Говорим про популярный фронтенд-инструмент React, выясняем, фреймворк ли это, что он умеет и как работает.
Что такое React
React — это библиотека JavaScript с открытым исходным кодом. Она умеет создавать интерфейсы и собирать все элементы в одном месте.
Представьте, что у вас есть конструктор с необычными свойствами: вы один раз решаете, что должна делать каждая деталь и как она должна выглядеть. А когда в конструктор добавляют новые детали, он сам себя собирает.
React — такой же конструктор, только в области разработки клиентской части приложения: фронтенде. Разработчик лишь описывает вид приложения: как компоненты — кнопки, поля, списки — будут отображаться и взаимодействовать друг с другом. А React следит за всеми изменениями и обновляет только нужные части проекта.
Его часто сравнивают с фреймворком, готовым «скелетом» приложения. Туда заложено всё, что нужно для разработки, в том числе правила. Но всё же React ближе к библиотеке: ему не хватает инструментов, например работы с маршрутизацией или сервером.
Хотите детально разобраться во фронтенд-разработке? В Skypro есть курс «Веб-разработчик». Вы освоите HTML, CSS и JavaScript, а еще познакомитесь с одним из главных инструментов для работы с интерфейсами: React или Vue. В каждом блоке будете практиковаться над проектами и сразу применять знания в реальных задачах.
Для чего нужен React.js
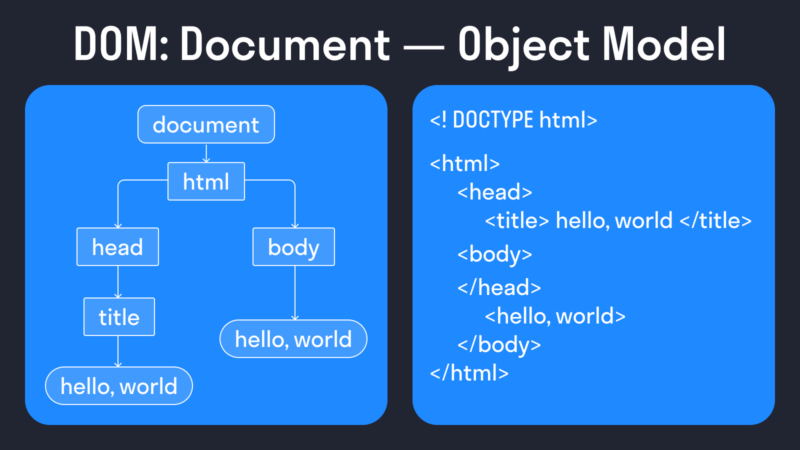
React обрабатывает состояние приложения, обновляет компоненты и занимается рендерингом в DOM — Document Object Model. Это большое дерево, и каждый HTML-элемент — это его ветви и листья.
Когда пользователь меняет что-то на странице, например пишет и публикует комментарий или скрывает какой-то элемент, он говорит браузеру обновить соответствующий объект в DOM. Чем активнее пользователь взаимодействует с сайтом, тем чаще происходит обновление DOM.
Без React программист меняет DOM сам: вручную находит нужные элементы и изменяет их свойства. То есть разработчику приходится заранее продумывать и прописывать, что именно меняется в интерфейсе при каждом шаге: «если пользователь нажал кнопку — добавь текст, если навел курсор — отключи стили, если выбрал поле — поменяй цвет».
Пока проект маленький, это несложно. Если компонентов много, ручная настройка запутает логику и усложнит поддержку кода.
Небольшой пример кода на React с использованием JSX может выглядеть так:
import React from 'react';
function HiThere() {
return (
Привет, мир!
);
}
export default HiThere;
В этом фрагменте вы описываете разметку, а React сам решает, как работает отрисовка элемента.
Как работает React
В React используют декларативный подход. Выше мы говорили, как это работает: вы описываете, каким должен быть интерфейс, а библиотека сама обновляет нужные элементы при изменении данных. Прописывать каждый шаг изменения проекта вручную не нужно.
В интерфейсе нужно описать две основные вещи: состояние и компоненты. Состояние хранит данные об объекте, а компонент — это «кирпичик» приложения, который сочетает логику и внешний вид.
Состояния — States
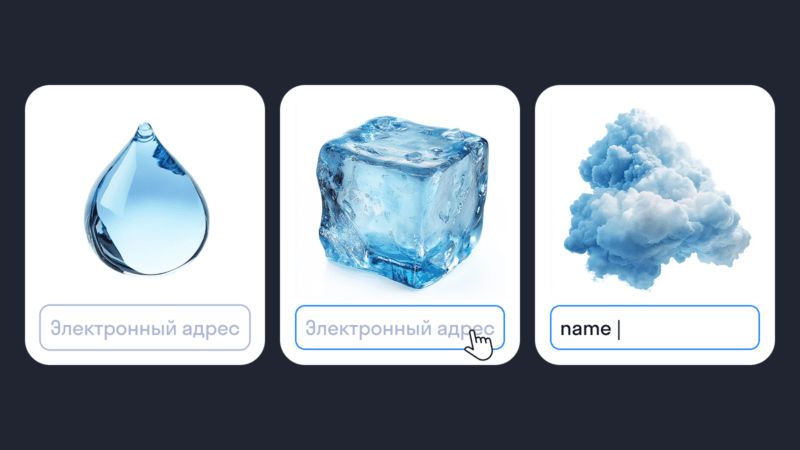
В школе нас учили, что различные объекты могут находиться в разных состояниях. Например, физические вещества — в четырех: твердом, жидком, газообразном и в плазме. В зависимости от состояния одно и то же вещество может проявляться по-разному. А если с веществом взаимодействовать — оно может перейти из одного состояния в другое. К примеру, вода может либо стать льдом, когда очень холодно, либо паром, если очень жарко.
React-компоненты тоже меняются под внешним воздействием. Например, поле ввода текста может менять внешний вид: подсвечиваться, когда на него наводят мышь, выделять само себя рамкой, когда в него поставили курсор, становится серым, если заполнить поле нельзя. И практически любая кнопка интерфейса меняется, когда на нее наводят курсор и нажимают.
Меняется состояние — меняется то, что видит человек.
Компоненты — Components
Компоненты бывают:
- Простыми, если выводят данные только на основе входных свойств.
- Сложными, если у них есть собственное состояние. Такие компоненты независимы и могут повторяться много раз внутри вашего приложения.
На курсе «Веб-разработчик» в Skypro вы научитесь разбивать проект на компоненты и логично связывать их. Закрепите это на практическом примере музыкального сервиса, где будет витрина с треками, плеер и подборки. А в конце, после итогового проекта, получите диплом о профпереподготовке.
Изначально компоненты в React описывали только с помощью JavaScript-функций:
function Welcome(props) {
return
Привет, {props.name}!
;
}
Потом разработчики добавили возможность использовать классы:
class Welcome extends React.Component {
render() {
return
Привет, {this.props.name}!
;
}
}
Если делаете компонент без собственного состояния (stateless), он опирается лишь на входные параметры. Так можно делать очень простые компоненты. Пример:
class HelloBox extends React.Component {
render() {
return
Привет, {this.props.name}!
;
}
}
root.render();
Более сложные компоненты с состоянием (stateful components) генерируют каждое отображение на основе не только параметров, но и текущего состояния (this.state):
class Stopwatch extends React.Component {
constructor(props) {
super(props);
this.state = { seconds: 0 };
}
tick() {
this.setState((prev) => ({ seconds: prev.seconds + 1 }));
}
componentDidMount() {
this.timerID = setInterval(() => this.tick(), 1000);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
render() {
return
Секунды: {this.state.seconds}
;
}
}
root.render();
Компоненты могут включать в себя другие компоненты и выводить их много раз:
function Greet(props) {
return
Здравствуйте, {props.name}!
;
}
function App() {
return (
);
}
Чем отличается приложение на чистом HTML и JavaScript от React
React использует декларативный подход, а вот чистые HTML и JavaScript —императивный. Это значит, что вам как разработчику нужно вручную менять содержимое компонентов, изменять дерево DOM и обновлять состояния приложения.
Допустим, вам поставили задачу поставить счетчик на компонент, чтобы считать лайки:
- На чистом JavaScript придется руками создавать кнопки, находить их в DOM, слушать события и менять текст.
- В React вы описываете сам компонент «Счетчик» и даете ему состояние. Нужно два независимых счетчика? Просто вставляете тот же тег второй раз — всё работает автоматически.
Это упрощает расширение и поддержку приложения.
На курсе«Веб-разработчик» научитесь и «чистому» коду, и подходам React.js. Благодаря этому вы поймете, в каких случаях следует выбирать тот или иной инструмент. А еще получите готовую систему работы над проектами.
Плюсы и минусы React
В целом работа с React однозначно проще, чем без него:
- Компонентная структура помогает «разбивать» логику действий на небольшие части — удобно в масштабных проектах.
- Декларативный стиль избавляет от больших объемов вспомогательного кода.
- За React стоит крупное сообщество разработчиков: библиотека хорошо протестирована, и даже переходить на новые версии легко.
- Есть большая коллекция готовых компонентов: кнопки, меню, таблицы — всё это уже реализовано.
Это всё равно что купить большой конструктор, где деталей — с запасом. Можно собрать то, что предлагает производитель конструктора, или что-то свое — деталей всё равно хватит.
Но есть и минусы:
- React увеличивает вес проекта — около 40 Кбайт занимают пакеты react и react-dom, и поэтому у некоторых пользователей сайт будет загружаться дольше.
- Приложение потребляет больше ресурсов на устройстве. Значит, разработчику придется дольше оптимизировать приложение.
- Придется вникать в особенности библиотеки и разбираться с декларативным подходом.
Для каких приложений подойдет React
React подойдет, если вы:
- Создаете приложение средней или большой сложности, где много разных форм, настроек и экранов.
- Работаете над приложением в команде — React упрощает договоренности и помогает соблюдать единый подход к коду.
- Планируете расширять проект в будущем — React позволяет добавлять компоненты и менять существующие без тотальной переделки.
- Планируете постепенно обновлять устаревший код — можно внедрять React поэтапно, а не переписывать всё сразу.
Почему сейчас стоит изучать React
React.js очень востребован, многие крупные сервисы, например «Яндекс», используют его. Фронтенд-разработка быстро развивается, а React неплохо масштабируется. Можно писать под веб-интерфейсы браузеров или делать мобильные интерфейсы.
Кроме того, React — один из крупнейших и самых известных инструментов JavaScript. Если освоить его, будет проще переключиться на другие популярные инструменты.
Как изучить React
- Зайдите на официальный сайт библиотеки. Если владеете английским, читайте официальную документацию, но есть и переводы на русский.
- Пройдите вводный туториал. Он даст базовое понимание, как всё устроено внутри.
- Изучите документацию, если нужно знать детали.
- Подписывайтесь на блог React, чтобы не пропускать обновления.
- Общайтесь в сообществе: если вы не нашли ответ в документации, то помогут опытные участники.
- Изучите репозиторий на GitHub, если хотите заглянуть вглубь движка.
Запишитесь на курс «Веб-разработчик» в Skypro. Кроме React, вы изучите HTML, CSS, базовый JavaScript, инструменты для разработки. Сдадите проекты, например интернет-магазин или игру, и пополните портфолио. Проверять домашки будут только практикующие веб-разработчики.
Как начать пользоваться
Как начать пользоваться React:
- Установите Node.js — он отвечает за управление пакетами.
- Поставьте create-react-app — или другую удобную сборку — через npm или yarn.
- Создайте новый проект и опишите компонент в файле с расширением .js или .jsx.
- Подключите компонент к корневой точке — обычно в файле index.js.
Запустите проект и откройте его в браузере — увидите результат.
Главное о React.js для начинающих
- React — это библиотека JavaScript, которая помогает создавать интерфейсы и обновлять только нужные элементы, не весь DOM.
- React иногда называют фреймворком, но на самом деле ему не хватает встроенных инструментов, чтобы быть фреймворком, например маршрутизации и управления сервером.
- Библиотека использует декларативный подход: вы описываете, что делают компоненты, React сам обновляет интерфейсы в соответствии с заявленными нуждами.
- В основе работы React — компоненты (components) и их состояния (states). Компоненты можно легко использовать несколько раз.
- Независимые stateless-компоненты строятся только на «входных» данных (props), а stateful-компоненты хранят собственное состояние.
- «Чистый» JavaScript использует императивный подход: все изменения компонентов и состояний нужно вносить вручную. Изменять DOM — тоже.
- С React проще вести большие проекты из-за большого сообщества и набора готовых компонентов, но библиотека добавляет вес кода и расходует больше ресурсов.
- React часто используют в крупных сервисах вроде «Яндекса». React хорошо масштабируется, поэтому его применяют и для мобильных интерфейсов.
- Начать проще всего с установки Node.js, сборки create-react-app и изучения официального руководства.

 Перейти в телеграм, чтобы получить результаты теста
Перейти в телеграм, чтобы получить результаты теста













 Забрать
Забрать
Добавить комментарий