Когда-то сайты были не такими красивыми, какими мы их видим сейчас. Раньше, чтобы отображать элементы, разработчики использовали разные хаки. Например, для отступов применяли прозрачные гифки, а чтобы разделить текст — специальные символы пробела. Но всё изменилось: в 1996 году опубликовали первую версию CSS (англ. Cascading Style Sheets — каскадные таблицы стилей).
Основы верстки
CSS — это технология, которая описывает форматирование элементов веб-страницы. С 1996 года она менялась, и сейчас разработчики используют уже третью версию.
Сайт пишут с помощью HTML-кода, но он задает только сами элементы — их логическую структуру. А специальный язык стилей CSS придает им визуальные характеристики: цвет, шрифт, размеры.
HTML-код и CSS изучают на курсе «Веб-разработчик». Во время обучения закрепите навыки верстки без подсказок и инструкций, подключите JavaScript к проекту, сделаете несколько лендингов.

Главная страница Google 1996 года
Виды таблиц стилей
Правильный способ применять стили — подключить внешние файлы. Но задать формат отображения можно и по-другому: применить внутренние или встроенные стили.
📌 Внешние файлы
Файлу стилей «style.css» задают любое имя. Иногда в проекте используют несколько таких файлов. Это помогает уменьшать их объем и делать файлы более читаемыми, разделять логику. Чтобы подключить к странице файл со стилями, в HTML-документе в блоке <head> добавьте тег <link>. Общий вид конструкции:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="[абсолютный или относительный путь к файлу]"> <title>Заголовок страницы</title> </head> <body> </body> </html>
Основы верстки изучают на курсе «Веб-разработчик». Сможете верстать и стилизовать сайты, адаптировать их под разные устройства. На всём пути обучения будут помогать опытные преподаватели и наставники.
Что означает каждый атрибут:
- rel отвечает за отношение между документом и указанным файлом — с его помощью браузер понимает, как воспринимать файл, и правильно его применяет;
- type указывает тип файла, используя спецификацию MIME — стандарт для форматирования и кодировки;
- href указывает, где находится файл; используют абсолютный и относительный пути расположения на хосте — вашем компьютере или компьютере в дата-центре, на котором находится сайт.
📌 Встроенный CSS
Такой формат подключения — описание стилей внутри тега <style> перед закрывающим тегом </head> HTML-документа. Этот способ применения стилей считают некорректным, так как их трудно читать и изменять. Но такой подход полезен для быстрой проверки нескольких изменений. Так используют встроенные стили:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Заголовок страницы</title>
<style type="text/css">
p {
color: blue; /* сделать текст всех абзацев синим */
}
a {
text-decoration: none; /* отключить стандартное форматирование ссылок */
}
</style>
</head>
<body>
📌 Внутренние стили
Последний способ задать элементу оформление — указать стиль, добавив внутри тега атрибут style. Внутренние стили применяйте только к единичным элементам, так как они затрудняют изменения. Пример такого способа:
<!— так контейнеру элементов мы задаем
фиксированный размер 150 пикселей в ширину
и 200 пикселей в высоту —>
<div style="width: 150px; height: 200px;">…</div>
📌 Приоритеты
Несколько вариантов форматирования будут конфликтовать между собой. Например, указание внутреннего стиля для элемента перепишет пересекающееся форматирование из подключенного файла. Чтобы решать такие проблемы, в CSS разработали специальную систему приоритетов:
- Внутренний стиль.
- Встроенный стиль.
- Внешний стиль.
📌 Правило @import
К примеру, вы используете несколько файлов стилей: «images.css» для картинок, «mobile.css» для мобильных устройств и «main.css» в качестве основного файла. Чтобы не подключать все файлы по отдельности с помощью тега <link>, используйте конструкцию «@import». Для этого напишите в самом начале файла «main.css»:
@import url('images.css');
@import url('mobile.css');
/* далее идут стили в основном файле */
p {
color: blue;
}
В HTML-документе подключите только основной файл, так как в него уже будет встроен CSS-код из дополнительных.
Селекторы
Их используют, чтобы выбрать, к каким элементам применять стили. Это могут быть id, классы, названия тегов, селекторы атрибутов и псевдоклассов.
📌 Селектор id
Например, внутри HTML-файла есть блок div с атрибутом «id». Ему задано значение «unique_row»:
<div id=”unique_row”>…</div>
Для обращения к элементам по id используйте решетку + название идентификатора. Чтобы задать размер и границу контейнеру из примера, добавьте в файле стилей:
#unique_row {
width: 400px;
height: 200px;
border: 1px solid black; /* граница толщиной 1 пиксель, сплошная, черного цвета */
}
Id должен быть уникальным, поэтому не получится применить стиль к нескольким элементам.
📌 Селектор класса
Классы применяют к нескольким элементам сразу. А у элемента может быть несколько классов одновременно. Задают их через атрибут «class»:
<div class=”block”>...</div> <div class=”block”>...</div> <div class=”block”>...</div>
Это три контейнера с классом «block». Чтобы обратиться к этим элементам в CSS-файле, используйте точку + имя класса. Задайте стили блокам:
.block {
width: 400px;
height: 200px;
border: 1px solid black;
}
📌 Селектор атрибута
Он позволяет выбирать элементы с указанным атрибутом:
img[alt] — выберет <img src=”...” alt=””>, но пропустит <img src=””> или <img src=”” title=”...”>
📌 Селектор псевдокласса
Он нужен, чтобы задавать стили элементам, над которыми находится курсор. Или тем, по которым кликнули. Полный список псевдоклассов смотрите на платформе для обучения MDN.
Например, a:hover — выберет тег <a>, но стили применяются, только если курсор находится над ним.
Шрифты
Есть несколько классов шрифтов:
- без засечек (sans-serif);
- с засечками (serif);
- фиксированной ширины (monospace);
- курсив (cursive);
- декоративные шрифты (fantasy).
Работу со шрифтами изучают на курсе Skypro «Графический дизайнер». Вы научитесь основам композиции, типографики и цвета. Сможете использовать новые знания на практике и создавать стили брендов.
Шрифт задают с помощью свойства font-family. Например:
font-family: “Helvetica”, sans-serif;
Браузер считывает файл стилей. Видит, что установлен шрифт Helvetica. Если браузер не находит его, он берет первый шрифт без засечек (sans-serif).
Загружайте шрифт в формате .ttf на сайт, чтобы текст отображался правильно. Например, у вас есть файл шрифта с названием «SpecialFont.ttf». Чтобы подключить его, в папке сайта создайте подпапку fonts. Положите туда файл шрифта, а в начале файла стилей — после всех @import — напишите:
@font-face {
font-family: MySpecial; /* имя шрифта */
src: url(“fonts/SpecialFont.ttf”); /* путь к нему */
}
Задайте этот шрифт всей странице сразу:
body {
font-family: MySpecial;
}
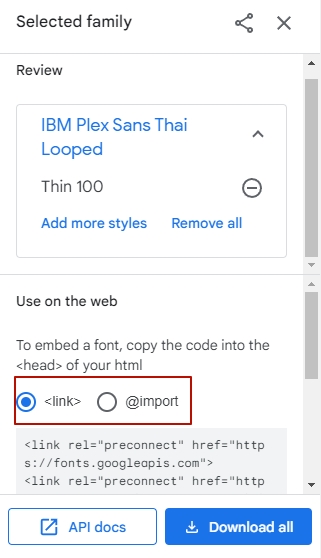
Чтобы не искать файлы шрифтов и упростить подключение, воспользуйтесь сервисом Google Fonts. Найдите подходящий шрифт и откройте его страницу. Выберите необходимые стили, скопируйте код добавления шрифта в правом модальном окне.
Есть два способа добавить шрифт. Первый — внутри HTML-документа с помощью тега <link>. Второй — внутри файла стилей с помощью инструкции @import.

Подключение шрифта в Google Fonts
Свойства
С помощью свойств в CSS задают условия отрисовки и позиционирования HTML-элементов. Полный список свойств — в справочнике HTML5Book. Рассмотрим несколько популярных примеров.
📌 Свойства текста
Такие свойства задают тексту шрифт, размер, толщину, цвет, межстрочный интервал, тени. Делают его подчеркнутым или зачеркнутым, курсивным или жирным. Приводят слова к нижнему или верхнему регистру. Делают отступы в начале абзаца, выравнивание, перенос.
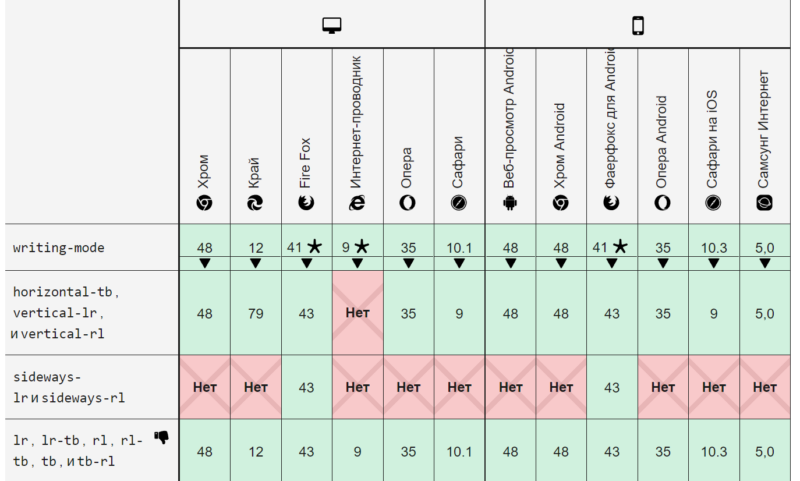
Рассмотрим свойство writing-mode — эта технология еще на стадии разработки. Свойство позволяет указать направление текста:
- lr-tb — слева направо и сверху вниз;
- rl-tb — справа налево и сверху вниз;
- tb-rl — сверху вниз и справа налево;
- bt-rl — снизу вверх и справа налево.

Полный список значений и поддержка браузерами на MDN
📌 Цвет и фон
Чтобы установить в качестве фона изображение или цвет, используйте свойство background для выбранного селектора. Например,
{ background: green; }
установит зеленый цвет, а
{ background: url(“img/image1.png”); }
задаст фону изображение image1.png из папки img.
📌 Анимация
В CSS создают анимации для элементов. Например, делают так, чтобы текст менял цвет, кнопка увеличивалась, картинка уменьшалась или вращалась.
Делать анимации учатся на курсе Skypro «Графический дизайнер». Для этого научитесь работать с программой After Effects и сделаете анимированный баннер. Будете учиться на реальных проектах под руководством опытных наставников.
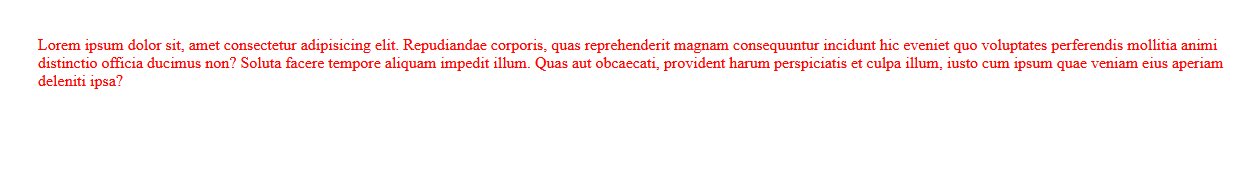
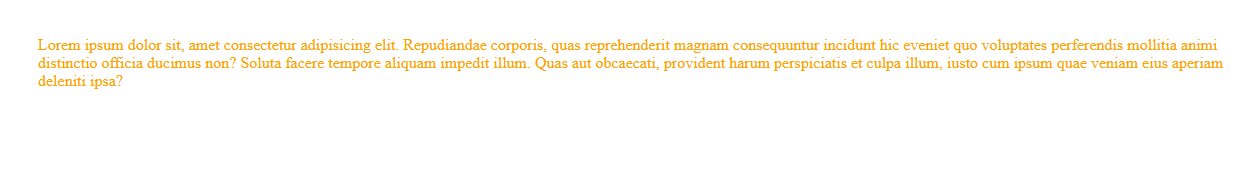
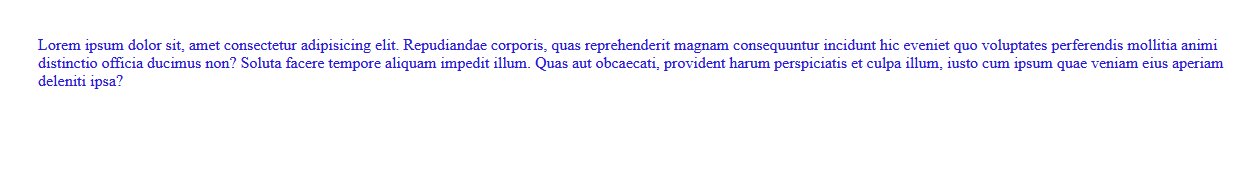
Этот код заставит параграфы переливаться:
p {
animation-duration: 5s; /* длительность анимации */
animation-name: colorful; /* название анимации */
animation-iteration-count: infinite; /* делаем ее бесконечной */
margin: auto; /* выравниваем по горизонтали */
}
/* здесь создают правила анимации под названием colorful */
@keyframes colorful {
0% {
color: orange;
}
33% {
color: red;
}
66% {
color: blue;
}
100% {
color: orange;
}
}

Результат CSS-кода из примера
Медиазапросы
Нужны, чтобы применять стили для разных устройств и сохранять адаптивность веб-страницы. Указывайте с их помощью альбомную или книжную ориентацию, тип устройства — принтер, телевизор или монитор, минимальную и максимальную ширину экрана. Например, чтобы задать стили для устройств с шириной экрана до 600 пикселей, напишите:
@media screen and(max-width: 600px) { /* селекторы и CSS-инструкции */ }
Методологии
Они позволяют придерживаться определенной структуры кода. Так фронтендеру легче ориентироваться внутри файлов стилей и в HTML-разметке, создавать структуру.
Атомарный CSS — это подход к организации кода, при котором каждому свойству или группе выделяют свой класс. Так вы сможете повторно использовать код, применять нужные классы к элементам в HTML-разметке.
Методологию «Блок, элемент, модификатор» придумал «Яндекс». Идея в том, чтобы разбивать страницу на блоки — независимые части, которые можно применять повторно.
Как изучать
👨🎓 Курсы
CSS изучают на курсах по верстке и созданию сайтов с нуля. Или в рамках обучения на веб- или frontend-разработчиков.
Изучать веб-разработку приходите в онлайн-университет Skypro. Вы будете работать с фронтенд и бэкенд: научитесь верстать и стилизовать сайты с помощью HTML и CSS,
освоите базовый синтаксис JavaScript, познакомитесь с инструментами разработчика и прокачаете навыки работы в команде. Сделаете 7 проектов, из которых соберете портфолио: лендинг с играми на JavaScript, приложение для карточной игры, браузерную игру «Камень, ножницы, бумага», музыкальный сервис.
📘 Книги
- «Новая большая книга CSS», Дэвид Сойер Макфарланд.
- «CSS для профи», Кит Грант.
- «CSS — каскадные таблицы стилей», Эрик Мейер.
- «HTML и CSS. 25 уроков для начинающих», Владимир Дронов.
- «HTML и CSS. Разработка и дизайн веб-сайтов», Джон Дакетт.
[webinars]
Коротко о CSS
- CSS — начальный этап изучения веб-, frontend-разработки. Это язык описания внешнего вида веб-страниц.
- Таблицы стилей бывают внешними, внутренними и встроенными.
- Для выбора элементов, к которым применяют стили, используют селекторы — названия тегов, классы или id.
- С помощью CSS задают размер, толщину, цвет текста, фон, анимацию. Адаптируют сайт под разные устройства.
- Чтобы код легче читался, применяют методологии структурирования — Atomic CSS, БЭМ.
 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста











Добавить комментарий