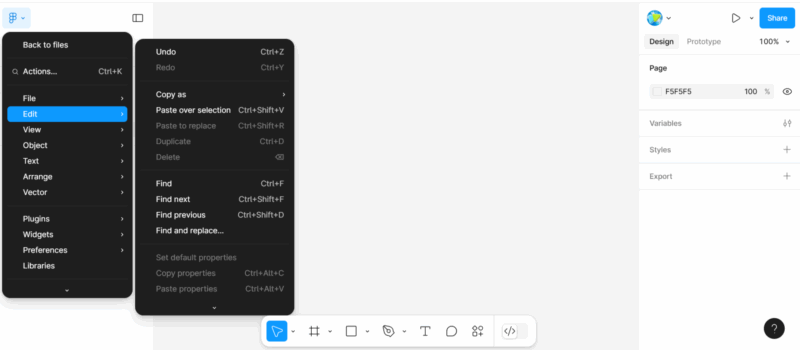
Меню Edit дает доступ к элементам дизайна в файле. Например, с его помощью можно перемещать и копировать элементы между разными частями проекта или даже между разными проектами.
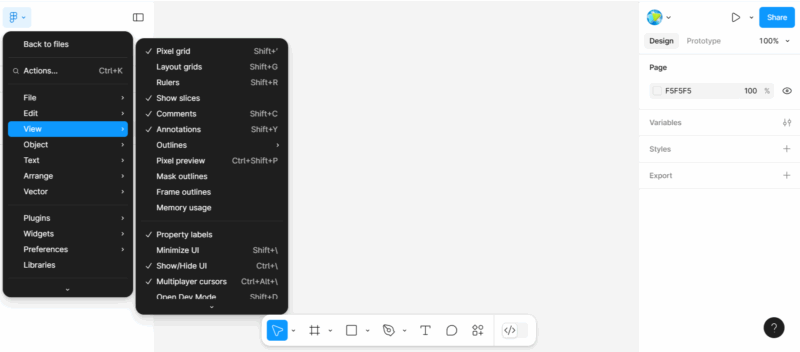
Меню View помогает масштабировать макет и перемещаться по нему.
На курсе «Графический дизайнер» в Skypro вы научитесь с нуля создавать фирменный стиль и логотипы для компаний, разрабатывать дизайн одностраничных сайтов, оформлять баннеры и многое другое.
Опытные преподаватели-практики смогут объяснить теорию доступным языком и будут пошагово следовать за вами во время практики — вы получите только конструктивную обратную связь, которая поможет улучшить навыки.
Инструменты
В Figma есть инструменты, которые помогают быстро рисовать и редактировать графические элементы, создавать прототипы и работать с векторной графикой.
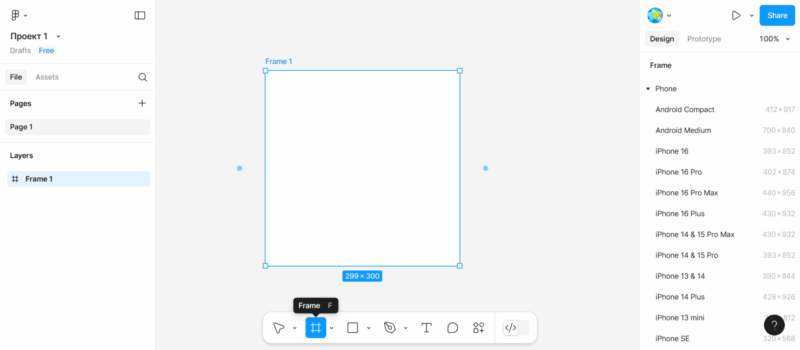
Сетки. Это важная часть дизайн-системы. Сетка нужна, чтобы выстроить порядок и логику в любом макете. В Figma все макеты рисуют в рабочих областях — фреймах.

Выберите инструмент Frame на панели сверху, чтобы создать новый фрейм
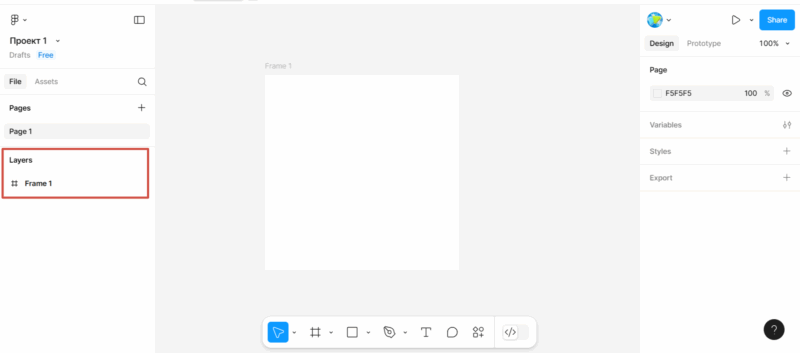
Слои и группы. В рабочем файле важен порядок, особенно когда над проектом работают несколько специалистов. Задайте правильную последовательность и названия, чтобы не искать нужные фреймы и слои. В Figma переименовывают и группируют элементы, слои и целые фреймы. Вы тоже можете создать несколько страниц для одного проекта, чтобы не запутаться.

Вся информация об объектах находится слева от рабочей области
Стили. Создайте собственную библиотеку стилей, чтобы шрифты и их настройки, цвета и эффекты гармонично существовали в одной дизайн-системе.
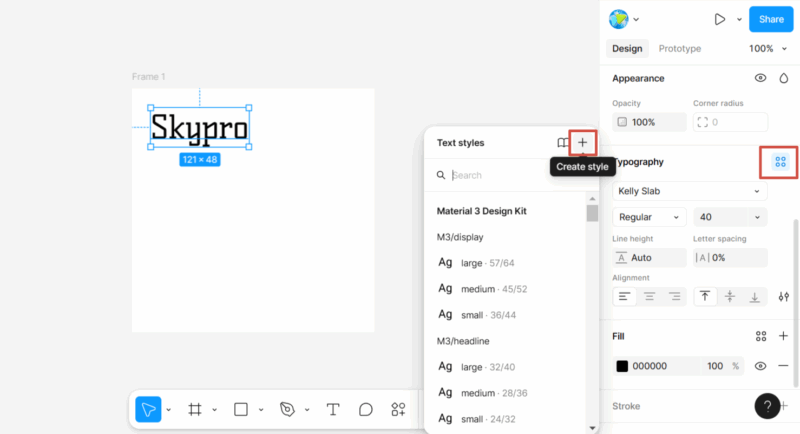
Например, вы собираете прототип страницы сайта и понимаете, где будет заголовок, подзаголовок, основной текст. Сохраните настройки шрифта, чтобы использовать его для других блоков. Для этого выделите нужный блок с текстом, перейдите в меню настроек справа, найдите Typography, нажмитеи потом +. Дайте понятное название этому стилю и нажмите Create style.
Этот инструмент работает не только для текста, но и для цветовой палитры — то есть в рамках одного проекта можно собрать полноценную библиотеку стилей. Так вы сохраните единство оформления, даже если над проектом работают несколько специалистов одновременно.
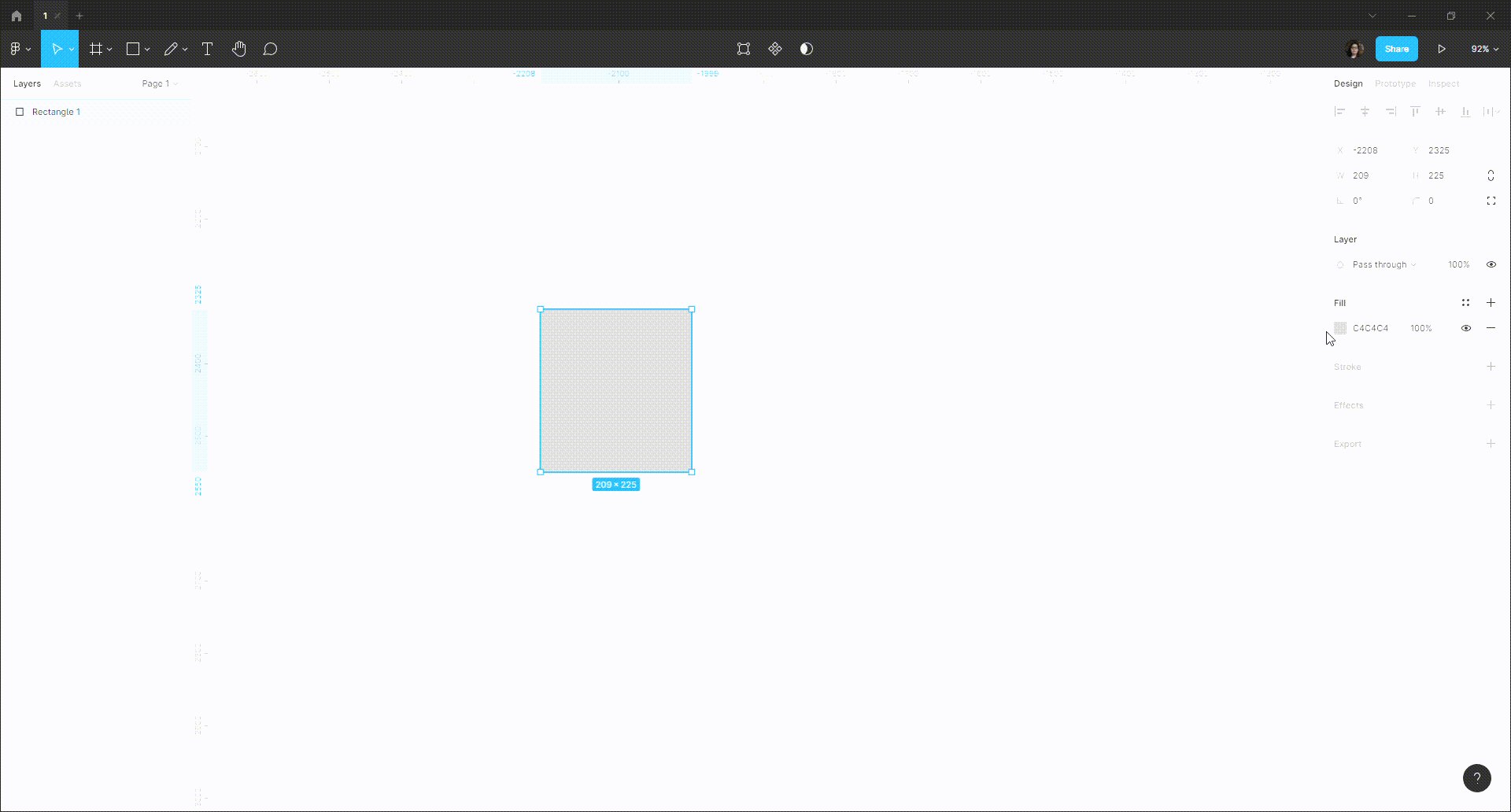
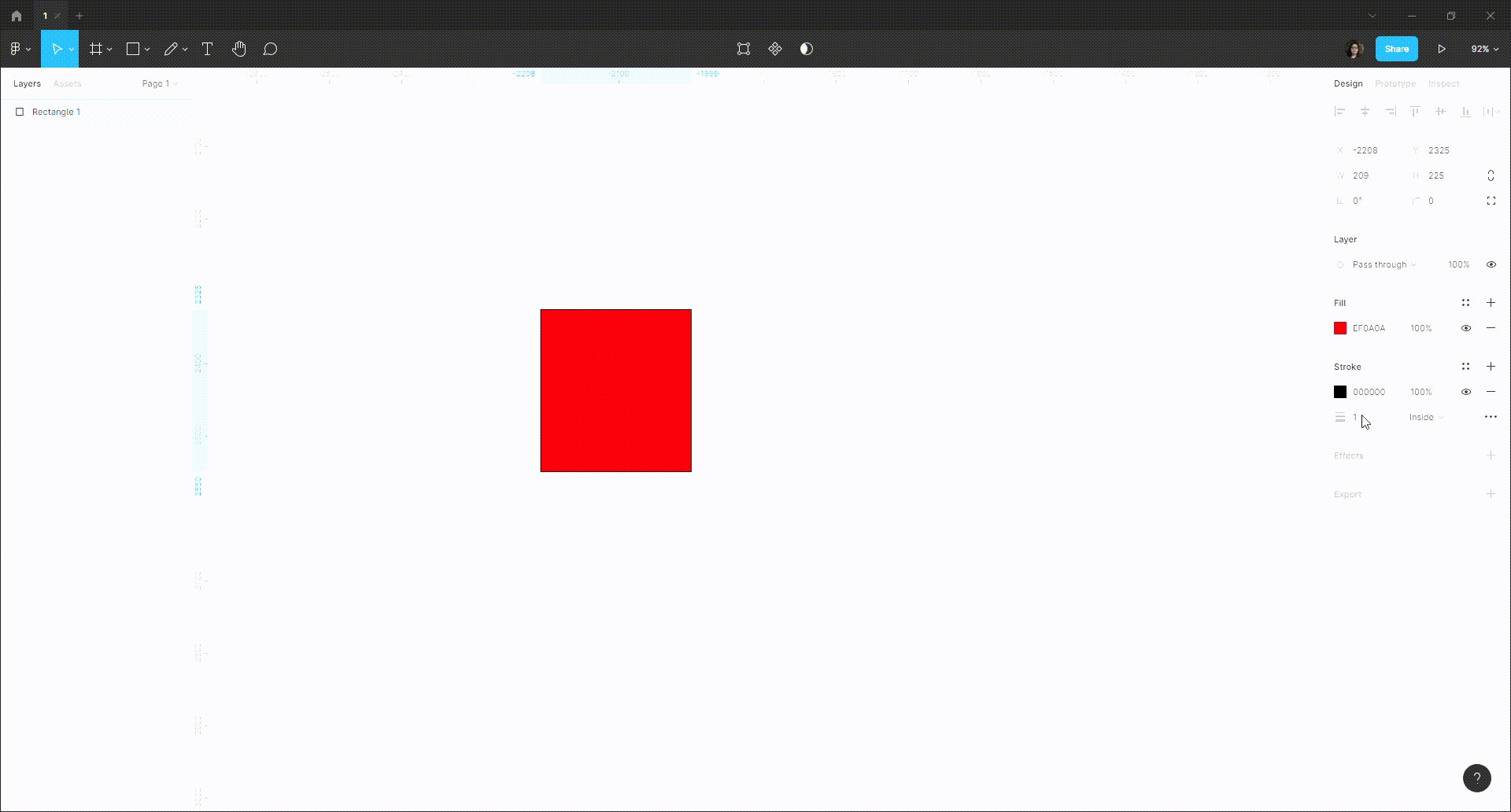
Компоненты. Это объект, копии которого меняются вместе с ним. Например, в проекте должно быть много кнопок. Чтобы не редактировать каждую из них, создайте одну и сделайте ее компонентом. Для этого нарисуйте простой прямоугольник, задайте ему нужные параметры и впишите текст. После сгруппируйте все элементы: Ctrl + G на Windows и ⌘ + G на Mac.

Скопируйте кнопку и меняйте настройки этой группы объектов
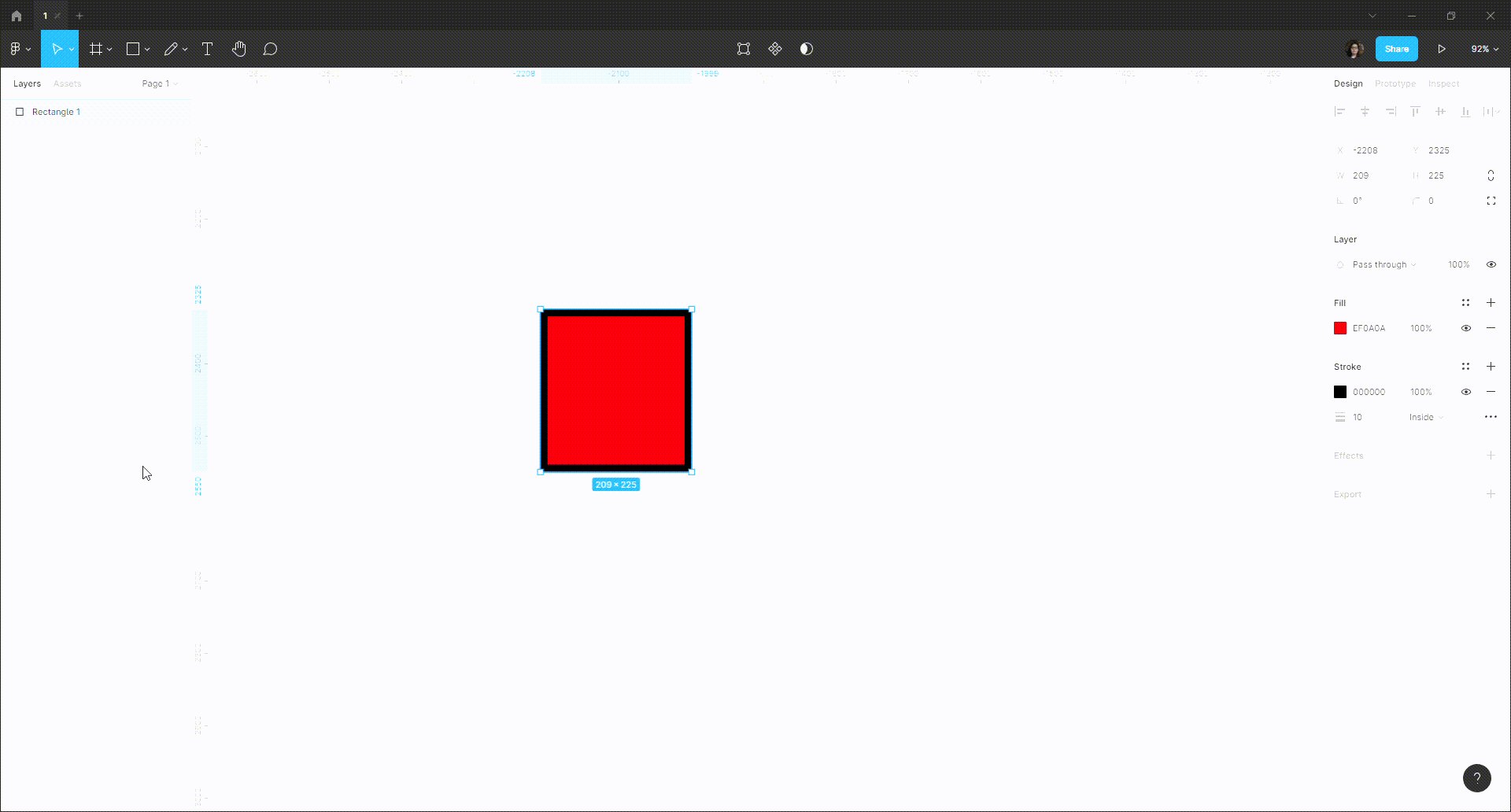
Дальше превратите эту группу объектов в компонент с помощью символа в верхней части экрана или сочетанием клавиш: Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Если изменить настройки скопированного объекта, они никак не повлияют на исходный компонент.

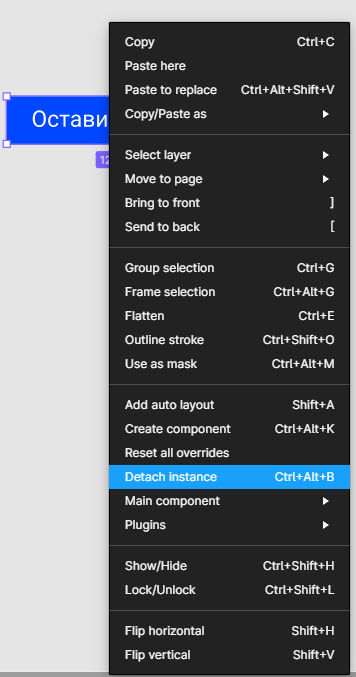
Чтобы открепить объект от исходного компонента, выберите Detach instance в меню
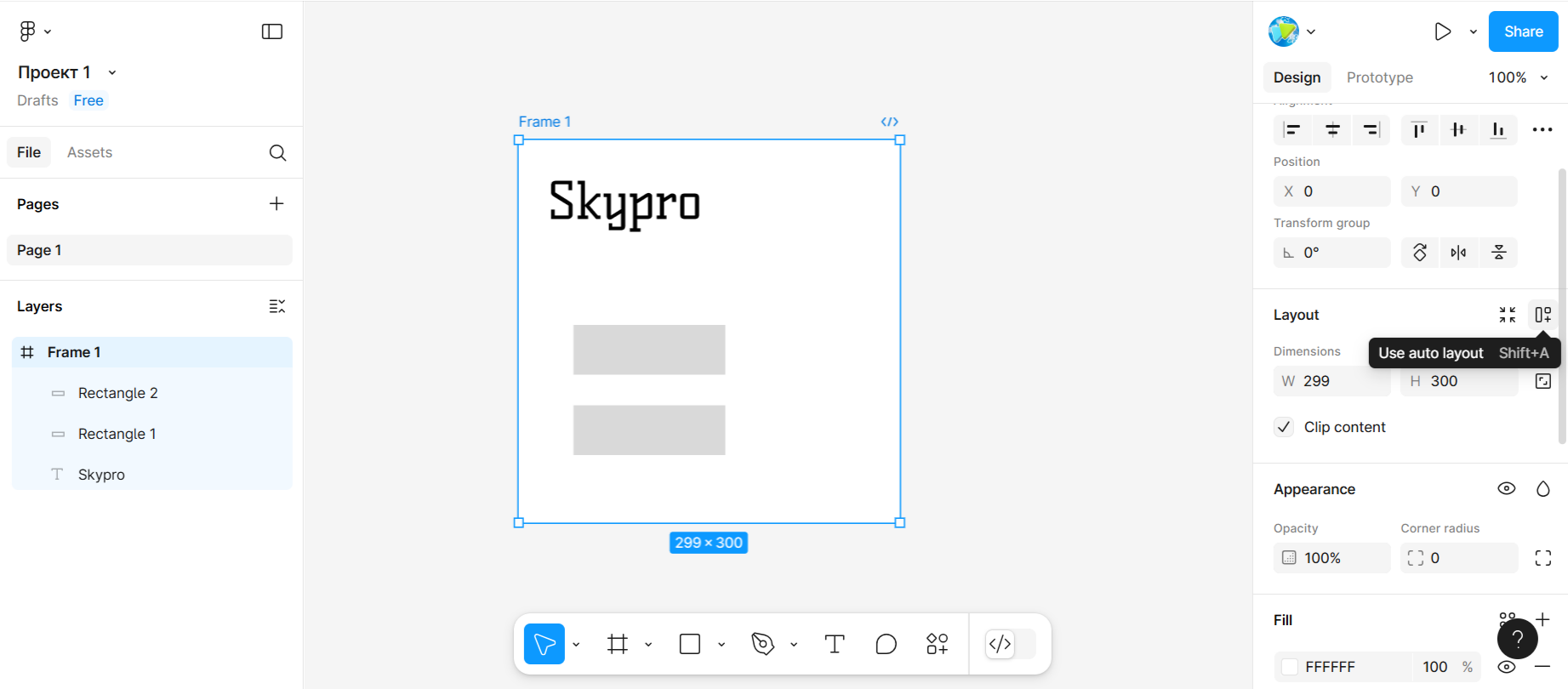
Auto Layout. Функция нужна, чтобы задавать отступы между объектами и автоматически выравнивать соседние модули. Выделите фрейм и в разделе Layout нажмите на кнопку Use auto layout.
Дополнительные возможности
Помимо стандартных инструментов, в Figma есть расширенные функции, которые ускоряют работу.
Плагины. Сообщество Figma активно развивается, поэтому есть много плагинов.
Плагины условно делят на несколько типов:
- работать с графикой;
- генерировать контент;
- создавать анимацию;
- организовывать порядок в проекте.
Вот несколько интересных плагинов:
- Unsplash — чтобы сразу загружать изображения в Figma. Выберите область, куда нужно вставить картинку, или импортируйте ее на холст с оригинальным размером.
- Magic Cut — чтобы удалить фон. В Figma можно вырезать объект из фона с помощью инструмента «Перо», но если не хотите делать это сами или объект слишком сложный, тогда используйте плагин.
- Charts — чтобы нарисовать диаграммы. Вводите свои данные — получаете визуализацию.
- Table Creator — чтобы создать таблицы прямо как в Microsoft Word.
- Mockup — чтобы увидеть в Figma дизайн своей работы на мокапах. Так можно поместить макет на реальные объекты.

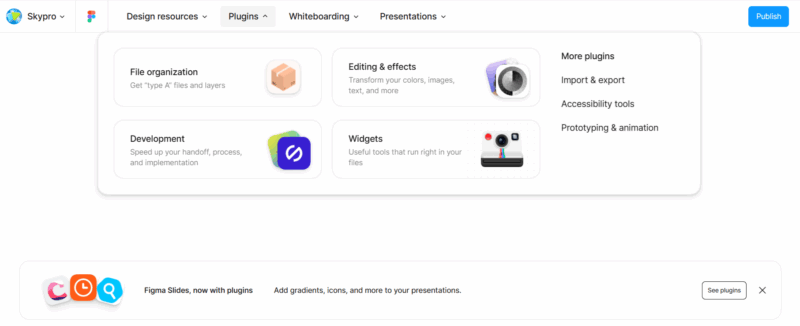
Найти нужные плагины можно на сайте в разделе Plugins
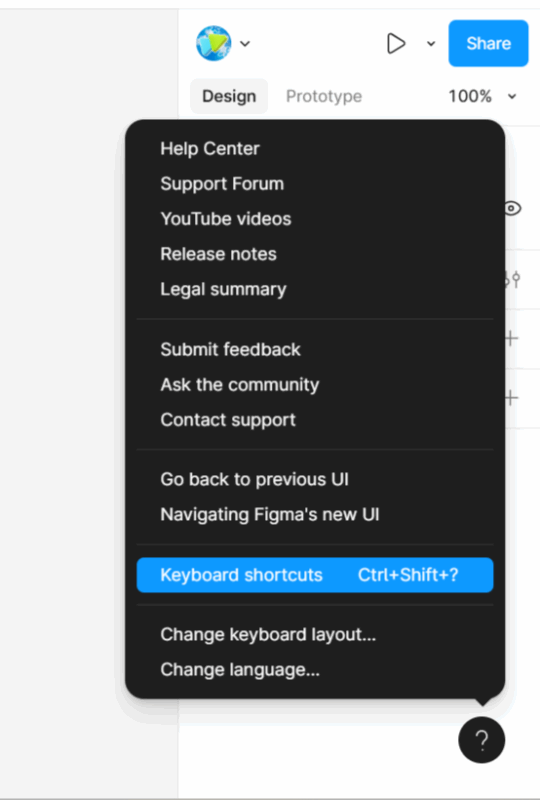
Горячие клавиши в Figma. Сочетания клавиш указаны в пункте Keyboard Shortcuts. Нажмите на знак вопроса внизу справа, чтобы открыть панель с подсказкой.
С чего начать изучение
Самую актуальную информацию можно найти в самой Figma — в разделе релизов. Еще в блоге продукта регулярно выходят статьи. Не владеете английским языком — используйте переводчик, который встроен в браузер.
Еще один вариант изучить сервис — посмотреть бесплатные уроки на ютубе:
- Подробный курс по Figma на канале «Наука Дизайна». Минус — уроки записаны четыре года назад, но всё еще актуальны.
- Мини-курс «Figma для новичков» от VideoSmile. Внутри — девять уроков длиной от десяти минут до двух с половиной часов.
- «Основы Figma за 8 минут» на канале «Уроки WordPress & Figma» — все основы работы в коротком видео.
Любую теорию лучше закреплять с помощью практики. Делать это можно самостоятельно или под руководством опытного наставника. На курсе Skypro «Графический дизайнер» каждая тема подкреплена домашними заданиями и проектами, которые вы сможете собрать в портфолио.
Плюсы
К достоинствам Figma относят ее простой интерфейс. Но у этого редактора есть и другие преимущества.
- Режим совместной работы. В Figma одновременно могут работать несколько участников — и на Windows, и на macOS. Все изменения сохраняются автоматически. Еще можно оставлять комментарии к любым элементам.
- Облачный сервер. Все файлы Figma хранит в облаке. На вашем компьютере ничего сохраняться не будет — сэкономите место. Можно работать и офлайн: документ автоматически обновится, когда появится интернет.
- Десктопное приложение и Figma Mirror для смартфонов. Работать в Figma можно и с браузера, и с ПК-версии программы. Разница небольшая. На ПК удобно использовать вкладки и работать над несколькими проектами одновременно. В браузерной версии придется выходить из одного проекта и заходить в другой. Мобильное приложение нужно, чтобы демонстрировать прототип, дорабатывать версию продукта для смартфона.
- Импорт Sketch-файлов. Перетащите файл в Figma или скопируйте отдельные элементы из Sketch. Для этого щелкните по ним правой кнопкой мыши и скопируйте их как SVG.
Минусы
Несмотря на все достоинства, Figma так и не смог стать единственным графическим редактором, который нужен профессиональному дизайнеру. Разберем недостатки.
- Редактор может исказить линейные иллюстрации. Figma добавляет пиксели при копировании файлов в форматах PNG, JPG и SVG.
- Нужен стабильный интернет. Есть способ обойти это ограничение: скачать десктопную версию приложения.
- Интерфейс только на английском языке. Не владеете английским — используйте встроенный переводчик в браузере.
- Нет защиты от копирования на бесплатном тарифе. Заказчик может сохранить файл через Duplicate to Your Draft и использовать макет.
Тарифы
Сейчас платные тарифы неактуальны: Figma приостановила продажи в России. Доступен только базовый бесплатный тариф. Но если работаете из другой страны, можете оплатить дополнительные функции.
Бесплатный тариф. В него входит:
- три файла Figma и три файла FigJam — коллективная онлайн-доска для заметок;
- неограниченное количество личных файлов, соавторов;
- плагины и шаблоны;
- мобильное приложение.
Изменения хранятся 30 дней. Нельзя ограничивать копирование: если отправите ссылку заказчикам или членам команды, они смогут продублировать проект.
Figma Professional. Что входит:
- неограниченное количество файлов Figma и история версий;
- общие и частные проекты;
- командные библиотеки;
- аудиоразговоры.
Стоимость — $16 за редактор в месяц, если заплатить за год. Если платить ежемесячно — $20. Для студентов и преподавателей — бесплатно.
Figma Organization. Что входит:
- общеорганизационные библиотеки;
- аналитика дизайн-системы;
- настраиваемый доступ к ссылкам;
- неограниченное количество команд;
- частные плагины.
Тариф подходит дизайн-студиям с большой командой и крупными проектами.
Стоимость — от $5 до $55 за месяц, но оплатить можно только годовой тариф.
Главное о Figma
- В Figma создают прототипы, интерфейсы сайтов и приложений, иконки, презентации, логотипы, проводят юзабилити-тестирование.
- С помощью Figma удобно демонстрировать прототип заказчику, работать одновременно с командой, передавать проект разработчикам.
- Figma может заменить Photoshop и Illustrator: в ней тоже обрабатывают векторную и растровую графику.
- Зарегистрировать аккаунт и использовать редактор можно бесплатно.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста




















Добавить комментарий