Рассказываем, что такое Visual Studio Code, как его установить и настроить для себя, чтобы было удобно. Еще покажем интерфейс и поделимся списком горячих клавиш, которые упростят взаимодействие с программой.
Что такое Visual Studio Code
Visual Studio Code (VS Code) — это бесплатный редактор исходного кода, который разработала компания Microsoft. Преимущество такой программы в том, что с ней можно работать на любых операционных системах: Windows, macOS или Linux.
Visual Studio Code универсален для разработки программного обеспечения. Вот его возможности:
🟡 Подсветка синтаксиса для множества языков программирования.
🟡 Автоматическое завершение кода — если начать что-то писать, программа предложит варианты, как завершить строку.
🟡 Интегрированный отладчик — можно отслеживать и исправлять ошибки в коде.
🟡 Встроенная поддержка системы контроля версий Git.
🟡 Обширная библиотека расширений — для поддержки различных языков программирования, фреймворков и инструментов.
🟡 Возможность создавать пользовательские расширения.
🟡 Встроенный терминал — для выполнения команд и скриптов прямо из редактора.
🟡 Анализ ошибок и подсказки по исправлению.
🟡 Возможность создавать и запускать задачи для автоматизации рутинных операций.
🟡 Возможность менять темы оформления, шрифты, раскладки и другие параметры интерфейса.
Важный плюс этого редактора — он хорошо работает даже на компьютерах с невысокой мощностью. Например, с процессором 1,6 ГГц и оперативной памятью 1 Гб.
Стать разработчиком с нуля — это реализуемый план. Для этого не нужно иметь диплом о высшем техническом образовании или разбираться в программировании. Всему можно обучиться в онлайн-университете Skypro. На курсе «Java-разработчик» вы начнете с самых основ, а потом будете постепенно продвигаться к сложным понятиям и задачам.
В конце учебы получите не только диплом о профпереподготовке, но и ценные знания, которых хватит, чтобы устроиться на свою первую работу по новой специальности.
Как установить Visual Studio Code
Для установки редактора на ПК нужно зайти на официальный сайт программы и скачать программу для установки. Здесь можно выбрать любую операционную систему.
Для Windows
Максимально просто: запустить файл .exe, выбрать папку и установить программу. По умолчанию программа установится в Programs\Microsoft\VS Code.
Обычно сложностей с установкой не возникает, но если компьютер слабый по мощности, запуск программы может прерываться. Чтобы это исправить, нужно открыть ее свойства правым кликом мыши и в графе «Объект» в конце названия дописать —disable-gpu.
Для macOS
Открыть архив VSCode-osx.zip, перетащить файл с расширением .app в папку Applications. Добавить Visual Studio Code в Dock — для этого нужно выбрать в Options «Keep in Dock».
Для Linux
Распаковать скачанный архив VSCode-linux-x64.zip в новую папку, затем запустить программу.
Веб-приложение
Веб-версия Visual Studio Code дает возможность работать с редактором кода прямо в браузере. Это удобно, когда нет доступа к установленному на локальной машине приложению. Чтобы получить доступ к веб-приложению, нужно открыть браузер и перейти на сайт.
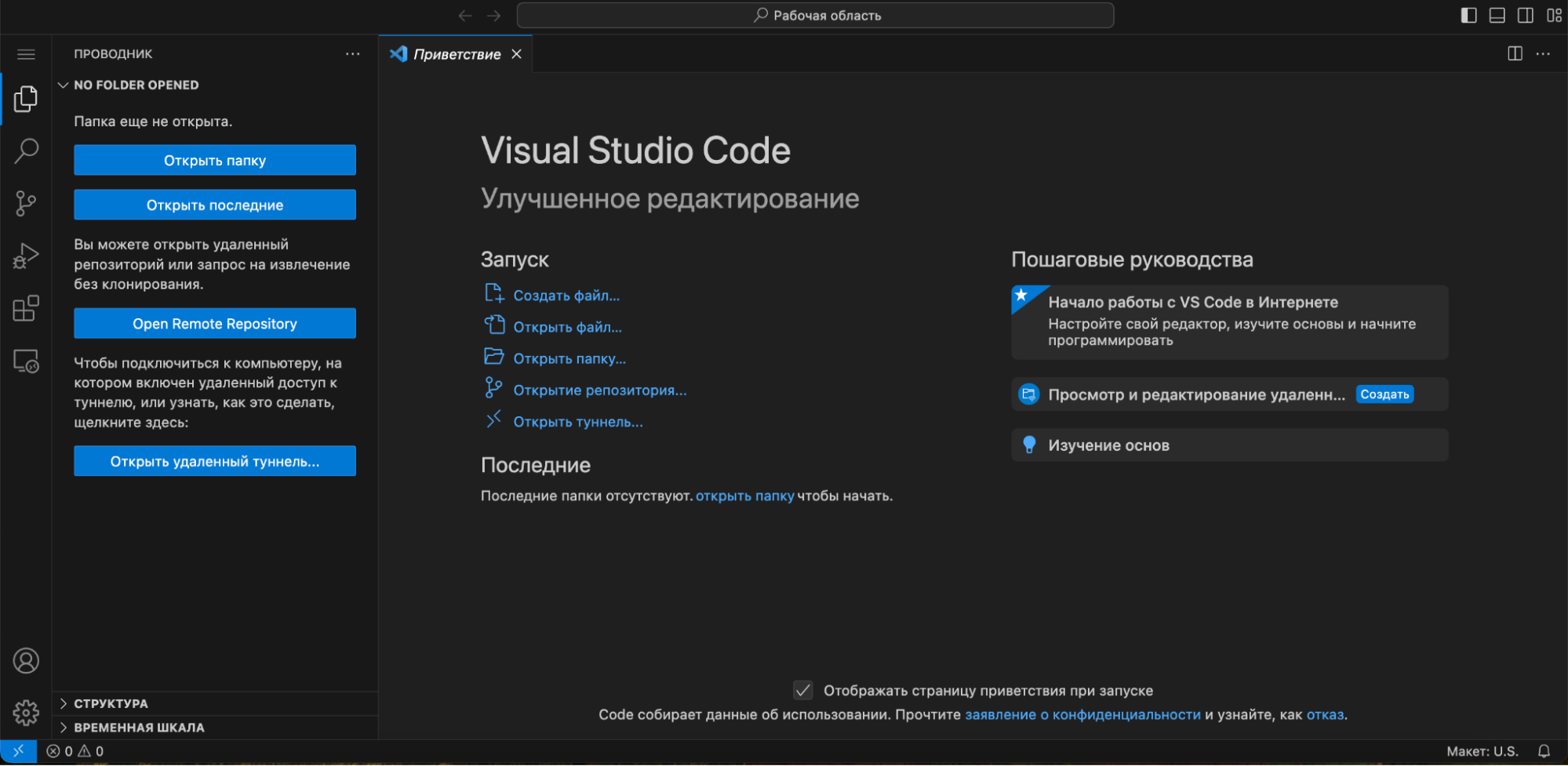
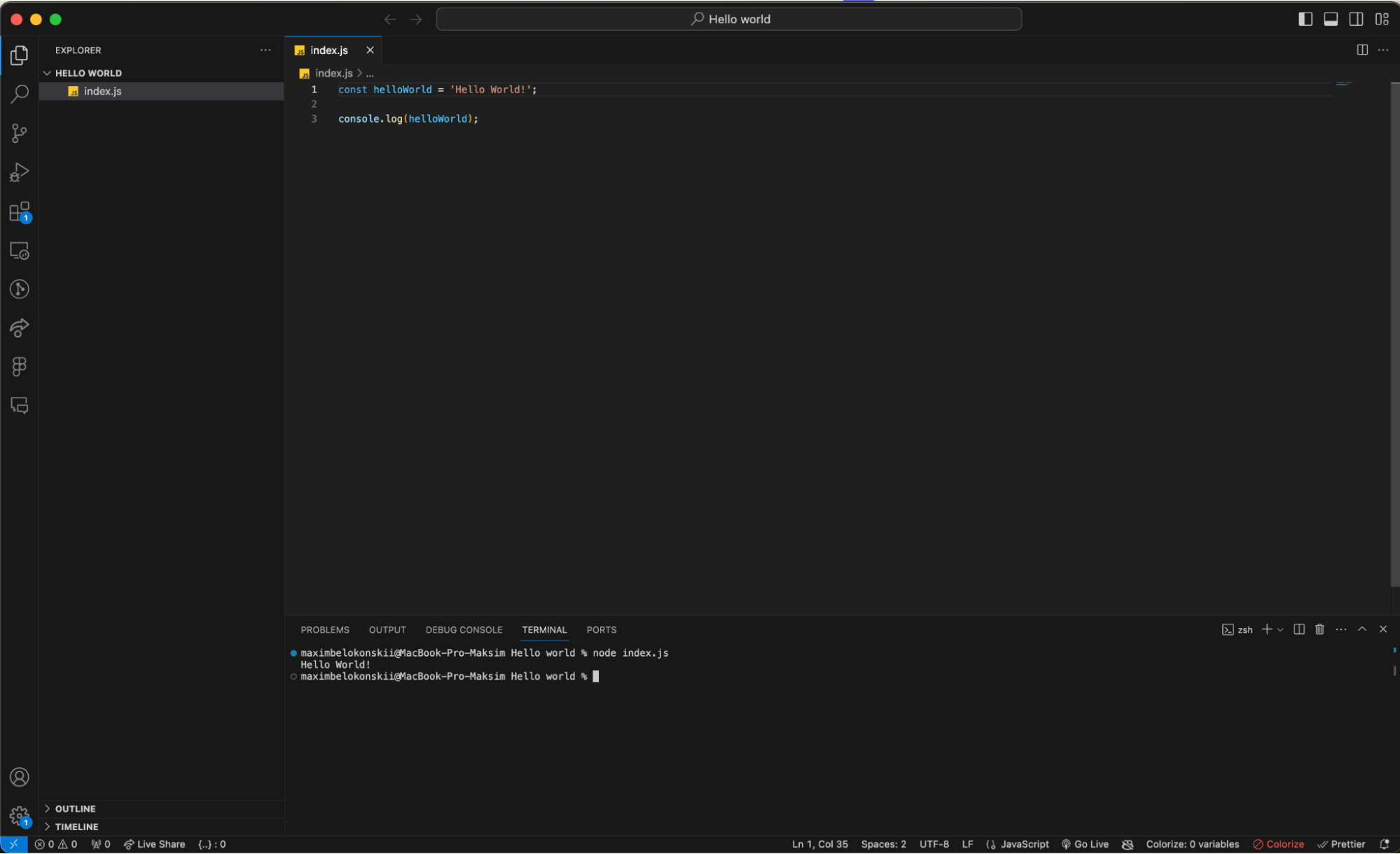
Как выглядит интерфейс Visual Studio Code
Интерфейс Visual Studio Code легкий и интуитивный. У него простой, но функциональный дизайн. В верхней части окна располагается меню со стандартными опциями: работа с файлами, редактирование, выполнение команд.
Слева находится панель боковых инструментов: проводник, поиск, система управления версиями Git, запуск кода, расширения и тестирование. Результаты выполнения команд и вывод отладки отображаются в панели вывода. Справа от редактора кода показана мини-карта — это обзор структуры всего файла для быстрого перемещения по коду.
Основную часть окна занимает поле для редактирования кода. Здесь отображается текущий открытый файл. Синтаксис подсвечивается разными цветами. В нижней части располагается статус-бар — он дает информацию о текущем состоянии проекта, ветке Git, количестве ошибок и предупреждений. Еще он показывает, на каком языке написан код.
В онлайн-университете Skypro на курсе «Frontend-разработчик» вы сможете с нуля освоить язык JavaScript, а еще овладеете другими важными инструментами разработчика: GitHub, Node.js, REST, CI/CD, CSS и HTML. Полученных знаний будет достаточно, чтобы устроиться на работу по новой специальности.
Профессия frontend-разработчика не только интересная, но и востребованная на рынке — многие разработчики получают достойные зарплаты. Согласно GetMatch, медианная зарплата frontend-разработчика на JavaScript — 210 000 ₽. На хедхантере начинающий frontend-разработчик может запрашивать в среднем от 120 000 ₽, а специалист с опытом от трех лет — от 200 000 ₽.
Подготовка к работе с Visual Studio Code
После того как разобрались, как устроен интерфейс, пришло время настроить его для себя. Это сделает работу в разы удобнее.
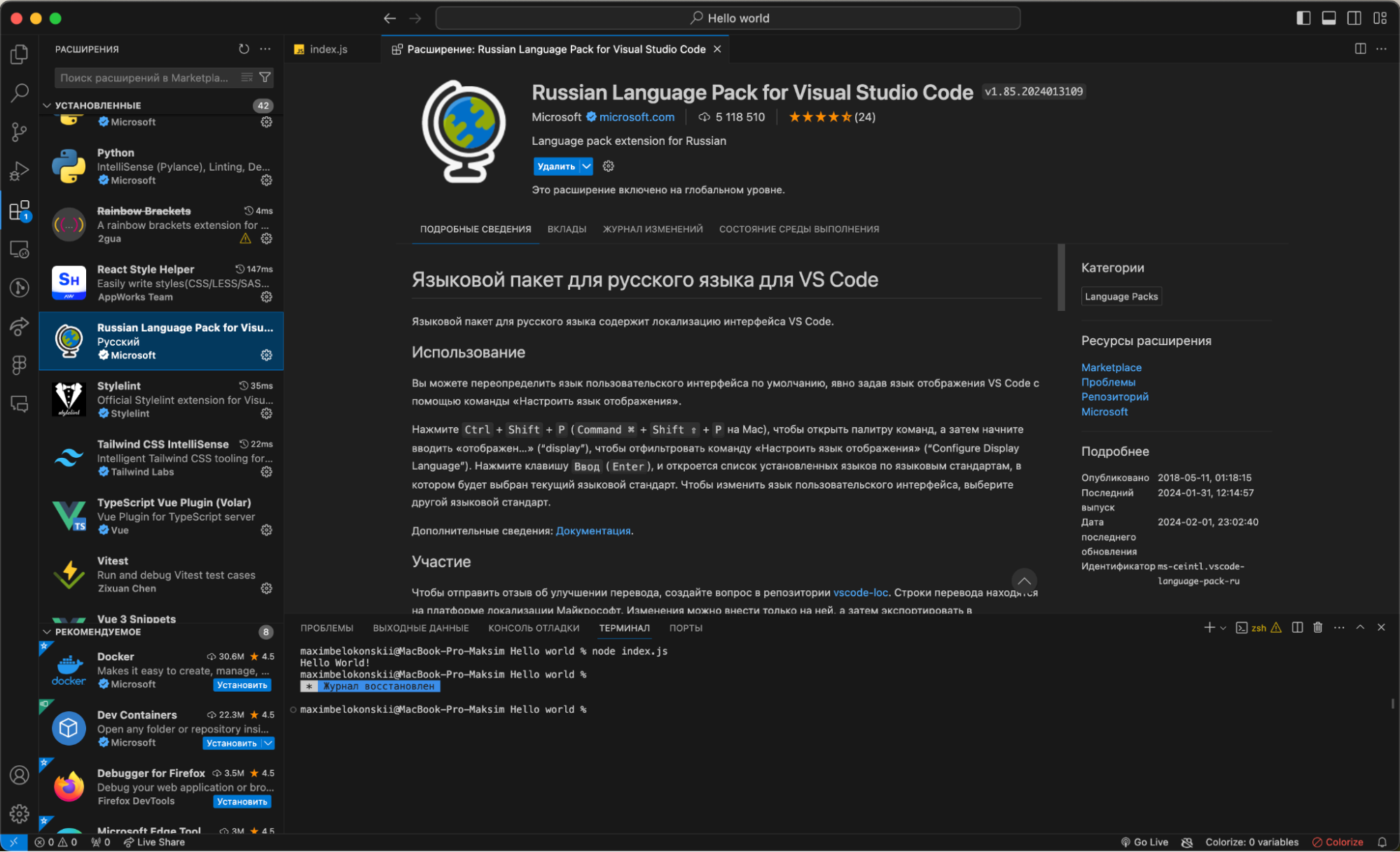
Как переключить язык интерфейса на русский
Нужно открыть программу Visual Studio Code локально и нажать на значок расширений в поле поиска. Введите запрос Russian Language Pack for Visual Studio Code и нажмите «Установить». После этого программу нужно перезапустить.
Интерфейс редактора станет понятнее, но этот этап необязателен, особенно если вы знаете английский язык. Если в процессе работы появятся вопросы или возникнут проблемы, проще найти решение в интернете именно на английском.
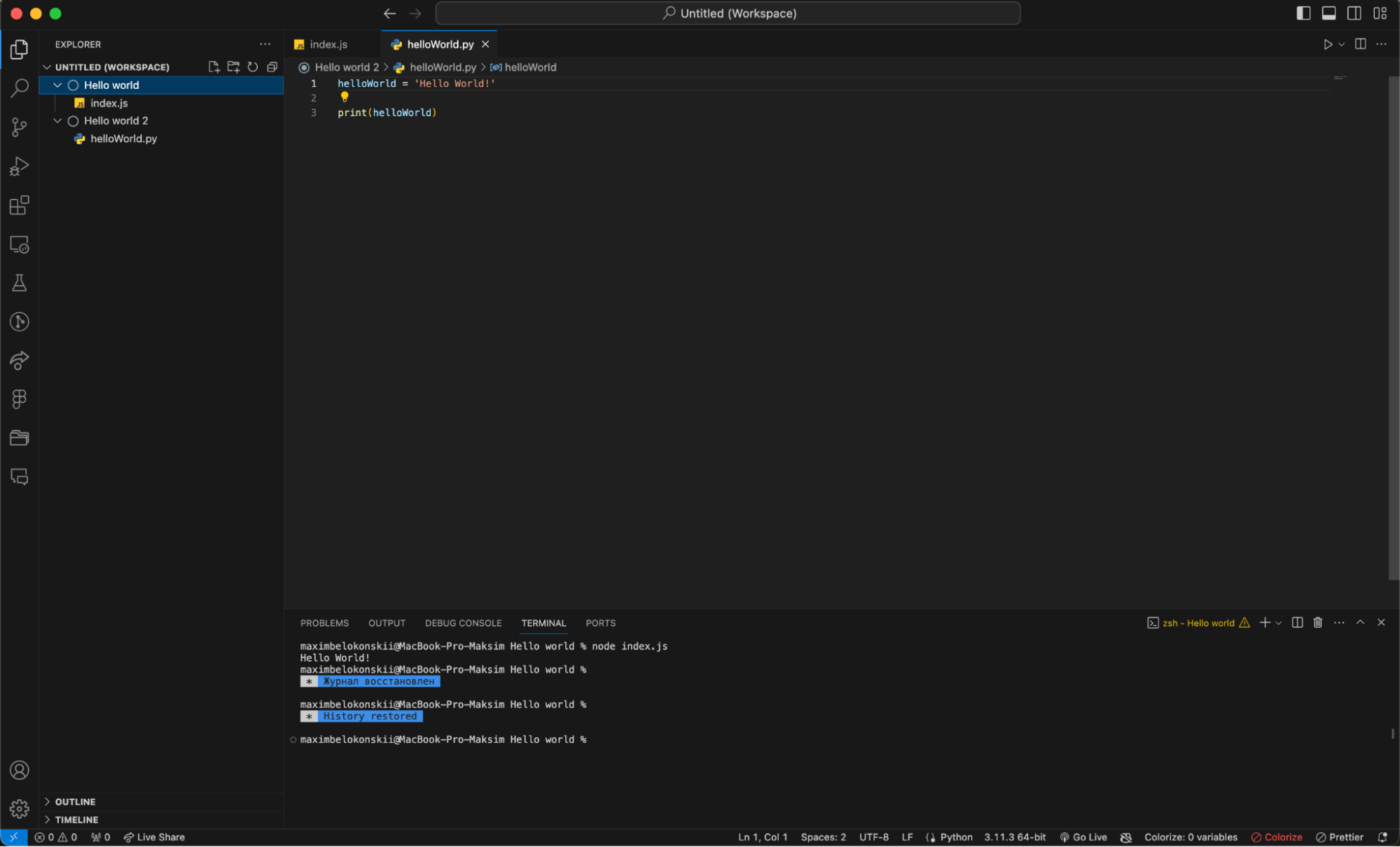
Как работать с несколькими проектами параллельно
В Visual Studio Code можно работать одновременно с несколькими проектами, но между ними не очень удобно перемещаться. Упростить процесс поможет плагин Project Manager.
Чтобы установить этот плагин, нужно открыть панель расширений. Нажмите комбинацию Ctrl + Shift + X (Cmd + Shift + X на macOS) или выберите иконку расширений в боковой панели. Введите Project Manager в поле поиска, найдите соответствующее расширение и установите его. После установки плагина перезапустите Visual Studio Code.
Использовать плагин просто. Откройте панель Project Manager — для этого нажмите Ctrl + Shift + P (Cmd + Shift + P на macOS), выберите Project Manager и затем Open Project Manager. В этот момент сохраните проект — Save Project. Затем по аналогии нажмите Add Project и укажите путь к папке вашего проекта.
Можно создать группы проектов, чтобы организовать их по категориям. Например, группу для проектов на JavaScript и отдельную для Python. Курс «Frontend-разработчик» от Skypro поможет вам с практикой. Прочитайте отзывы студентов и узнайте, как это обучение помогло другим.
Как настроить автоматическое сохранение проекта
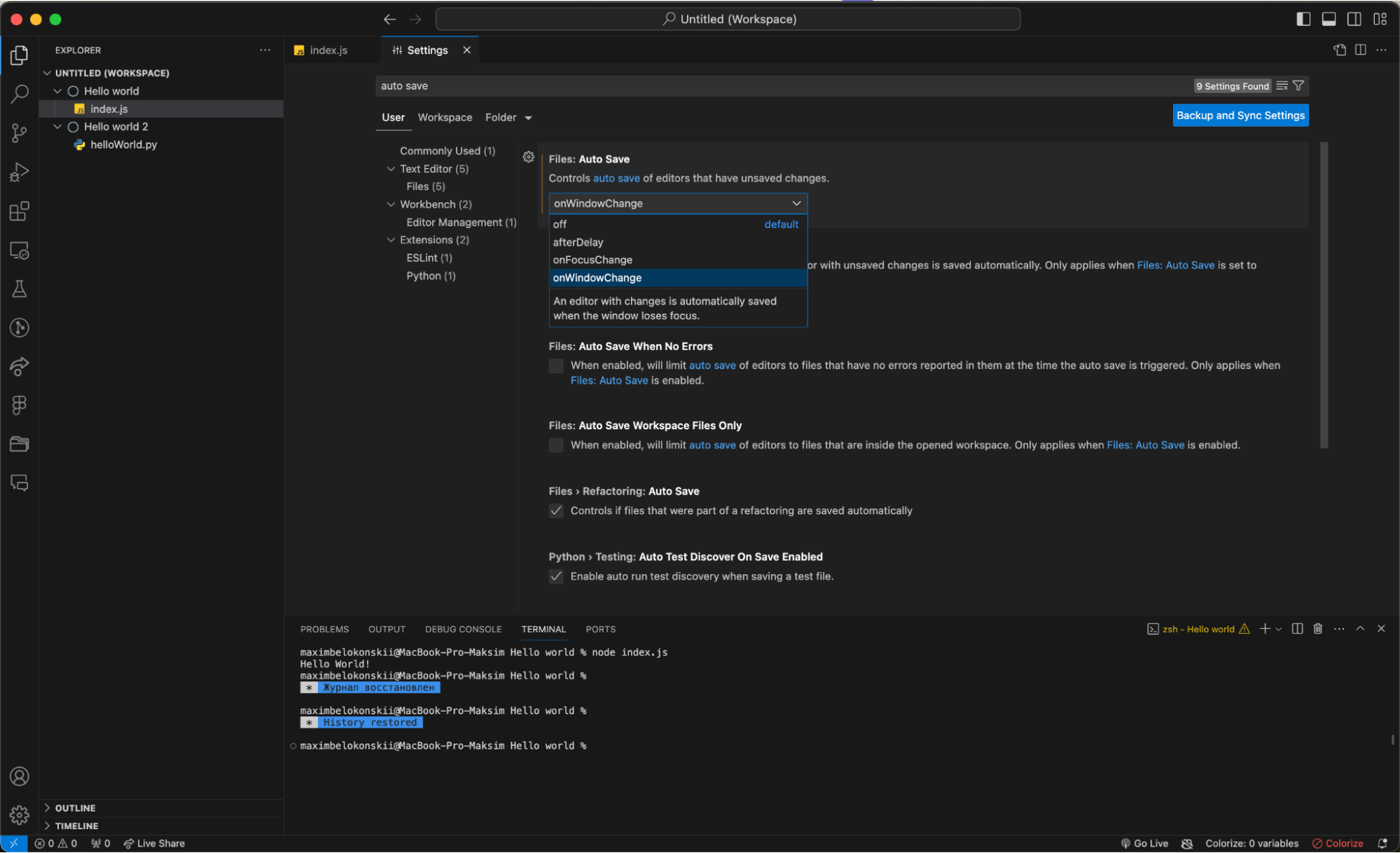
Если не менять настройки, VS Code по умолчанию сохраняет изменения в файле только после нажатия Ctrl + S (Cmd +S на macOS). Чтобы код сохранялся автоматически, нужно зайти в меню настроек и в поле поиска ввести Auto Save.
Выберите значения, которые вам подходят:
- afterDelay — файл будет автоматически сохраняться через определенный интервал времени, который можно задать;
- onfocusChange — файл будет сохраняться после переключения на другой файл;
- onWindowChange — файл будет сохраняться при переходе в окно другой программы.
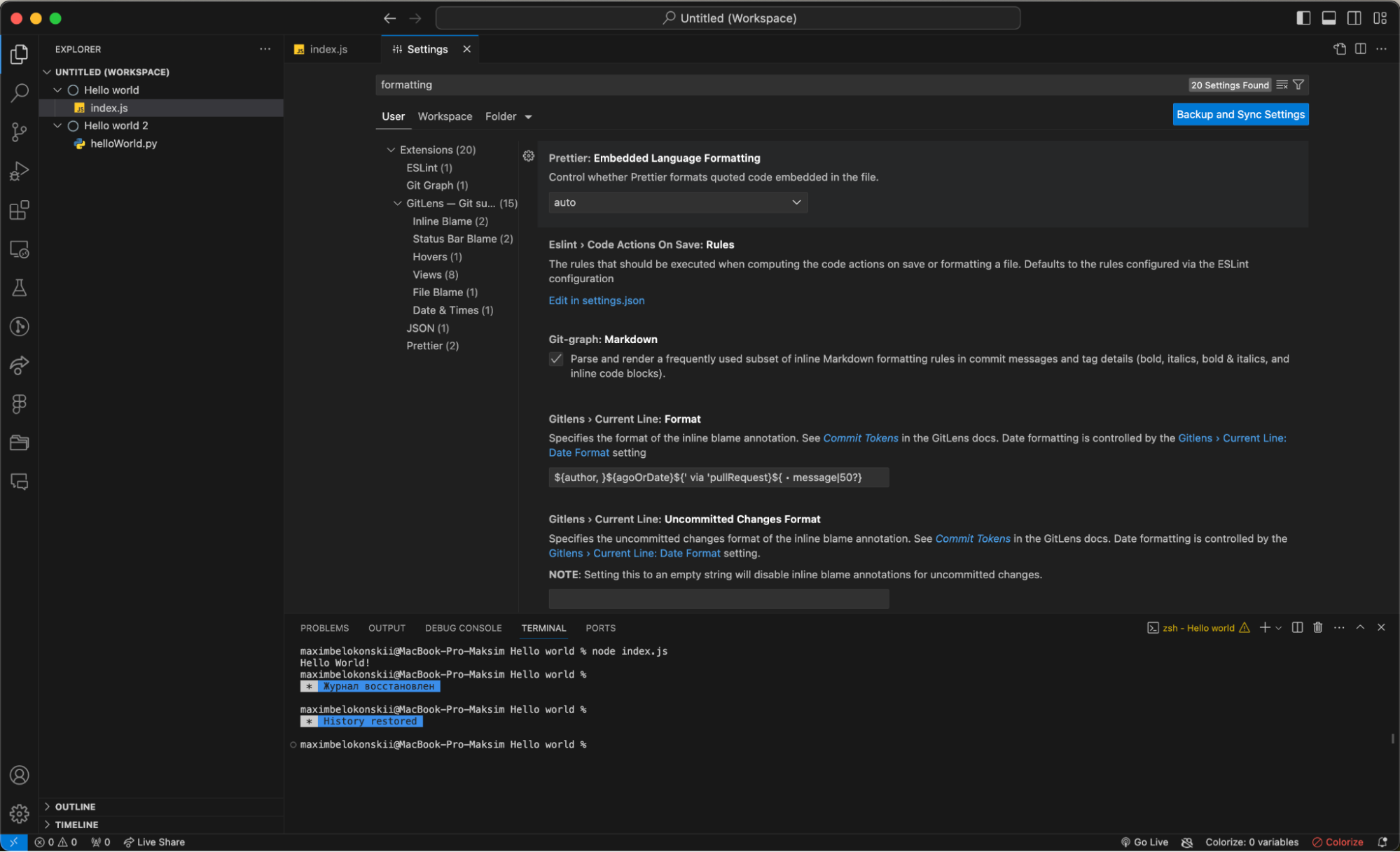
Как настроить автоматическое форматирование кода
Структуры в программном коде разделяются отступами и пробелами, но без выравнивания они часто могут «съезжать», когда нужно скопировать часть кода.
Чтобы решить такую проблему, в VS Code есть специальные плагины. С их помощью можно форматировать весь текстовый документ. Это расширения, например, PHP-CS-Fixer для PHP, Prettier для JavaScript/HTML/CSS и другие.
На примере JavaScript рассмотрим, как форматируется код. Для начала нужно установить плагин Prettier через магазин разрешений. Далее нужно открыть документ, который хотим отформатировать. Зажимаем Ctrl+Shift+P (Cmd+Shift+P на macOS) и вводим запрос Format Document.
Чтобы не повторять команду каждый раз, можно автоматизировать форматирование. Для этого открываем «Настройки» — Settings, в поиске ищем Formatting и в первой строке выбираем Auto.
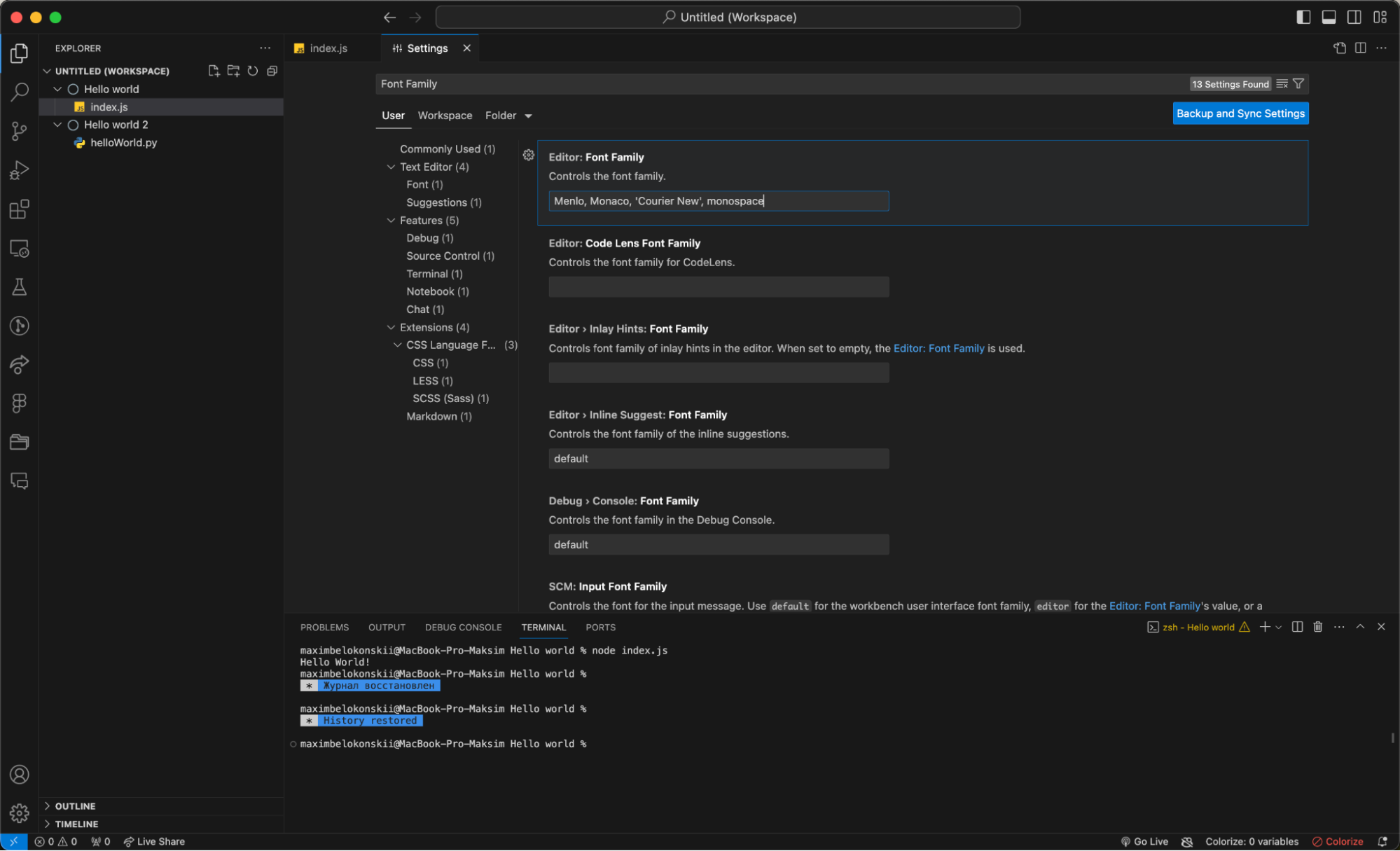
Как поменять внешний вид интерфейса
Чтобы изменить шрифт и кегль, нужно перейти в раздел Font — «Шрифт». Меняйте параметр Font Family — так можно менять семейство шрифта, а Font Size — чтобы отрегулировать размер для комфортной работы, например сделать его крупнее.
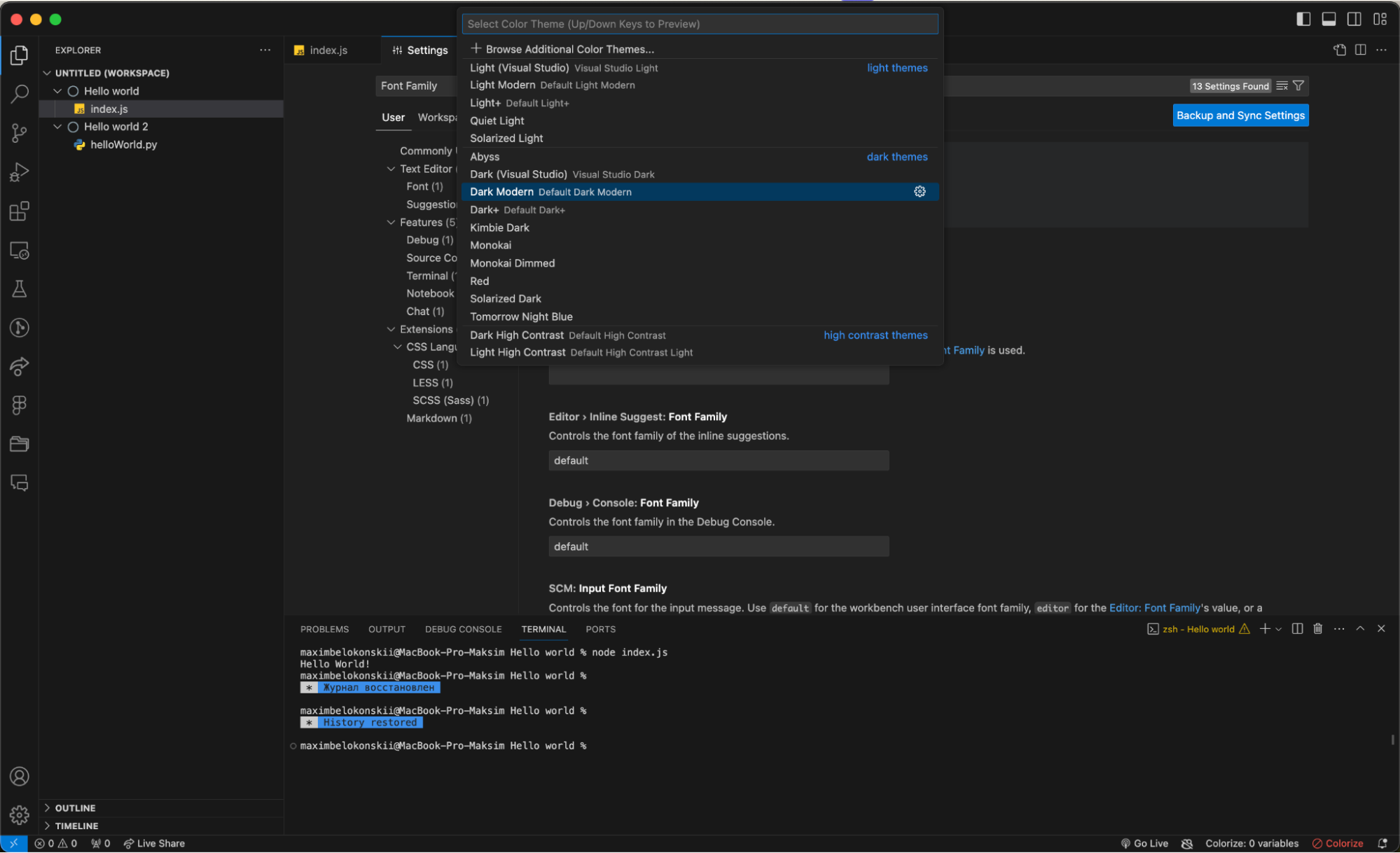
Если хочется поменять цветовую тему, нужно нажать Ctrl + Shift + P (Cmd + Shift + P на macOS) и ввести в строку «theme». В выпавшем списке нужно выбрать пункт Preferences: Color Theme — «Параметры: Цветовая тема».
В онлайн-университете Skypro на курсе «Python-разработчик»» вы за 10 месяцев освоите новый для себя язык с нуля, даже если раньше никогда не программировали. Методика преподавания в Skypro построена таким образом, чтобы студенты с любым уровнем могли обучиться дисциплинам. Уроки ведут преподаватели с реальным практическим опытом — и они готовы поделиться им с вами.
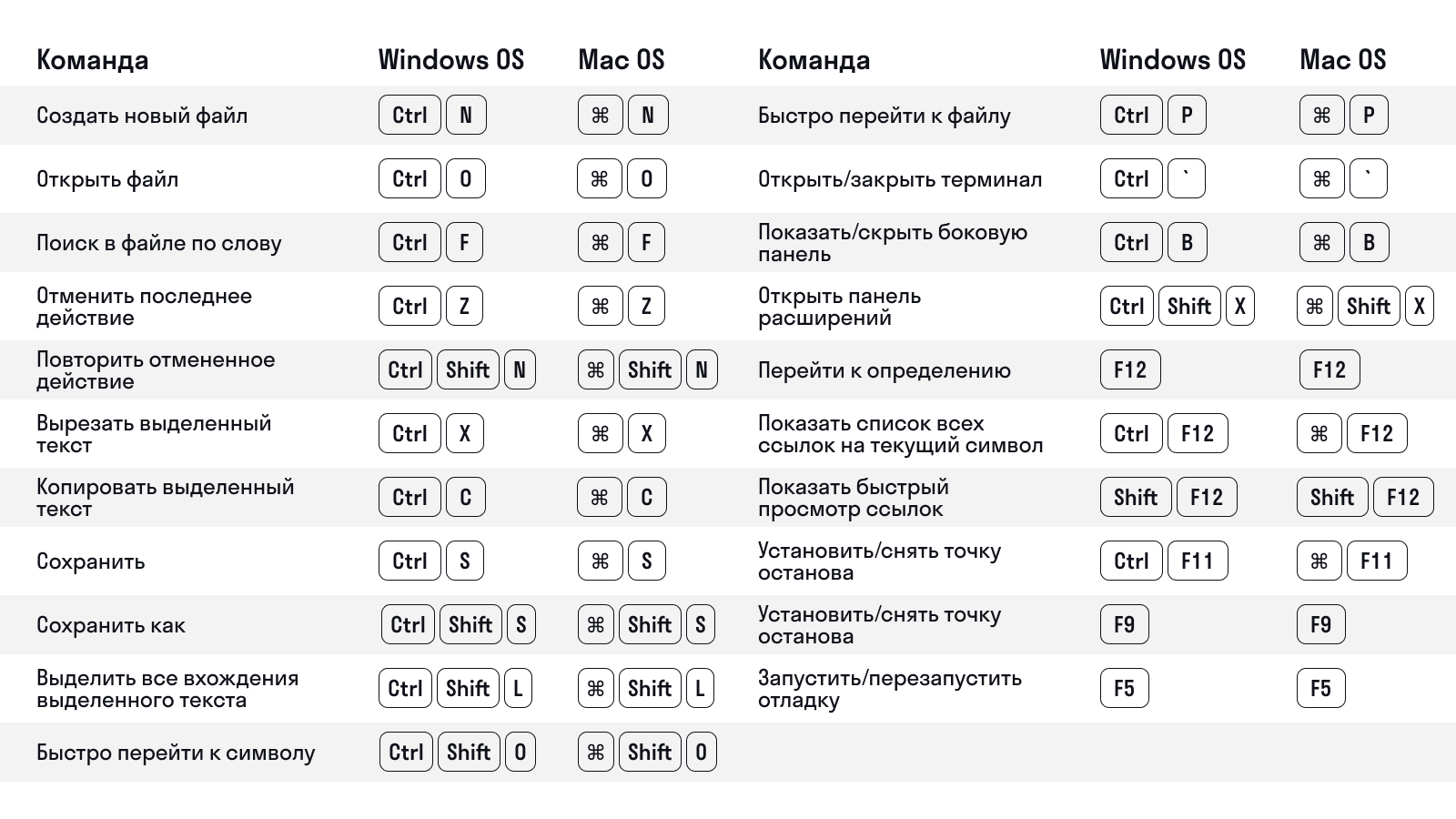
Горячие клавиши Visual Studio Code
Горячие клавиши — это сочетания, с помощью которых можно пользоваться необходимыми функциями без меню. В VS Code таких клавиш много, и их можно настроить для себя. Вот самые популярные комбинации, которые упростят работу.
Главное о VS Code
🟡 Visual Studio Code — это бесплатный редактор исходного кода для работы на любых операционных системах: Windows, macOS или Linux.
🟡 У VS Code много удобных функций, которые упрощают написание кода на любом языке программирования. Например, есть полезная подсветка синтаксиса, автоматическое завершение кода, интегрированный отладчик и поддержка Git. Кроме того, есть встроенный терминал для выполнения команд и скриптов прямо из редактора. Программа дает подсказки по исправлению кода и позволяет автоматизировать рутинные операции.
🟡 VS Code хорошо работает даже на слабых компьютерах. Минимальные параметры: процессор от 1,6 ГГц и оперативная память от 1 Гб.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста



















Добавить комментарий