В любом приложении есть меню, иконки, кнопки и флажки. Они нужны, чтобы человек мог отправлять команды компьютеру в один клик. То же работает и с сайтами. Вся эта система называется интерфейсом. Без нее веб-страница была бы обычной картинкой.
Рассказываем про интерфейсы — какие бывают и кто их создает.
Интерфейс: что это такое и зачем он нужен
Интерфейс — это инструменты, которые соединяют разные системы или помогают пользователю работать с сервисом. Например, кнопки на стиральной машине. Можно выставить температуру воды, выбрать интенсивность отжима и добавить сушку, а если не нажать, машина не запустится.
Когда открываете приложение или заходите на сайт онлайн-магазина, сталкиваетесь с экранами и кнопками. Вся видимая часть веб-сервиса — это и есть пользовательский интерфейс.

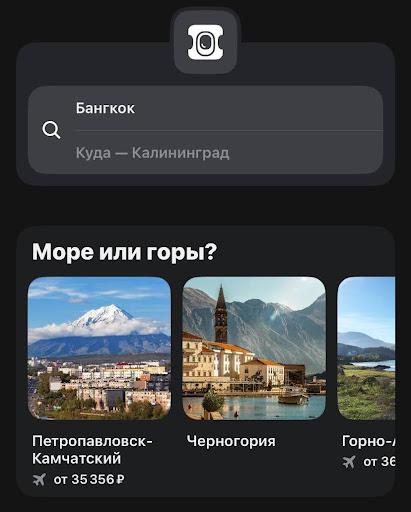
Пример пользовательского интерфейса: приложение «Авиасейлс»
С его помощью посетитель сайта может выполнять разные действия:
- искать товары через встроенный поисковик;
- выставлять фильтры;
- создавать профиль и оформлять заказы;
- оставлять отзывы и комментарии.
Всё это создают фронтенд-разработчики. Освоить профессию можно на курсе Skypro «Веб-разработчик». За несколько месяцев освоите все навыки, которые необходимы, чтобы создавать интерфейс сайтов и мобильных приложений. Полученные знания отработаете на практике, а курсовые положите в портфолио, чтобы быстрее найти работу по новой специальности.
Основные виды интерфейсов
Интерфейсы делятся на типы в зависимости от того, на что реагируют. Жестовые считывают движения тела, голосовые восприимчивы к речи, а тактильные интерфейсы в сенсорных телефонах — к прикосновениям. Командная строка тоже относится к интерфейсам, ведь она помогает пользователю отправлять запросы компьютеру.
Обычно, когда речь идет об интерфейсе, веб-дизайнеры подразумевают графический интерфейс, а разработчики — программный. Рассмотрим их отличия подробнее.
Графический интерфейс
Что такое
Графический интерфейс, или GUI (Graphic User Interface), — внешняя сторона сайта, веб-сервиса или программы. Вы запускаете приложение на компьютере — и на экране появляется окошко с текстом, кнопками, иконками. Это и называется интерфейсом.
Примеры интерфейсов
Панель инструментов и палитра в программе Adobe Photoshop, кнопка «Добавить в корзину» на сайте, поля для регистрации в социальных сетях.
Эту часть интерфейса создают веб-дизайнеры. На курсе Skypro «Графический дизайнер» можно освоить эту профессию за несколько месяцев. Научитесь работать в основных программах дизайнеров, создавать презентации и лендинги. А центр карьеры поможет составить цепляющее резюме и подготовит к собеседованию, чтобы вы нашли первые заказы еще в процессе обучения.
Программный интерфейс
Что такое
Программный интерфейс, или API (Application Programming Interface), создан для программ. Его используют, чтобы соединить два сервиса между собой. Можно назвать его списком правил, которые помогают программам взаимодействовать с сайтом.
Примеры интерфейсов
Оплата товара через сайт, сервисы веб-аналитики, возможность оставлять комментарии на сайте через соцсети.
Из чего состоит пользовательский интерфейс
Пользовательский интерфейс нужен для работы человека с веб-сервисом. Чтобы легко сориентироваться в приложении, все действия должны быть знакомы. Например, когда открываете мессенджер, видите кнопки «Написать сообщение» и «Отправить». За их основу взяли метафору письма и почты, поэтому функцию кнопок поняли даже первые пользователи.
В графическом интерфейсе можно выделить крупные и мелкие элементы.
Разберем, что к ним относится.
- Атомы. Базовые частицы: кнопки, иконки, поля ввода, цветовые палитры.
Текстовые поля для входа на сайт. Атомный уровень
- Молекулы. Несколько соединенных атомов, простая комбинация, например: кнопка и поле ввода.
Кнопка для перехода на сайт, текстовые поля, кнопки для входа и восстановления пароля. Элемент молекулярного уровня
- Организмы. Более сложные соединения молекул становятся полноценными разделами интерфейса.
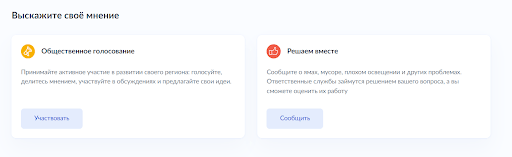
Этот раздел госуслуг состоит из двух одинаковых молекул. Каждая содержит иконку, текст и кнопку
- Шаблоны. Если соединить несколько организмов и продумать логику между разными частями сайта, то получится шаблон. На этой стадии может не быть текста и картинок, но уже должна быть понятна структура и расположение элементов.
Каким должен быть интерфейс пользователя
Чтобы пользоваться сервисом было удобно, нужно придерживаться базовых правил. Эти принципы помогут спроектировать сайт, в котором человек точно не запутается.
Делайте интерфейс интуитивно понятным. Посетитель должен узнавать дизайн сайта. Тогда он быстро разберется, как всё работает, и сможет действовать без подсказок. А если человек увидит много новых элементов, то высока вероятность, что он не захочет во всём разбираться и уйдет на сайт конкурентов с привычным дизайном. Именно поэтому шапки маркетплейсов так похожи между собой.

Пример шапки маркетплейса: Яндекс Маркет

Пример шапки маркетплейса: Ozon

Пример шапки маркетплейса: Wildberries

Пример шапки маркетплейса: AliExpress
- Используйте простую навигацию. Пользователь заходит на сайт, чтобы решить задачу. Он хочет сделать это как можно быстрее, поэтому не будет тратить много времени на просмотр всех страниц. Вынесите ключевые разделы в меню и добавьте поиск по сайту.
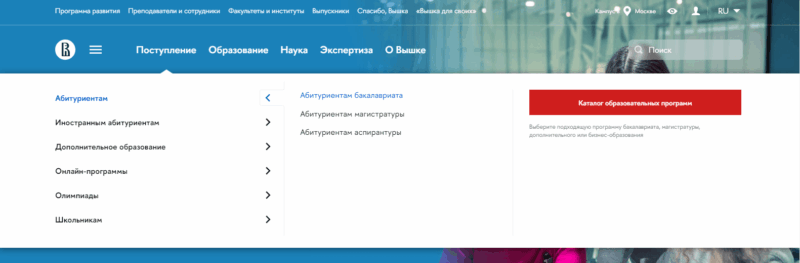
На сайте Высшей школы экономики есть навигация через разделы меню для разных категорий посетителей и поиск по ключевым словам
- Грамотно расставляйте акценты. Подумайте, зачем пользователь заходит на страницу, какая информация будет для него самой важной. Если это покупка товаров, то выделите кнопки «В корзину», «Каталог», «Оформить заказ» или сделайте акцент на самом продукте. Если посетитель попадает на сайт, чтобы узнать больше о компании, — выделите на главном экране свои преимущества.
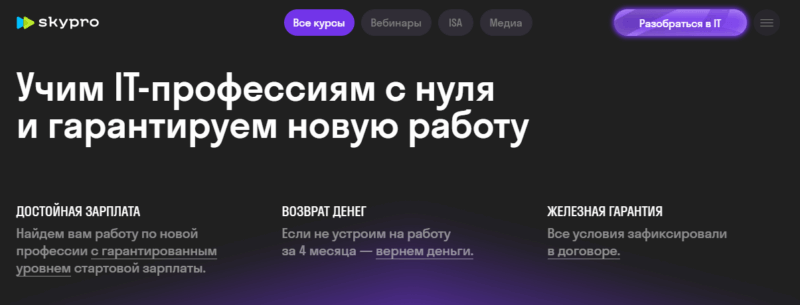
На сайте Skypro крупным шрифтом написано главное предложение, а в столбиках ниже перечислены преимущества курсов
- Следуйте одному стилю. Создайте цветовую палитру, выберите шрифты и придерживайтесь их на всех страницах сайта. Так вы снизите визуальный шум. Используйте брендовые цвета, чтобы увеличить узнаваемость компании.
Например, у Skypro это фиолетовый и салатовый — их чаще всего можно увидеть на обложках статей и на страницах вебинаров. - Учтите возможность ошибки. Если приложение работает исправно, всё равно есть вероятность форс-мажора со стороны пользователя: проблема с интернетом или нехватка памяти. Приветливая надпись с картинкой вызовет у человека гораздо меньше стресса, чем обычное системное оповещение.
Так выглядит уведомление об ошибке в дискорде
Кто разрабатывает пользовательские интерфейсы
Специалист, который продумывает интерфейсы для сайтов и других веб-сервисов, — это UX/UI-дизайнер. UX (User Experience) означает «пользовательский опыт». UI (User Interface) переводится как «пользовательский интерфейс».
UX-дизайнер проводит анализ целевой аудитории и разрабатывает IT-продукт, который будет отвечать всем запросам пользователей. При этом ориентируется на то, насколько удобно пользоваться продуктом конечному потребителю.
UI-дизайнер создает визуальное наполнение сайта: продумывает структуру, цветовые решения, оформление иконок и других графических элементов.
Этапы разработки пользовательского интерфейса
Многие специалисты совмещают работу в этих двух направлениях: они тесно связаны. Тогда работа UX/UI-специалиста делится на такие этапы.
- UX-исследование
Специалист проводит анализ аудитории через интервью, опросы, тесты. В результате понимает, на кого ориентирован сайт: сколько лет этим людям, какой у них доход, интересы, семейное положение. Затем делит аудиторию на сегменты. Например, для сайта дорогой недвижимости это могут быть семейные пары с детьми, холостяки, молодожены.
На этом же этапе проводит анализ конкурентов, выявляет их сильные и слабые стороны. - Прототип
С помощью молекул, организмов и шаблонов дизайнер создает макет. На этой стадии визуальная составляющая еще в сыром виде. Главное — понять, как будет устроена структура продукта. Если это сайт, то наметить расположение и размер заголовков, иллюстраций, кнопок и прочих интерактивных элементов.
Если заказчика устраивает макет, дизайнер создает интерактивный прототип. Это максимально приближенная к сайту модель. - Тест
Когда сайт запущен, UX/UI-дизайнер собирает обратную связь и дорабатывает интерфейс. Специалист постоянно анализирует замечания пользователей и придумывает, как сделать работу сервиса лучше.
Базовые принципы разработки интерфейсов
Нужно учитывать несколько важных принципов, чтобы создать удобный и эффективный интерфейс. Эти принципы помогут правильно расставить акценты и сделать опыт пользователя приятным.
- Принцип 1. Использовать иерархию
Используйте шрифт, контраст и расстояние, чтобы выделить важную информацию. - Принцип 2. Постепенно раскрывать информацию
Давайте данные поэтапно, чтобы не перегрузить пользователя. - Принцип 3. Соблюдать последовательность
Поддерживайте единообразие в интерфейсе, используя одинаковые шаблоны. - Принцип 4. Использовать контраст
Привлекайте внимание к важным элементам с помощью контрастных цветов. - Принцип 5. Обеспечить доступность
Обеспечьте доступность для пользователей с нарушениями зрения, проверяя контраст. - Принцип 6. Группировать элементы по близости
Размещайте связанные элементы рядом, чтобы улучшить восприятие интерфейса. - Принцип 7. Выравнивать элементы интерфейса
Создавайте порядок — выравнивайте элементы и улучшайте навигацию.
Примеры крутых интерфейсов
В России есть несколько приложений с удобными и продуманными интерфейсами, такими сервисами приятно пользоваться:
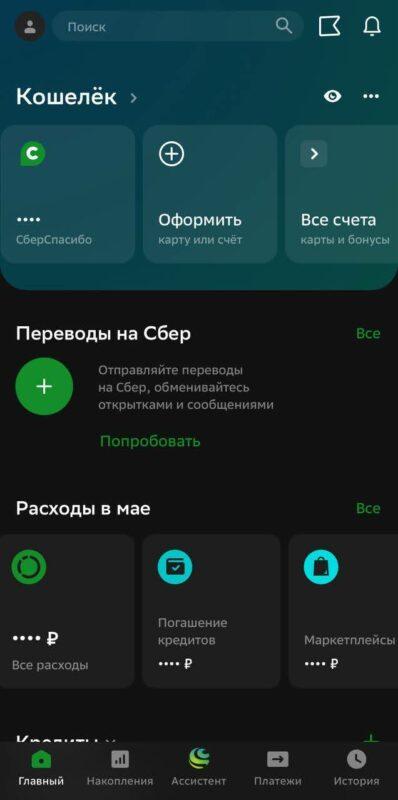
- «Сбербанк Онлайн» — приложение с простым и понятным интерфейсом, который помогает эффективно управлять счетами и платежами. Все важные функции под рукой, и навигация интуитивно понятна для пользователей любого возраста.
Пример интерфейса: «Сбербанк Онлайн»
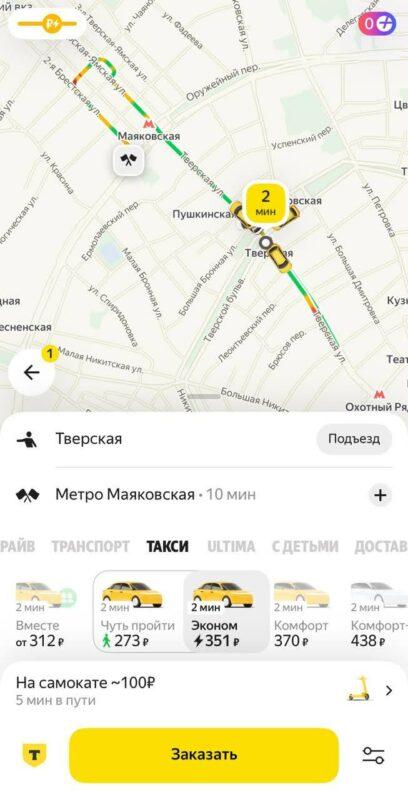
- «Яндекс Go» — удобное приложение для заказа такси и других сервисов с простым процессом выбора и оплаты. Информация о стоимости и времени ожидания доступна сразу, что упрощает использование.
Пример интерфейса: «Яндекс Go»
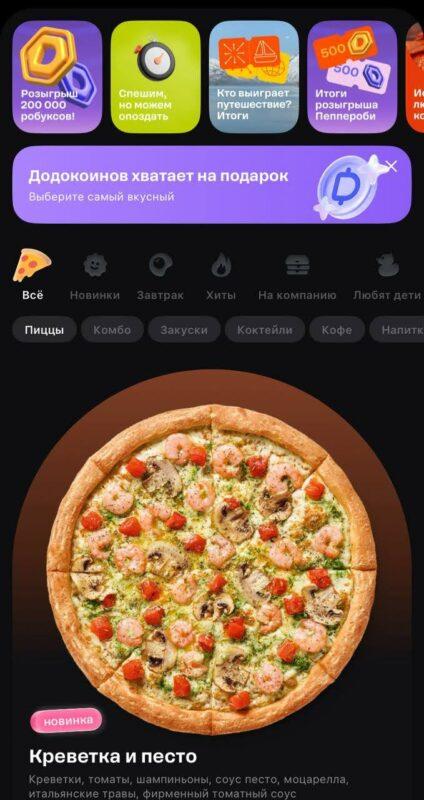
- «Додо Пицца» — легко выбрать блюдо, оформить заказ и следить за его статусом, а быстрая и простая навигация делает процесс максимально удобным.
Пример интерфейса: «Додо Пицца»
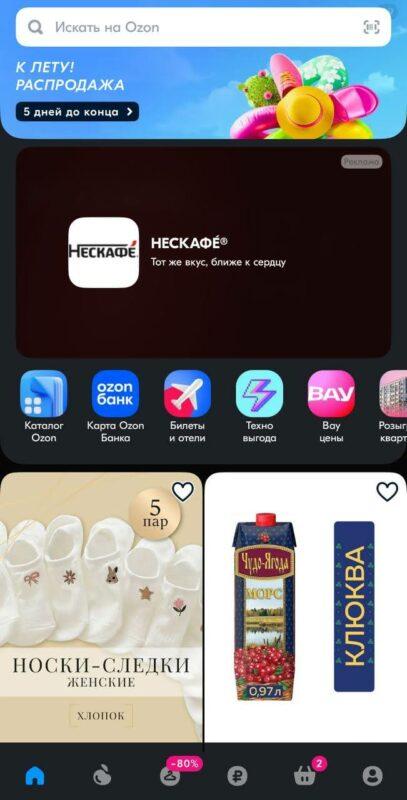
- «Озон» — онлайн-магазин с удобным интерфейсом и быстрым поиском товаров. Легко добавлять товары в корзину и оформлять покупку без лишних шагов.
Пример интерфейса: «Озон»
Ключевое: что такое интерфейс
- Интерфейс — это все инструменты, через которые пользователь взаимодействует с компьютером. Программный интерфейс помогает наладить работу между двумя сервисами. Графический интерфейс — это внешняя сторона сайта или приложения.
- В основе пользовательского интерфейса — метафоры, аналогии с реальным миром, которые интуитивно понятны людям с общим культурным кодом.
- В атомарном дизайне интерфейс состоит из базовых единиц, атомов, и их соединений: молекул, организмов, шаблонов.
- UX/UI-дизайнер проводит аналитические исследования, изучает поведение пользователей и создает прототипы сайтов. Его цель — понятный и удобный продукт.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста






















Добавить комментарий