Обсуждаем, что такое HTML, какую роль выполняет и можно ли без него обойтись в веб-разработке.
Что такое HTML
HTML (HyperText Markup Language) — язык гипертекстовой разметки. Его используют для верстки веб-страниц. Он состоит из тегов. Теги говорят браузеру, как отображать сайт.
С помощью HTML можно структурировать и форматировать текст на сайте, добавлять картинки, таблицы, списки.
Язык HTML — это базовое знание для любого верстальщика и веб-программиста.
Зачем он нужен
Когда пользователь открывает сайт в браузере, он получает в ответ HTML-страницу, файлы стилей CSS и скрипты на JavaScript. Браузер обрабатывает полученные данные и отрисовывает страницу по заданным правилам. Пользователь видит готовую страницу.
JavaScript отвечает за интерактивные части страницы. CSS — за то, как выглядят элементы страницы. А вот HTML — за то, какие элементы нужно отрисовать. Он дает веб-странице структуру: перечисляет блоки с контентом и их порядок.
Каждый блок содержит текст и различные атрибуты, заключен в теги (специальные ключевые слова и символы внутри знаков <>). Закрывающий тег обозначается так: </>.
Например, так создают заголовок:
<h2>Это заголовок второго уровня</h2>.
А так делают параграф:
<p>Абзацы начинаются с новой строки и отделяются отступами сверху и снизу</p>.
Такие парные теги применяют, чтобы сделать разметку блоков: контейнеров, заголовков, абзацев, таблиц и не только.
Основные теги
Любая современная HTML-страница начинается с тега <!DOCTYPE html>. Он подсказывает браузеру, что вы используете HTML5, и помогает корректно отобразить страницу. Без этого тега могут возникнуть проблемы.
Вся структура HTML лежит внутри тега <html>. В <head> вы подключаете стили, прописываете метатеги и указываете <title> — надпись, которую увидите на вкладке браузера. В <body> размещается видимая часть страницы: текст, картинки, видео и ссылки.
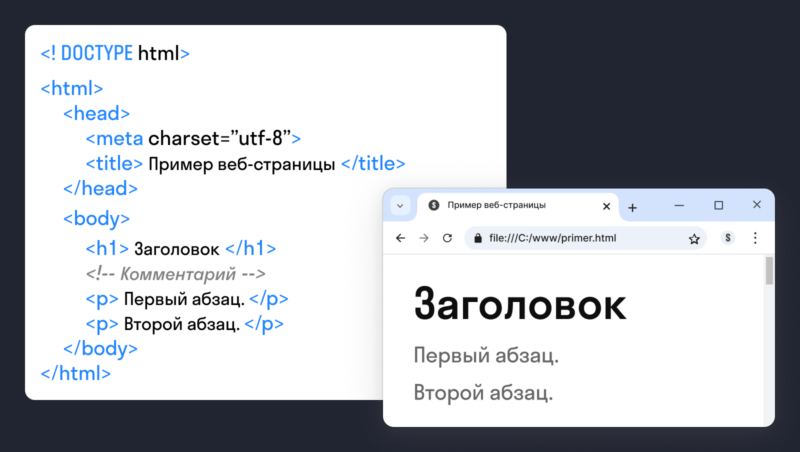
Пример простой страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Это название страницы</title>
</head>
<body>
<h1>Это заголовок первого уровня</h1>
<p>Размещаем текст, а далее изображение</p>
<img src=»/media/image.png»>
<p>Таких тегов может быть сколько угодно</p>
</body>
</html>
Основные теги структурируют веб-страницу. К ним относятся теги для отображения медиа, текста, гиперссылок. А еще div-контейнеры — теги, которые создают списки, заголовки, кнопки, формы и пользовательские блоки.
Для текста
Помимо тега абзаца (<p>) часто используют <span>. Это строчный тег, который помогает выделить часть текста внутри других тегов и настроить для нее отдельный стиль.
Например, в абзаце можно изменить цвет и размер первой буквы. Для этого нужно обернуть ее в начальный и конечный <span> и прописать нужные стили — сделать букву жирной, курсивной или задать ей нужный оттенок.
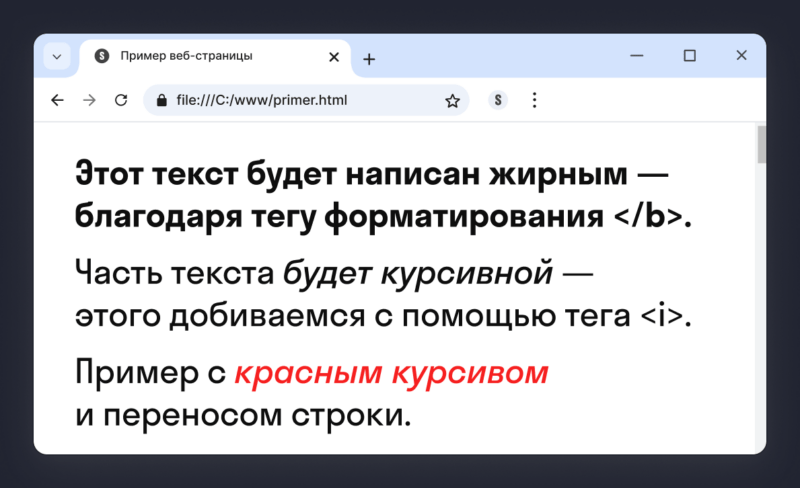
<p><b>Этот текст будет написан жирным</b></p> — благодаря тегу форматирования </b>
<p>Часть текста <i>будет курсивной</i></p> — этого добиваемся с помощью тега <i>
<p>Пример с <span style=»color: red;»><i>красным курсивом</i></span><br>и переносом строки</p>
Для изображений
Чтобы добавить картинку, используйте тег <img>. Значение атрибута src — это путь к нужному файлу. Например, если хотите вставить изображение 200 на 200 пикселей, пропишите:
<img src=»путь_к_картинке.png» width=200 height=200> — width и height — атрибуты тега <img>
Для сложной структуры данных
Структуры данных — это маркированные и нумерованные списки.
Для каждого есть свой тег: <ul> — для маркированного, <ol> — для нумерованного. А чтобы обозначить элемент списка, используют тег <li>. Для таких списков есть правило: внутри <ul> и <ol> не должно находиться ничего, кроме <li>.
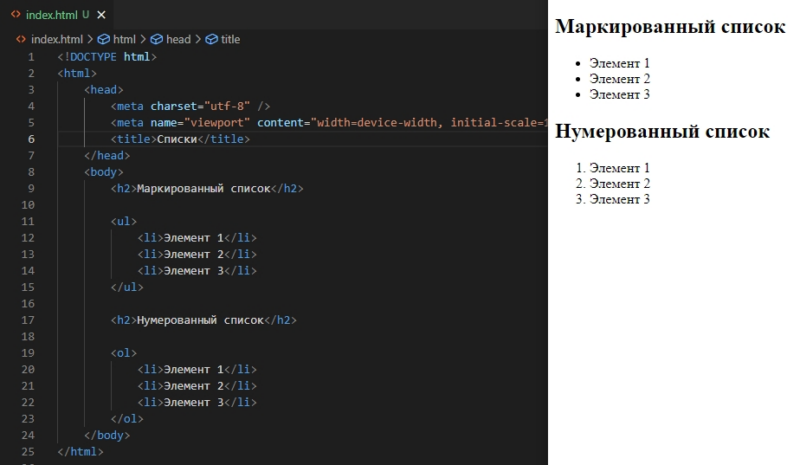
&amp;lt;h2&amp;gt;Маркированный список&amp;lt;/h2&amp;gt;
&lt;h2&gt;Маркированный список&lt;/h2&gt;
&lt;ul&gt;
&lt;li&gt;Элемент 1&lt;/li&gt;
&lt;li&gt;Элемент 2&lt;/li&gt;
&lt;li&gt;Элемент 3&lt;/li&gt;
&lt;/ul&gt;
&lt;h2&gt;Нумерованный список&lt;/h2&gt;
&lt;ol&gt;
&lt;li&gt;Элемент 1&lt;/li&gt;
&lt;li&gt;Элемент 2&lt;/li&gt;
&lt;li&gt;Элемент 3&lt;/li&gt;
&lt;/ol&gt;

Результат
Еще более сложная структура — таблица. Ее описывают внутри тега <table>. Чтобы определить названия столбцов, создайте элемент <tr> и поместите теги табличного заголовка <th> с названием столбцов. А значения добавляйте с тегом табличных данных <td>.
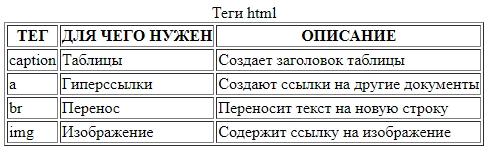
&lt;!-- Здесь описывают столбцы таблицы --&gt; &lt;table border="1"&gt; &lt;caption&gt;Теги html&lt;/caption&gt; &lt;tr&gt; &lt;th&gt;ТЕГ&lt;/th&gt; &lt;th&gt;ДЛЯ ЧЕГО НУЖЕН&lt;/th&gt; &lt;th&gt;ОПИСАНИЕ&lt;/th&gt; &lt;/tr&gt; &lt;!-- Далее идут значения --&gt; &lt;tr&gt; &lt;td&gt;caption&lt;/td&gt; &lt;td&gt;Таблицы&lt;/td&gt; &lt;td&gt;Создает заголовок таблицы&lt;/td&gt; &lt;/tr&gt; &lt;tr&gt; &lt;td&gt;a&lt;/td&gt; &lt;td&gt;Гиперссылки&lt;/td&gt; &lt;td&gt;Создают ссылки на другие документы&lt;/td&gt; &lt;/tr&gt; &lt;tr&gt; &lt;td&gt;br&lt;/td&gt; &lt;td&gt;Перенос&lt;/td&gt; &lt;td&gt;Переносит текст на новую строку&lt;/td&gt; &lt;/tr&gt; &lt;tr&gt; &lt;td&gt;img&lt;/td&gt; &lt;td&gt;Изображение&lt;/td&gt; &lt;td&gt;Содержит ссылку на изображение&lt;/td&gt; &lt;/tr&gt; &lt;/table&gt;

Результат кода
Является ли HTML языком программирования
Иногда люди говорят: «язык программирования HTML», но это некорректно. HTML — это язык верстки.
HTML не может:
- вычислять что-либо;
- динамически изменять элементы страницы.
Кроме того, в нём нет условий и циклов, то есть реализовать какую-то логику в HTML невозможно.
HTML называют языком программирования, потому что у него есть синтаксис, лексика и семантика — ровно как у языков программирования. Кроме того, HTML — это основа для веб-разработчиков, то, с чего они начинают. Однако основную работу они делают с помощью JavaScript или его вариаций.
Что можно и нельзя сделать на HTML
Как язык верстки HTML умеет:
- задавать структуру (с помощью тегов вы создаете заголовки, параграфы и списки);
- показывать контент (текст, изображения, видео — всё отображается благодаря HTML).
HTML-код не может обрабатывать данные, менять контент «на лету» и задавать особый внешний стиль для элементов сайта. Для этого есть другие языки программирования и стилизации.
Преимущества и недостатки
У HTML как языка верстки есть следующие преимущества:
- простой и понятный синтаксис;
- практически все устройства поддерживают стандарт HTML;
- поисковики лучше индексируют страницы, на которых хорошо составлена HTML-структура;
- содержание отделено от оформления, которое пишут на других языках.
Но есть и недостатки:
- HTML не может создавать дизайны — менять внешний вид элементов придется через CSS;
- HTML может создавать только статический, неизменный контент. А значит, всегда потребуются другие языки динамической разметки, например JavaScript.
Язык HTML — это всего лишь один инструмент. Для создания современного удобного сайта его недостаточно.
HTML и другие технологии
Современной веб-странице нужны:
- стили, чтобы у страницы был дизайн;
- динамическая разметка, чтобы реагировать на действия пользователей.
Внешний вид элементов страницы изменяют с помощью языка стилизации CSS. Он же адаптирует сайт под просмотр с различных устройств: компьютера и смартфона.
JavaScript делает страницу динамической: оживляет кнопки, изображения, карточки товаров.

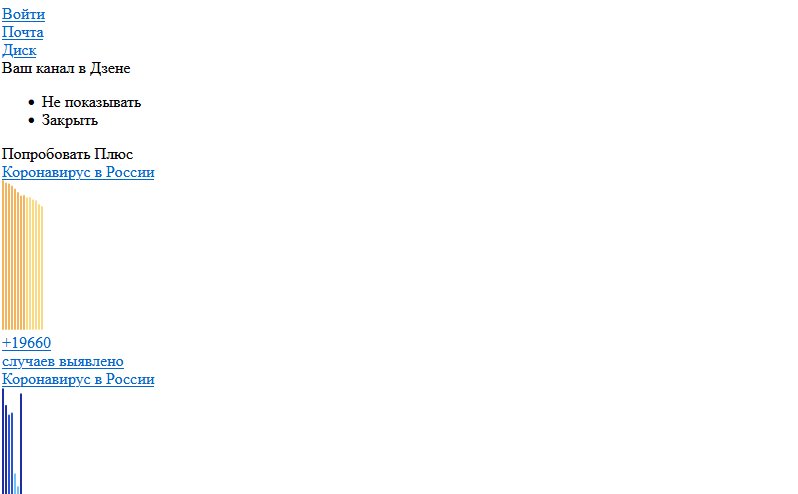
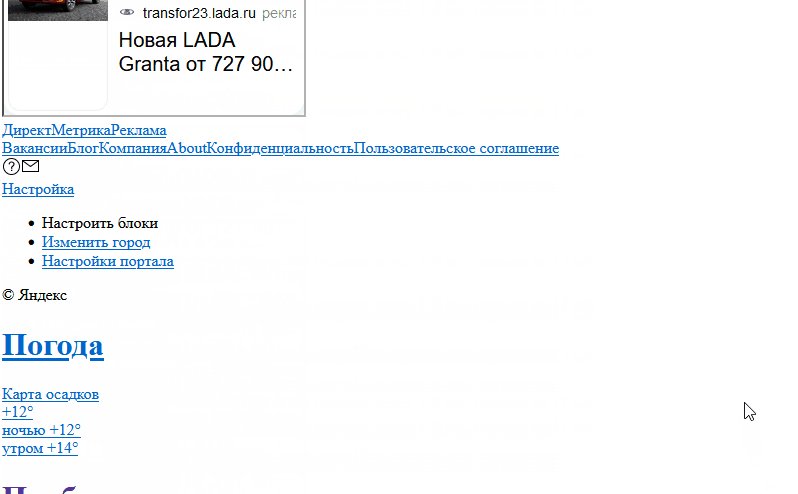
Так выглядит страница яндекса, если из нее убрать CSS
Большинство сайтов используют именно HTML — даже при том, что растет средний вес страниц, которые написаны на этом языке. Из-за чего появляются проблемы с оптимизацией.
Создать сайт, где не используется разметка HTML, невозможно.
Например — разработчик может писать сайт прямо на JavaScript, без HTML. Для этого ему нужны дополнительные инструменты: библиотека React или фреймворк Vue. Но на самом деле и React, и Vue просто переводят JS-код в HTML-код «за кулисами».
Есть еще сайты на технологии Jamstack. Они используют:
- JavaScript для динамической разметки;
- API для работы с сервером;
- Markup, чтобы превращать данные, которые написаны на языке разметки (например, Markdown), в статические HTML-файлы.
Даже если разработчик не пишет HTML-код сам, сайт всё равно опирается на эту технологию.
Эксперты онлайн-университета Skypro подробнее расскажут вам, что такое HTML, CSS и JavaScript на курсе «Веб-разработчик». Вы познакомитесь и поработаете с GIT, GitHub, линтерами, форматтерами, пакетными менеджерами, а также React или Vue — на выбор.
Осваивать теорию будете по видеоурокам, вебинарам и конспектам. Отрабатывать — с помощью домашек: проверяют их только практикующие разработчики. Сложные темы разберете онлайн, за 12 месяцев учебы сделаете 7 проектов в портфолио.
Главное об HTML
- HTML это язык разметки, а не программирования. Он задает структуру страницы и говорит браузеру, что показывать.
- Основы HTML — то, с чего начинают учиться веб-разработчики.
- Без HTML сайт не заработает: браузер ждет теги, чтобы отобразить элементы. Даже если вы используете JavaScript-фреймворки, итоговый код всё равно превращается в HTML.
- <!DOCTYPE html>, <html>, <head> и <body> — основа страницы. Стили подключают в <head>, а видимый контент размещают в <body>. Полный список тегов — на сайте HTML5Book. А закрепить навыки можно в онлайн-редакторе Code Sandbox.
- Теги для форматирования (<p>, <b>, <i>, <span>) помогают структурировать текст и задать базовый стиль. С их помощью выделяют фрагменты и меняют начертание.
- Списки (<ul>, <ol>, <li>) и таблицы (<table>, <tr>, <td>, <th>) упорядочивают информацию и делают ее наглядной.
- HTML не делает страницу динамичной и не обрабатывает данные. За интерактив отвечает JavaScript, а за оформление — CSS.
- HTML — это статический каркас. Все остальные эффекты добавляют другие технологии. Поисковики лучше индексируют корректно размеченные HTML-страницы.
- Плюсы HTML — он простой и универсальный. Минусы — сам по себе делает скучные статические страницы.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста













Добавить комментарий